Компонент Панель определяет расположение информации на форме, странице, портлете или в пользовательском компоненте. Вы можете сгруппировать связанные друг с другом данные и разделить карточку на логические блоки.
Можно разместить другие компоненты (колонки, вкладки, текст и др.) и свойства под одним заголовком. Панель можно добавлять внутрь других компонентов. Ее можно настроить.
Настройки
Окно настроек состоит из вкладок Основные, Дополнительные, События, Счетчик, Системные и Отображение.
Вкладка «Основные»
На этой вкладке можно задать основный настройки компонента.

Скрыть — определение, при каких условиях панель будет отображаться или скрываться на форме. Используйте для этого функцию или формулу. Подробнее об этом можно прочитать в этой статье.
Только на чтение — определение, может ли пользователь редактировать данные на этой панели. Возможны следующие варианты:
![]() — пользователь не может редактировать поля. Он сможет только просматривать введенные ранее данные.
— пользователь не может редактировать поля. Он сможет только просматривать введенные ранее данные.
![]() — возможность редактировать поля наследуется от настроек родительской формы, страницы, портлета или компонента.
— возможность редактировать поля наследуется от настроек родительской формы, страницы, портлета или компонента.
Если флажок не установлен, пользователь может заполнять поля, размещенные на этой панели.
Тип загрузки — способ загрузки панели на форме:
- Синхронная — пользователь увидит все данные на панели, когда загрузятся все элементы родительской формы, страницы, портлета или компонента;
- Ленивая — данные на панели загружаются после того, как отобразилась родительская форма, страница, портлет или компонент;
- При отображении — данные на панели отобразятся в тот момент, когда пользователь увидит ее на форме, т. е. когда он раскроет панель. Можно использовать этот способ, когда требуется отображать поля при определенных условиях.
При помощи опции Пользовательская настройка заголовка можно задать отображение заголовка панели. Выберите Да, если в заголовке вы хотите использовать другие компоненты. При этом появится область, в которую их можно добавить. Например, можно использовать компонент Размещение в строку, чтобы добавить текст и кнопки.
Если в заголовке нужно разместить только текст, выберите Нет. При этом появляются следующие поля.
Заголовок панели — название панели, которое пользователь видит на форме.
Тип текста — выбор внешнего вида текста в заголовке панели: Основной текст, Подзаголовок (основной), Подзаголовок (простой), Заголовок элемента, Служебный текст.
Чтобы панель на форме можно было сворачивать и разворачивать, в поле Панель является сворачиваемой выберите Да. При этом можно указать, как панель будет выглядеть, когда пользователь открывает эту форму:
- Развернута по умолчанию;
- Свернута по умолчанию;
- Свернута, если все внутренние поля пустые — панель будет свернута, если поля, расположенные на ней, не заполнены.
Кроме того, появляются следующие поля.
Панель свернута — можно задать условия, при которых панель будет сворачиваться или разворачиваться. Для этого используйте функцию или формулу.
Действие при изменении свернутости — действие, которое выполняется, когда пользователь сворачивает или разворачивает панель. Задается при помощи сценария.
Стиль — определение внешнего вида панели на форме. Вы можете выбрать цвет разделителя на панели: серый, синий, желтый или белый. Выберите Без стиля, если вы не хотите, чтобы отображался разделитель.
Чтобы задать собственный стиль оформления панели, выберите пункт Пользовательский. При этом появится поле CSS-класс панели, в котором необходимо указать путь до файла со стилями в формате .css.
Вкладки «Дополнительные» и «События»
Настройки на вкладках Дополнительные и События аналогичны настройкам компонента Колонка. Подробнее о них читайте в статье «Колонка».
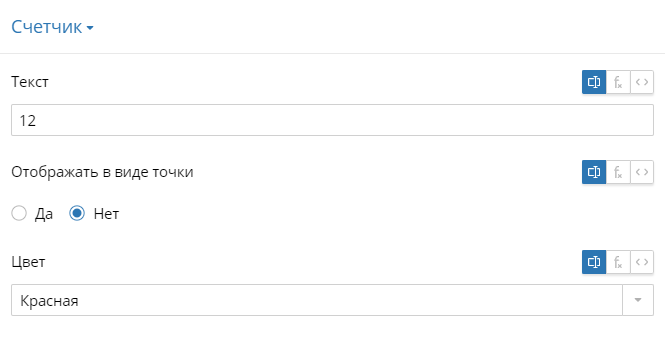
Вкладка «Счетчик»
На этой вкладке можно настроить отображение счетчика на панели.

Текст — значение, который будет отображаться рядом с заголовком панели.
Отображать в виде точки — возможность отображать счетчик в виде точки. Чтобы задать условия, при которых счетчик будет отображаться в виде точки, воспользуйтесь функцией или формулой.
Цвет — выбор цвета счетчика: синий, красный, зеленый, желтый, темно-серый, серый.
Вкладки «Системные» и «Отображение»
Настройки на вкладках Системные и Отображение аналогичны настройкам компонента Колонка. Подробнее о них читайте в статье «Колонка».
Введённые данные сохраняются в настройках автоматически. Если вам нужно отменить изменения, нажмите Отменить последние изменения. Воспользоваться этой кнопкой можно, только пока открыто окно настроек.
Чтобы применить настройки, сохраните форму или сохраните и опубликуйте страницу, портлет или пользовательский компонент при помощи кнопки ![]() .
.
Важно: обратите внимание на рекомендации в Базе знаний по настройкам компонентов во втором рантайме.
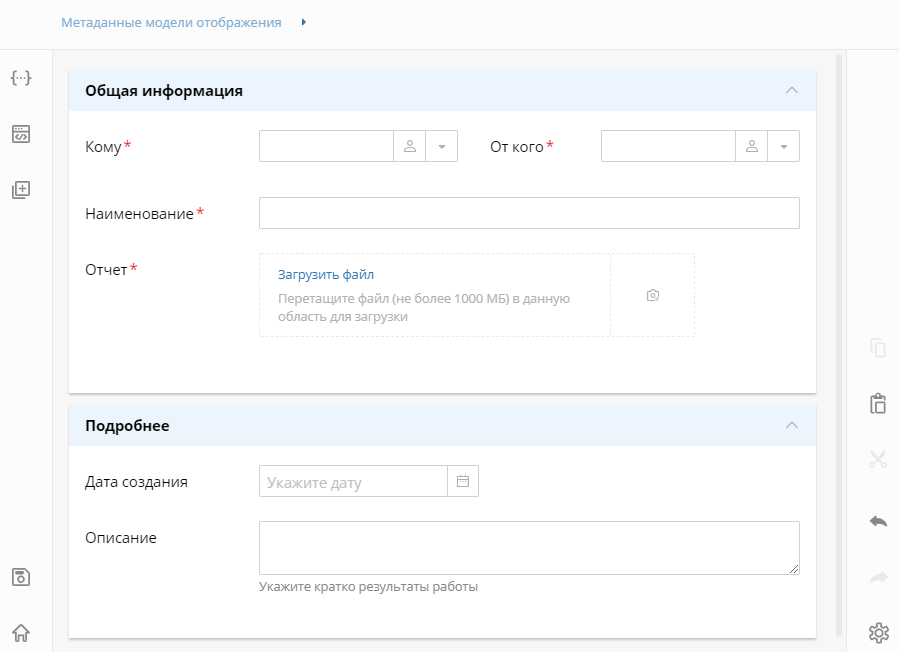
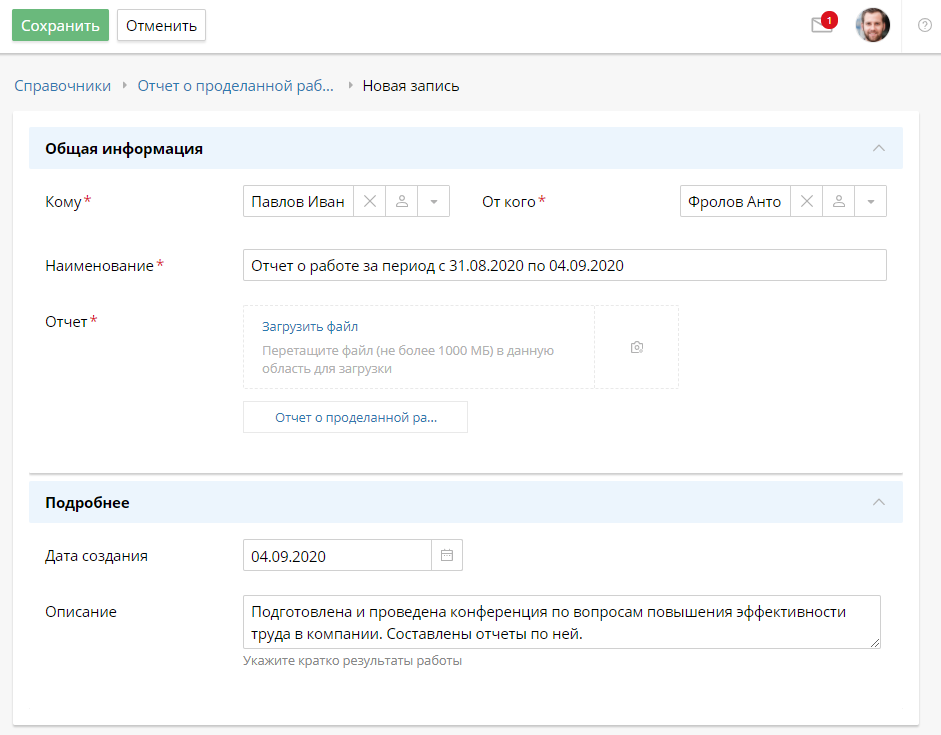
Пример использования компонента «Панель»СвернутьПосмотреть полностью
Нашли опечатку? Выделите текст, нажмите ctrl + enter и оповестите нас