Компонент Таблица предназначен для быстрого и удобного отображения данных в виде таблицы. В таблице отображаются экземпляры объекта (записи справочника) или экземпляры структуры обмена данными.
Работа с этим компонентом доступна только во втором рантайме. Подробнее об этом режиме читайте в Базе знаний.
Его можно размещать внутри других компонентов (колонки, панели, вкладки и т. д). Таблицу можно настроить.
Настройки
Окно настроек состоит из вкладок Основные, Дополнительные, События, Системные и Отображение.
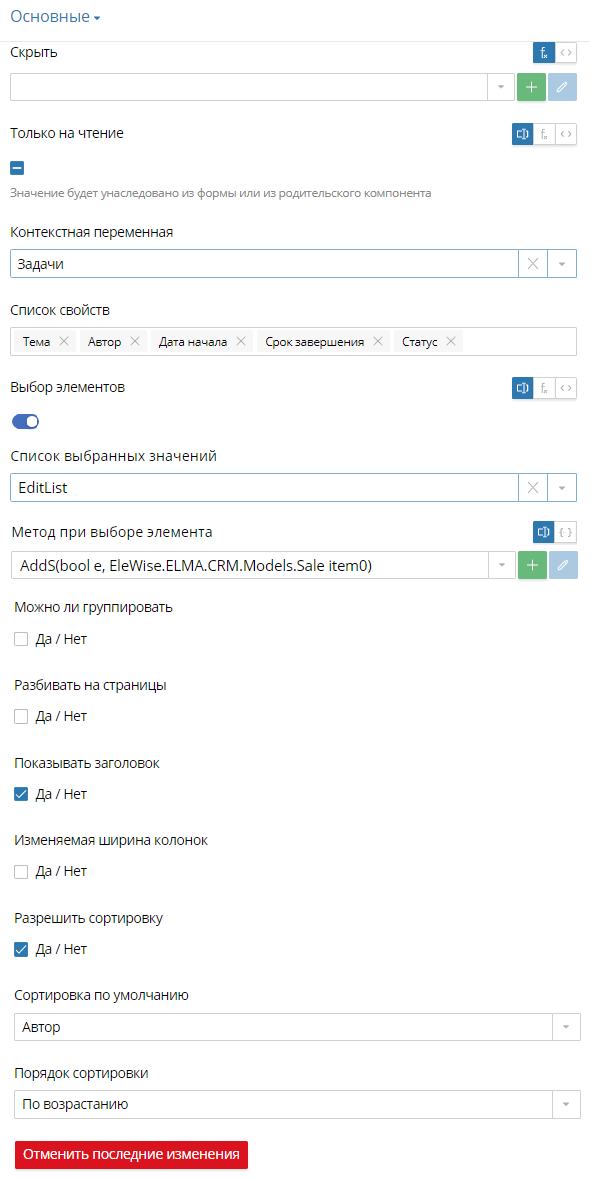
Вкладка «Основные»
На этой вкладке можно задать основные настройки компонента.

Скрыть — определение, при каких условиях таблица будет отображаться или скрываться в интерфейсе. Используйте для этого функцию или формулу. Подробнее об этом можно прочитать в этой статье.
Только на чтение — определение, может ли пользователь редактировать данные в таблице. Возможны следующие варианты:
![]() — пользователь не может редактировать таблицу. Он сможет только просматривать введенные ранее данные.
— пользователь не может редактировать таблицу. Он сможет только просматривать введенные ранее данные.
![]() — возможность редактировать таблицу наследуется от настроек родительской формы, страницы, портлета или компонента.
— возможность редактировать таблицу наследуется от настроек родительской формы, страницы, портлета или компонента.
Если флажок не установлен, пользователь может редактировать данные в таблице.
Контекстная переменная — выбор свойства или пользовательского списка, данные которого используются для отображения в таблице. Вы можете выбрать свойство, в качестве типа данных которого указан объект или структура обмена данными. При этом для свойства должен быть выбран тип связи Список.
Список свойств —выбор свойств объекта или структуры обмена данными, которые пользователь увидит в таблице.
Если вы хотите, чтобы пользователь мог выбирать отдельные экземпляры объекта или структуры обмена данными, включите настройку Выбор элементов. При этом появятся два дополнительных поля, которые нужно обязательно заполнить:
- Список выбранных значений — выбор свойства с типом связи Список, в которое будут записаны выбранные значения. Тип сущности должен совпадать с типом сущности, который выбран для получения данных таблицы. Если запись справочника есть и в таблице, и в этом свойстве, строка таблицы будет отмечена как выбранная. Список выбранных значений заполняется с помощью сценария, который задан в поле Метод при выборе элемента. Элемент выбирается установкой флажка в строке таблицы;
- Метод при выборе элемента — действие, которое вызывается, если установить или снять флажок выбора в строке таблицы. Указанный сценарий определяет, как элементы будут добавляться в список выбранных значений или удаляться из него.
Если метод при выборе элемента не задан, то не будет заполняться свойство, указанное в опции Список выбранных значений.
Пример сценария для метода при выборе элемента:
/// <summary>
/// Сценарий действия "Метод при выборе элемента"
/// </summary>
public void AddS(bool e, EleWise.ELMA.CRM.Models.Sale item0)
{
if (e)
{
Context.EditList.Add(item0);
}
else {
Context.EditList.Remove(item0);
}
}
В следующих полях вы можете настроить отображение таблицы, в которой пользователь увидит данные.
Можно ли группировать — возможность группировать отображаемые данные.
Поле для группировки по умолчанию — выбор свойства объекта, по которому по умолчанию будут сгруппированы данные в интерфейсе.
Разбивать на страницы — возможность разбивать данные в таблице на страницы. Если флажок не установлен, все данные отображаются на одной странице.
В появившемся поле Количество записей на странице укажите, сколько строк таблицы будет отображаться на одной странице по умолчанию.
Показывать заголовок — возможность отображать названия столбцов в таблице.
Изменяемая ширина колонок — возможность изменять ширину столбцов таблицы с данными.
Разрешить сортировку — возможность сортировать данные в таблице.
Сортировка по умолчанию — выбор свойства объекта, по которому по умолчанию будут отсортированы данные в таблице.
Порядок сортировки — способ сортировки данных в таблице: По возрастанию или По убыванию.
Отображение ширины колонок по умолчанию — выберите вариант:
- Вписать колонки в размер окна — таблица по умолчанию отобразится без полосы прокрутки;
- Колонки произвольной ширины — будет учитываться ширина колонок. Таблица по умолчанию отобразится с полосой прокрутки, а также кнопками по бокам для удобной прокрутки влево или вправо.
Вкладки «Дополнительные», «События», «Системные» и «Отображение»
Настройки на вкладках Дополнительные, События, Системные и Отображение аналогичны настройкам компонента Колонка. Подробнее о них читайте в статье «Колонка».
Введённые данные сохраняются в настройках автоматически. Если вам нужно отменить изменения, нажмите Отменить последние изменения. Воспользоваться этой кнопкой можно, только пока открыто окно настроек.
При работе с этим компонентом для настройки ширины колонок используйте колонку, отображающую свойство объекта.
Чтобы применить настройки, сохраните форму или сохраните и опубликуйте страницу, портлет или пользовательский компонент при помощи кнопки ![]() .
.
Динамическая колонка
Динамическая колонка используется для отображения дополнительной информации в таблице без привязки к конкретному источнику данных, в отличие от колонки-свойства. Например, вы можете добавить кнопки или другие компоненты.
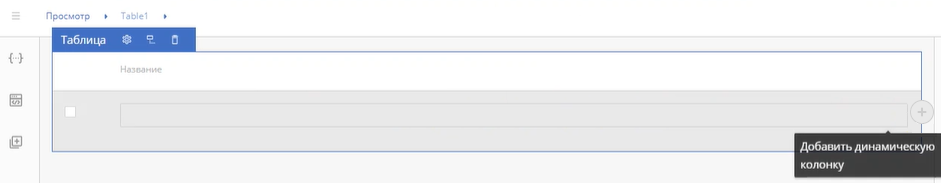
Рассмотрим пример, когда на форму объекта вынесен компонент Таблица. Добавим в эту таблицу динамическую колонку с кнопкой. Для этого:
- Откройте форму объекта в конструкторе форм.
- Наведите курсор на правый край таблицы и нажмите появившийся значок +. После этого в таблицу справа добавится динамическая колонка.

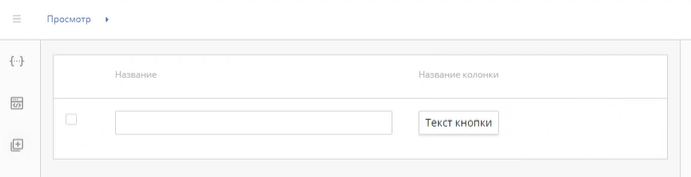
- В динамической колонке в поле Контент колонки добавьте компонент Кнопка и настройте его.

Нашли опечатку? Выделите текст, нажмите ctrl + enter и оповестите нас