При моделировании формы в конструкторе вы можете задать её настройки. Для этого нажмите кнопку ![]() в правом нижнем углу экрана. Далее справа откроется окно, в котором нужно заполнить поля.
в правом нижнем углу экрана. Далее справа откроется окно, в котором нужно заполнить поля.
Окно настроек состоит из вкладок Основные, Общие события и События.
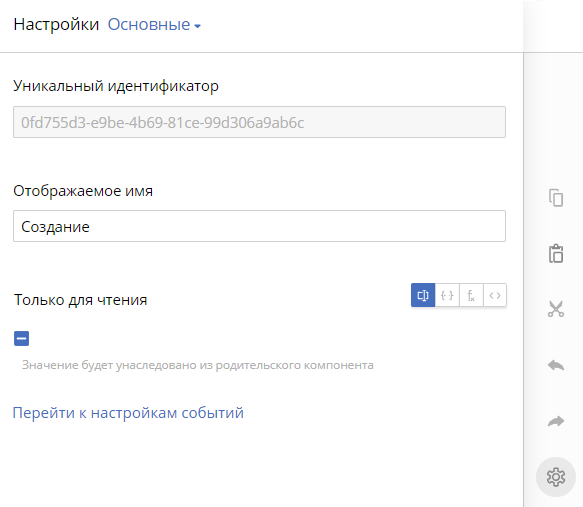
Вкладка «Основные»

Уникальный идентификатор — уникальный идентификатор формы, который генерируется автоматически при её создании. Изменить его нельзя, но можно скопировать для использования в сценариях.
Отображаемое имя — название формы, которое отображается в списке форм.
Версия рантайма — рантайм, на котором создана форма.
Только для чтения — определите, может пользователь редактировать данные на этой форме, или нет:
![]() — пользователь не может редактировать поля на форме. Доступен только просмотр данных, введённых ранее.
— пользователь не может редактировать поля на форме. Доступен только просмотр данных, введённых ранее.
![]() — возможность отредактировать данные на форме наследуется от родительского компонента.
— возможность отредактировать данные на форме наследуется от родительского компонента.
Если флажок не установлен, пользователь может заполнять поля на форме.
Перейти к настройкам событий — ссылка для быстрого перехода на вкладку События.
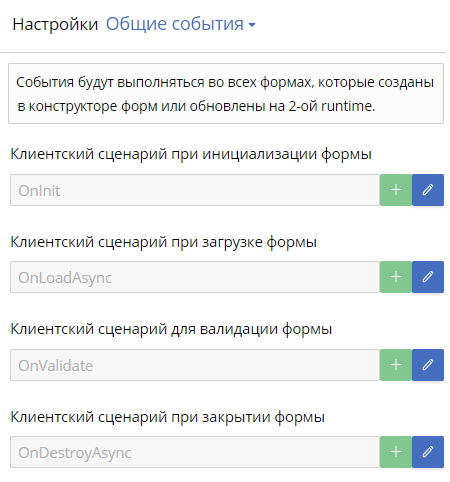
Вкладка «Общие события»
На этой вкладке вы можете задать клиентские сценарии общих событий.

Клиентский сценарий при инициализации формы — запустится при инициализации формы.
Клиентский сценарий при загрузке формы — запустится при открытии формы.
Клиентский сценарий для валидации формы — будет проверять данные на форме.
Клиентский сценарий при закрытии формы — запустится при закрытии формы.
Для каждого сценария автоматически добавляется реализация интерфейса (IOnInit, IOnLoadAsync, IOnValidate, IOnDestroyAsync). Для этого нажмите ![]() . Чтобы перейти в редактор сценариев, нажмите
. Чтобы перейти в редактор сценариев, нажмите ![]() .
.
Важно: ознакомьтесь с рекомендациями в Базе знаний по работе с клиентскими сценариями во втором рантайме.
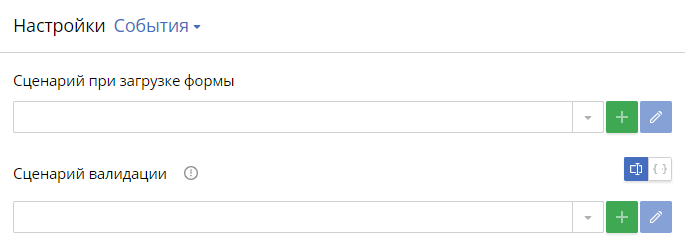
Вкладка «События»

Сценарий при загрузке формы — укажите клиентский или серверный сценарий. Не рекомендуем применять серверный сценарий на 2-м рантайме, т. к. он замедляет загрузку формы. Создайте клиентский метод и в нём вызовите серверный метод через свойство типа Действие. Если указан серверный метод на 2-м рантайме, отобразится предупреждение при заполнении поля и сохранении формы.
Сценарий валидации — позволяет настроить валидацию формы. Чтобы отобразить результат валидации, вынесите на форму компонент Результат валидации компонента.
Чтобы применить настройки, сохраните форму, нажав кнопку ![]() .
.
Если вы настраиваете форму объекта, сохраните её и опубликуйте объект, для которого она была создана.
Нашли опечатку? Выделите текст, нажмите ctrl + enter и оповестите нас