Конструктор форм позволяет моделировать формы в дизайнере. В системе ELMA4 выделяют системные и пользовательские формы.
Системные формы — это формы, которые создали и настроили разработчики ELMA4. Такие формы нельзя удалять. Но вы можете изменить их.
Пользовательские формы — это формы, которые созданы и настроены для определённых потребностей пользователя или компании. Их моделирует администратор системы. Такие формы можно изменять и удалять.
Конструктор форм позволяет:
- моделировать формы создания, редактирования и просмотра новых объектов;
- изменять формы уже существующих объектов;
- моделировать формы задач в процессах;
- изменять формы переходов из задач в процессах;
- моделировать форму стартового события.
Вы можете задать, какие данные будут отображаться на форме, как они будут расположены, какие поля обязательны для заполнения, а какие доступны только для чтения. Кроме того, можно настроить видимость полей, определить действия, которые выполняются при взаимодействии пользователя с элементами на форме.
Чтобы изменить или создать форму объекта, откройте его карточку, перейдите на вкладку Формы (Представления) и выберите конструктор форм. Подробнее об этом читайте в статье «Вкладка „Формы (Представления)“».
Формы задач в процессах, переходов между ними, форма стартового события настраиваются при моделировании процесса. Подробнее об этом читайте в разделе «Процессы».
Моделирование форм
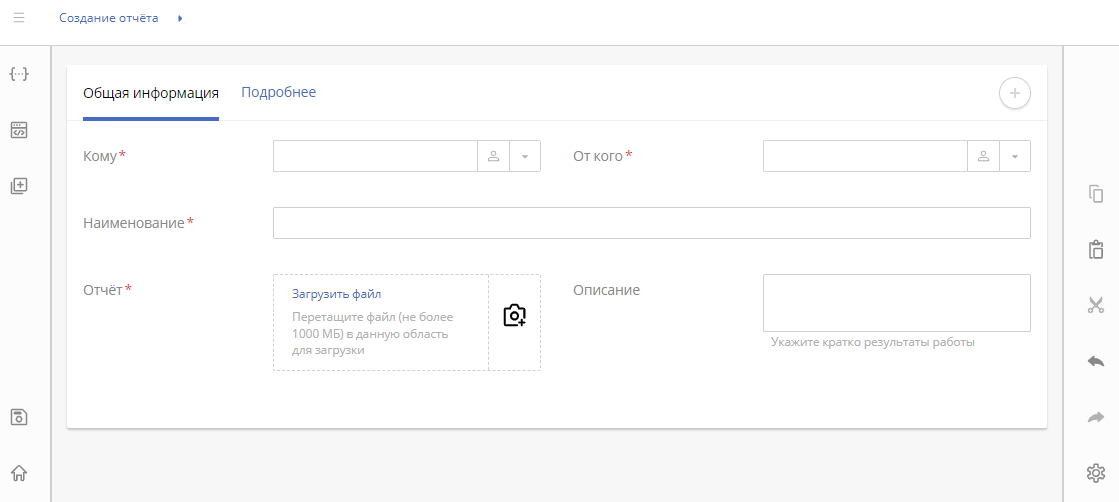
Форма собирается из различных элементов (свойств и компонентов) в визуальном редакторе с помощью drag-and-drop.

На верхней панели просматривайте вложенность элементов на форме и переходите к ним.
Для навигации по элементам можно использовать кнопки клавиатуры:
- PageUp и PageDown — переходить от одного элемента к другому. Выбранный элемент обводится в синюю рамку;
- стрелка вправо — перейти к редактированию дочерних элементов. Действие не доступно для пользовательских компонентов;
- стрелка влево — вернуться на один шаг назад;
- Escape — не выделять элемент.
Все элементы, которые доступны для формы, находятся на левой панели.
Вы можете работать со следующими разделами:
- Свойства (
 )
)
Вы можете добавить на форму:
- свойства объекта (если вы моделируете формы объекта);
- контекстные переменные процесса (если вы моделируете формы задач по процессам, переходов из них или форму стартового события);
- созданные свойства формы.
- Сценарии (
 )
)
Здесь вы можете работать с клиентскими и серверными сценариями при помощи встроенного редактора кода на языке C#.
- Компоненты (
 )
)
Вы можете добавить на форму:
- системные компоненты:
- основные — колонка, панель, карточка и др.;
- дополнительные — форма объекта, панель скоринга и др.;
- диаграммы — линейные и круговые;
- пользовательские компоненты — те, которые вы создали самостоятельно в конструкторе интерфейсов.
Подробнее об этом читайте в разделе «Типы компонентов».
Вы можете выполнить следующие действия:
![]() — сохранить форму.
— сохранить форму.
![]() — закрыть конструктор форм и вернуться в карточку объекта или к настройкам процесса.
— закрыть конструктор форм и вернуться в карточку объекта или к настройкам процесса.
![]() — скопировать выбранный элемент.
— скопировать выбранный элемент.
![]() — вставить выбранный элемент. Элемент можно добавить не только на текущую форму, но и на любую другую.
— вставить выбранный элемент. Элемент можно добавить не только на текущую форму, но и на любую другую.
![]() — вырезать выбранный элемент.
— вырезать выбранный элемент.
![]() — отменить последнее выполненное действие на форме.
— отменить последнее выполненное действие на форме.
![]() — повторить последнее отмененное действие на форме.
— повторить последнее отмененное действие на форме.
![]() — перейти к настройкам формы. Подробнее об этом можно прочитать в статье «Настройки формы».
— перейти к настройкам формы. Подробнее об этом можно прочитать в статье «Настройки формы».
Добавление элемента на форму
Чтобы добавить элемент, выберите и перетащите его на форму. Темно-зелёной заливкой выделены компоненты, внутрь которых можно добавить выбранный элемент. Каждый элемент можно перемещать в пределах одной моделируемой формы. При этом границы некоторых компонентов обозначаются цветом:
- зелёным — пользовательские элементы;
- красным — динамические элементы: Таблица, Список связанных объектов, Дерево, Динамический список;
- синим — всплывающие элементы: Модальное окно, Выдвижная панель, Окно с подсказкой.
Удаление элемента с формы
Вы можете удалить элемент с формы несколькими способами:
- выделите элемент и нажмите на значок
 ;
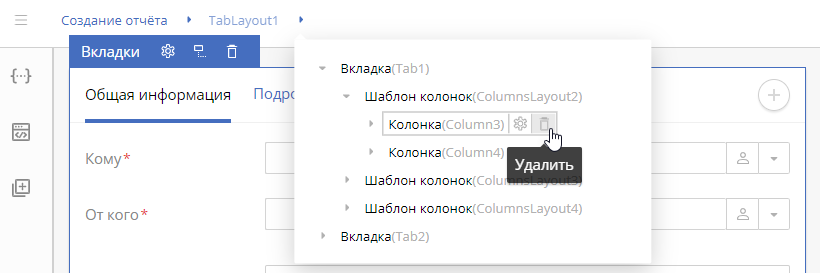
; - раскройте родительский элемент на верхней панели, наведите на название элемента и выберите
 ;
;

- выделите элемент и нажмите на клавишу Delete.
Если вы удаляете с формы свойство объекта или контекстную переменную, они удаляются только с текущей формы, а не из системы в целом.
Настройки элемента на форме
Вы можете настроить свойство и компонент на форме. Это можно сделать несколькими способами:
- дважды нажмите на элемент;
- выделите элемент и нажмите на значок
 ;
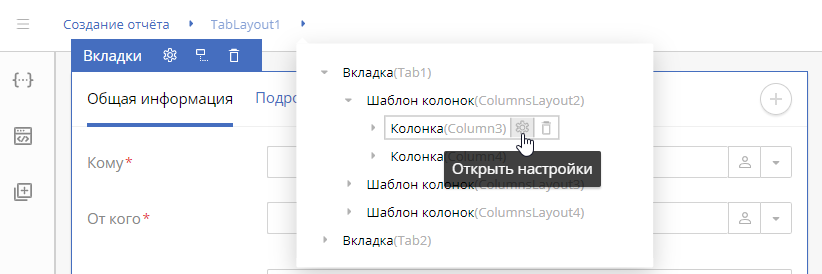
; - раскройте родительский элемент на верхней панели, наведите на название элемента и выберите
 .
.

Настройки компонентов описаны в статье по каждому из них.
Нашли опечатку? Выделите текст, нажмите ctrl + enter и оповестите нас