Конструктор интерфейсов позволяет моделировать страницы, портлеты и пользовательские компоненты. Для этого перейдите в дизайнер системы в раздел Интерфейсы, выберите нужную папку и нажмите на название страницы, портлета или пользовательского компонента. После этого откроется конструктор интерфейсов.
Моделирование страниц
Страница — это центральная часть окна системы, которая обычно состоит из тематических портлетов, содержащих необходимую для пользователя информацию.
Страница собирается из различных элементов (свойств и компонентов) в визуальном редакторе с помощью drag-and-drop.

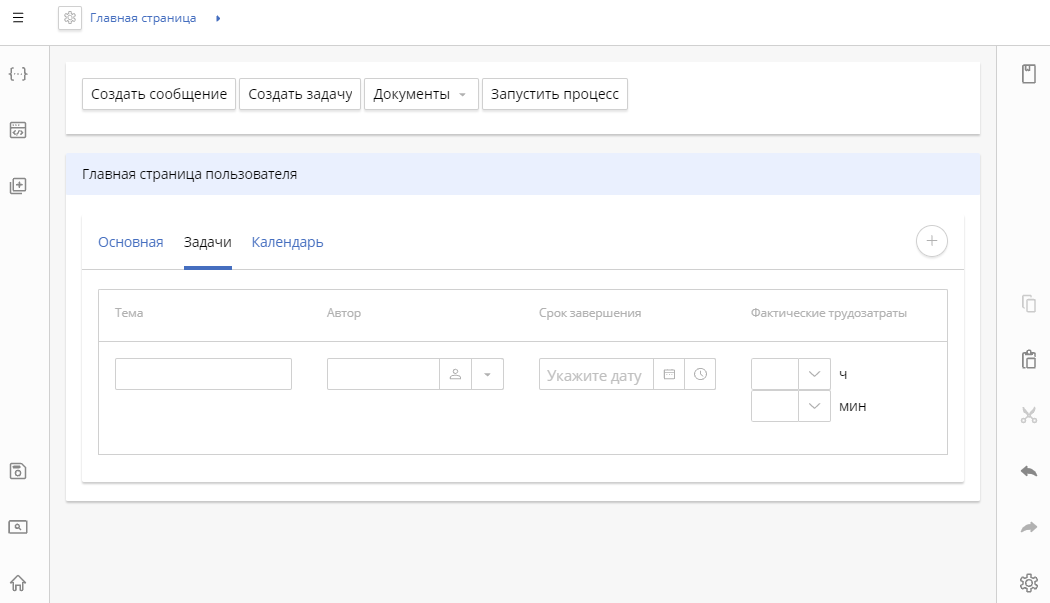
На верхней панели можно просматривать вложенность элементов на странице и переходить к ним. Выберите один из способов:
- раскройте необходимый элемент и работайте с вложенными в него элементами;
- нажмите на кнопку
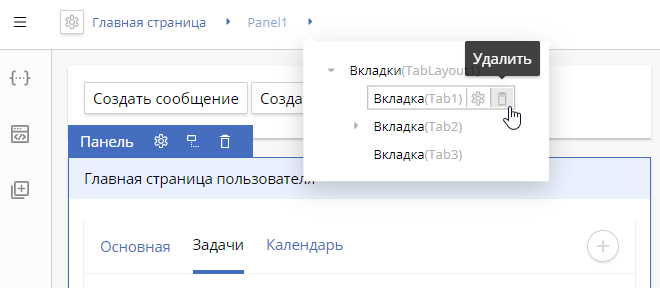
 рядом с названием страницы, чтобы открыть все дерево элементов. При этом доступен поиск по названию элемента. Начните вводить название в строке поиска. Результаты сразу отобразятся в списке. Вы можете перейти к настройкам найденного элемента или удалить его.
рядом с названием страницы, чтобы открыть все дерево элементов. При этом доступен поиск по названию элемента. Начните вводить название в строке поиска. Результаты сразу отобразятся в списке. Вы можете перейти к настройкам найденного элемента или удалить его.
Для навигации по элементам можно использовать кнопки клавиатуры:
- PageUp и PageDown — переходить от одного элемента к другому. Выбранный элемент обводится в синюю рамку;
- стрелка вправо — перейти к редактированию дочерних элементов. Действие не доступно для пользовательских компонентов;
- стрелка влево — вернуться на один шаг назад;
- Escape — не выделять элемент.
Кроме того, вы можете переходить к работе с другими страницами, портлетами, компонентами, функциями и структурами обмена данными, нажав на верхней панели на кнопку ![]() и выбрав в дереве необходимый вариант.
и выбрав в дереве необходимый вариант.
При этом используются следующие цветовые обозначения:
- чёрный шрифт — опубликованные страницы, портлеты, компоненты, функции и структуры обмена данными;
- жирный чёрный шрифт — опубликованные страницы, портлеты, компоненты, функции и структуры обмена данными, в которые были внесены изменения, и эти изменения не опубликованы;
- голубой шрифт — страницы, портлеты, компоненты, функции и структуры обмена данными, которые были созданы, но не настроены;
- жирный голубой шрифт — созданные, но неопубликованные страницы, портлеты, компоненты, функции и структуры обмена данными, в которые были внесены изменения.
Доступен поиск по названию страницы, портлета, компонента, функции или структуры обмена данными. Введите в строке поиска название и нажмите Enter. Результаты поиска отобразятся в списке.
Все элементы, которые можно поместить на страницу, находятся на левой панели.
Вы можете работать со следующими разделами:
Вы можете создать и добавить на страницу свойства. Они используются для отображения данных в интерфейсе и при этом не хранят никакие данные, в отличие от свойств объектов и контекстных переменных процесса.
Создание свойства страницы схоже с созданием свойства формы. Отличие заключается в возможности создавать входные свойства. Они определяются при моделировании страницы или пользовательского компонента. Для этого нужно установить флажок Входное. Пользователь не может указывать значения таких свойств. Они должны задаваться по умолчанию или поступать из других источников: страницы, портлета или компонента. Кроме того, значения входных свойств можно задать при настройке и добавлении страницы.
- Сценарии (
 )
)
Здесь вы можете работать с клиентскими и серверными сценариями при помощи встроенного редактора кода на языке C#.
- Компоненты (
 )
)
Вы можете добавить на форму:
- основные и дополнительные компоненты: вкладки, кнопки, панели и т. д.;
- диаграммы;
- компоненты, которые вы создали самостоятельно в конструкторе интерфейсов.
Подробнее о работе с ними можно прочитать в разделе «Типы компонентов».
Вы можете выполнить следующие действия:
![]() — наведите на эту кнопку и выберите сохранение страницы или сохранение и публикацию. Опубликуйте страницу, чтобы пользователь мог работать с ней.
— наведите на эту кнопку и выберите сохранение страницы или сохранение и публикацию. Опубликуйте страницу, чтобы пользователь мог работать с ней.
![]() — просмотреть страницу в режиме эмуляции. Вы можете проверить, как созданная страница будет отображаться и работать у пользователя. Перед запуском эмуляции проверяется, корректна ли настроена страница. Чтобы выйти из режима эмуляции, снова нажмите на кнопку
— просмотреть страницу в режиме эмуляции. Вы можете проверить, как созданная страница будет отображаться и работать у пользователя. Перед запуском эмуляции проверяется, корректна ли настроена страница. Чтобы выйти из режима эмуляции, снова нажмите на кнопку ![]() .
.
![]() — закрыть конструктор интерфейсов и вернуться на страницу раздела Интерфейсы.
— закрыть конструктор интерфейсов и вернуться на страницу раздела Интерфейсы.
![]() — перейти к работе с внутренними структурами обмена данными. Подробнее о них читайте в этой статье.
— перейти к работе с внутренними структурами обмена данными. Подробнее о них читайте в этой статье.
![]() — скопировать выбранный элемент.
— скопировать выбранный элемент.
![]() — вставить выбранный элемент. Элемент можно добавить не только на текущую страницу, но и во все созданные.
— вставить выбранный элемент. Элемент можно добавить не только на текущую страницу, но и во все созданные.
![]() — вырезать выбранный элемент.
— вырезать выбранный элемент.
![]() — отменить последнее выполненное действие на странице.
— отменить последнее выполненное действие на странице.
![]() — повторить последнее отмененное действие на странице.
— повторить последнее отмененное действие на странице.
![]() — перейти к настройкам страницы. Подробнее об этом читайте в этой статье.
— перейти к настройкам страницы. Подробнее об этом читайте в этой статье.
Добавление элемента на страницу
Область компонента-контейнера, в которую можно добавить элемент, обозначена на странице синим цветом. Чтобы добавить свойство или компонент, выберите его и перетащите в эту область. При наведении выбранного элемента на область компонента-контейнера, она подсветится зелёным цветом.
Каждый элемент можно перемещать в пределах одной моделируемой страницы. При этом границы некоторых компонентов обозначаются цветом:
- зелёным — пользовательские элементы;
- красным — динамические элементы: Таблица, Список связанных объектов, Дерево, Динамический список;
- синим — всплывающие элементы: Модальное окно, Выдвижная панель, Окно с подсказкой.
Удаление элемента со страницы
Вы можете удалить элемент со страницы несколькими способами:
- выделите элемент и нажмите на значок
 ;
; - раскройте родительский элемент на верхней панели, наведите на название элемента и выберите
 ;
;

- нажмите на верхней панели на кнопку
 рядом с названием страницы, чтобы раскрыть дерево со списком всех элементов на странице. Затем выберите элемент, наведите курсор на его название и нажмите
рядом с названием страницы, чтобы раскрыть дерево со списком всех элементов на странице. Затем выберите элемент, наведите курсор на его название и нажмите  .
.
- выделите элемент и нажмите на клавишу Delete.
Настройка элемента на странице
Вы можете настроить свойства и компоненты на странице. Перейти к настройкам можно несколькими способами:
- дважды нажмите на элемент;
- выделите элемент и нажмите на значок
 ;
; - раскройте родительский элемент на верхней панели, наведите на название элемента и выберите
 .
.

- нажмите на верхней панели на кнопку
 рядом с названием страницы, чтобы раскрыть дерево со списком всех элементов на странице. Затем выберите элемент, наведите курсор на его название и нажмите
рядом с названием страницы, чтобы раскрыть дерево со списком всех элементов на странице. Затем выберите элемент, наведите курсор на его название и нажмите  .
.
Подробнее о настройках свойств можно прочитать в этой статье. Настройки компонетов описаны в статье по каждому из них.
Добавление панели инструментов на странице
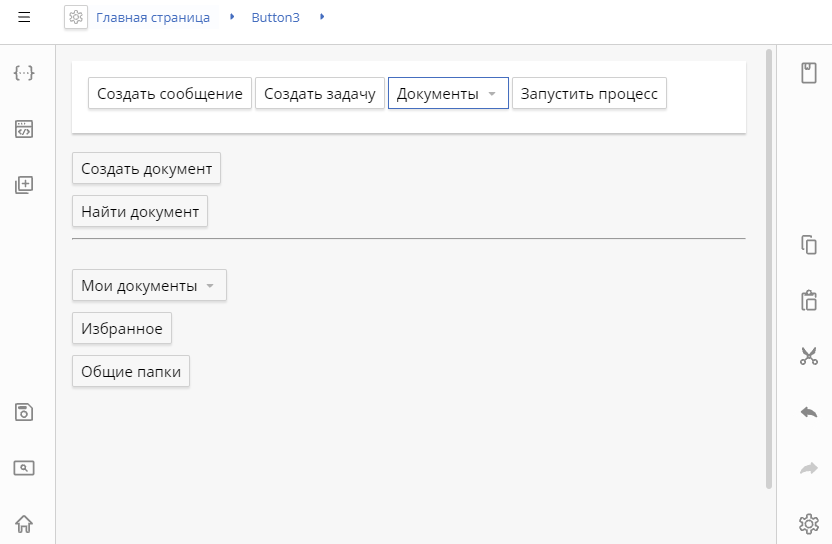
При моделировании страницы можно задать отображение панели инструментов. Вы можете создать кнопки c выпадающим меню.
Для этого выполните следующие действия:
- Нажмите на кнопку + Добавить панель инструментов.
- Вы увидите компонент Группа, внутрь которого можно добавить компонент Кнопка. Подробнее о работе с кнопкой можно прочитать в этой статье.
Группа может содержать в себе одну или несколько кнопок и выпадающее меню внутри них.

- Вы можете создать выпадающее меню, которое будет открываться, когда пользователь наводит курсор на кнопку. Это можно сделать, разместив внутри кнопки другие кнопки, которые будут отображаться как пункты выпадающего меню. Для этого перейдите к вложенным элементам внутри кнопки.
- Вы можете добавить горизонтальную линию, которая разделяет пункты выпадающего меню внутри кнопки. Для этого добавьте внутрь кнопки компонент Разделитель. Он находится в разделе Компоненты в группе Панель инструментов.

Пользователь может добавить созданные страницы при настройке главной страницы. В окне настройки они будут отображаться в папке Страницы конфигурации.
Моделирование портлетов
Портлет — это подключаемый, сменный компонент пользовательского интерфейса ELMA, в котором отображается актуальная тематическая информация.
Моделирование портлета схоже с моделированием страницы. Вы можете точно также работать со свойствами, сценариями, компонентами, внутренними структурами обмена данными и т. д.
Однако можно выделить два отличия при работе с портлетом:
- дополнительный раздел Настройки портлета на левой панели конструктора интерфейсов;
- отсутствие возможности создавать панель инструментов.
Настройки портлета
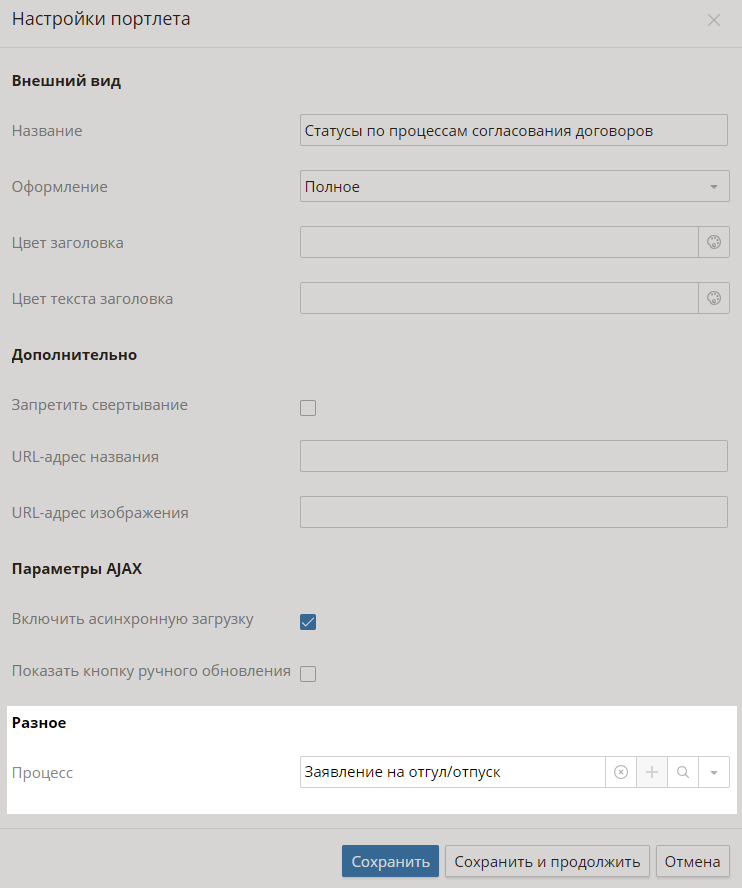
Здесь можно добавить дополнительные данные, которые могут отображаться на портлете. Пользователь может задать отображение таких данных, когда он настраивает портлет у себя.
Чтобы данные можно было отобразить на портлете, создайте его свойства. Они создаются так же, как и свойства страницы. Но работа с настройками портлета доступна только в серверных сценариях. Поэтому для свойств портлета нельзя задать настройку Только для веб-части.
Например, создайте свойство, в котором можно выбирать процессы. Данные по этим процессам можно будет увидеть на портлете.
Когда пользователь будет настраивать портлет, в блоке Разное он увидит дополнительное поле для выбора процесса.

При создании свойств портлета нельзя использовать функции и формулы, так как настройки портлета сохраняются индивидуально для каждого пользователя.
Моделирование пользовательских компонентов
В ELMA существует возможность создавать собственные компоненты, комбинируя встроенные в систему компоненты с разным функционалом. При этом такую комбинацию можно сохранить и затем многократно использовать на разных формах, страницах, портлетах или в других пользовательских компонентах. Таким образом, вы можете создавать разнообразные интерфейсы, которые будут максимально соответствовать потребностям компании.
Моделирование пользовательского компонента схоже с моделированием страницы. Вы можете точно так же работать со свойствами, сценариями, компонентами, внутренними структурами обмена данными и т. д. Однако отсутствует возможность создавать панель инструментов.
При работе с пользовательскими компонентами в разделе Свойства можно создавать выходные свойства. Для этого установите флажок Выходное. Такие свойства можно использовать на формах, страницах, портлетах и в других компонентах. Свойства типа Действие и Внутренняя структура обмена данными нельзя задавать в качестве выходных параметров. Подробнее читайте в статье «Действия с пользовательским компонентом».
Использование пользовательского компонента на форме или в интерфейсах
Созданные и опубликованные пользовательские компоненты можно размещать на формах, страницах, портлетах и в других пользовательских компонентах. Для этого перейдите в конструкторе форм или интерфейсов в раздел Компоненты и перетащите нужный компонент из группу Компоненты.
Если вы внесли изменения на страницу, портлет или в компонент, опубликуйте новую версию. Тогда изменения будут применены.
Нашли опечатку? Выделите текст, нажмите ctrl + enter и оповестите нас