[ELMA3] Использование разметки Razor для создания собственных форм объектов и документов
Внимание!
Компания не несет ответственности за изменения, внесенные Вами в системные формы. После обновления системы на новую версию некоторые измененные Вами представления могут работать некорректно.
Настройки в Дизайнере
Для использования разметки Razor в целях создания собственных форм для объектов или документов необходимо:
- В окне редактирования объекта (или документа) на вкладке Формы (представления) для нужной формы выбрать тип отображения Разметка Razor, установить флажок Общий список (или Отдельная вкладка, если этот пункт доступен) и в появившемся поле ввести путь до файла разметки вида: "~/Modules/EleWise.ELMA.BPM.Web.Common/Views/OrderMarkup.cshtml". Структура должна быть именно такой. Менять необходимо только имя файла (OrderMarkup.cshtml). Также можно указать другое имя веб-модуля (вместо EleWise.ELMA.BPM.Web.Common), но модуль с таким именем обязательно должен существовать в системе (установленные веб-модули находятся в папке ELMA3-Standart(Express)\Web\Modules\).
- Создать файл разметки в папке ELMA3-Standart(Express)\UserConfig\WebApplication (если папка WebApplication не существует, ее нужно создать вручную) по пути, указанному в пункте 1. В данном случае: ELMA3-Standart(Express)\UserConfig\WebApplication\Modules\EleWise.ELMA.BPM.Web.Common\Views\OrderMarkup.cshtml. Все недостающие подпапки необходимо создать вручную.
Разметка Razor
Внимание!
Последующая информация актуальна для версий, начиная с 3.1.3
Теперь рассмотрим само составление разметки.
Razor – язык создания HTML-разметки. Представляет собой HTML с серверными вставками.
Общую информацию можно найти в сети Интернет. Например, http://weblogs.asp.net/scottgu/archive/2010/07/02/introducing-razor.aspx.
Для составления разметки необходимо знать основы языка HTML.
Для корректного составления форм объектов с помощью разметки Razor разберем внутреннюю структуру стандартной формы объектов и документов.
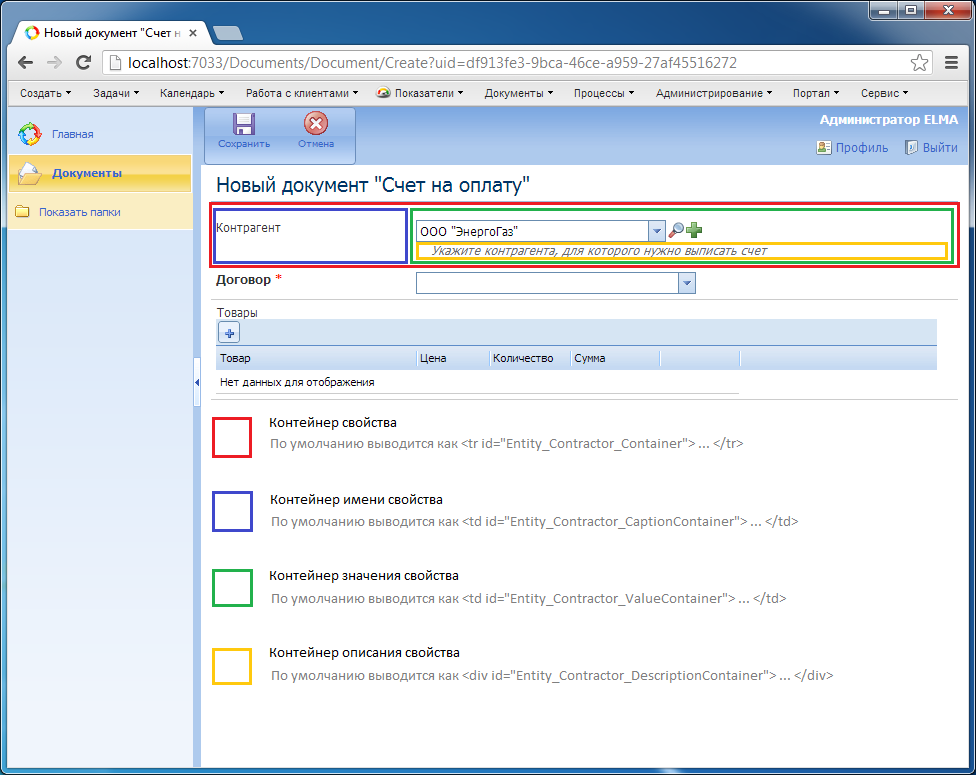
Стандартная форма отображается в виде таблицы с двумя колонками: в левой выводится имя свойства, в правой – его значение (в режиме редактирования или Только для чтения).
Каждая строка таблицы (назовем ее Контейнер свойства) соответствует определенному свойству объекта.
Внутри нее находится содержимое двух колонок. В левой части – Контейнер имени свойства, внутри которого выводится имя свойства. В правой – Контейнер значения свойства, внутри которой находится редактор свойства и Контейнер описания свойства.

Для создания форм объектов существуют следующие методы (вместо Contractor нужно указывать имя выводимого свойства):
- @Html.EditableProperty("Contractor") – выводит всю строку таблицы, содержащую имя, значение и описание свойства (контейнер свойства со всем содержимым). Значение свойства отображается либо в режиме редактирования, либо в режиме Только для чтения, в зависимости от типа текущего представления и настроек, заданных для этого свойства и этого типа представления в Дизайнере. По умолчанию на формах создания и редактирования – в режиме редактирования, в на форме просмотра – в режиме Только для чтения;
- @Html.EditorOrDisplay("Contractor") – выводит значение свойства (содержимое контейнера значения свойства) либо в режиме редактирования, либо в режиме Только для чтения (аналогично предыдущей функции);
- @Html.Caption("Contractor") – выводит отображаемое имя свойства (содержимое контейнера имени свойства), заданное в Дизайнере;
- @Html.Description("Contractor") – выводит описание свойства (содержимое контейнера описания свойства), заданное в Дизайнере.
Приведем пример разметки Razor для типа документа, изображенного на картинке выше.
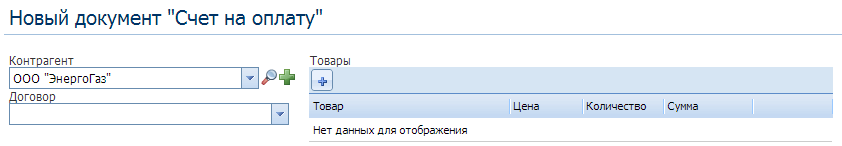
Отобразим в левой части свойства Контрагент и Договор, а в правой – Товары.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | @using (var data = new ObjectViewData(this)){<tr> <td colspan="2"> <div style="float:left; width: 300px;"> <div> @Html.Caption("Contractor") </div> <div> @Html.EditorOrDisplay("Contractor") </div> <div> @Html.Caption("Contract") </div> <div> @Html.EditorOrDisplay("Contract") </div> </div> <div style="float:left; width: 540px;"> <div> @Html.Caption("Products") </div> @Html.EditorOrDisplay("Products") </div> </td></tr>} |
В веб-части это будет выглядеть следующим образом:

Использование динамических форм совместно с разметкой Razor
Для начала рассмотрим принцип работы динамических форм.
В Дизайнере можно задать сценарий, который срабатывает при изменении значения определенного свойства.
При изменении значения этого свойства на форме в веб-части на сервер отправляются значения всех свойств, введенные на форме, а также имя измененного свойства. После этого отрабатывает сценарий и в веб-часть отправляется информация об изменениях на форме.
На данный момент в сценариях существуют следующие возможности для изменений на форме:
- Изменение значения другого свойства (или нескольких свойств).
- Изменение параметров отображения другого свойства (или нескольких свойств): видимость, обязательность и режим (Редактирование или Только для чтения).
В случае изменения значения свойства, обязательности или режима в веб-части обновляется содержимое контейнеров значения свойства, имени свойства и описания.
В случае изменения видимости свойства обновляется видимость всех контейнеров этого свойства (контейнер самого свойства, а также контейнеры имени, описания и значения).
Таким образом, для обеспечения корректной работы динамических форм в разметке Razor необходимо наличие в разметке соответствующих контейнеров.
Контейнеры представляют собой HTML-теги (в основном, применяются <tr>, <td>, <div>) с идентификаторами, сформированными по определенному шаблону. Примеры приведены на рисунке в предыдущем пункте.
В случае, если для свойства в разметке используется метод @Html.EditableProperty, все контейнеры для этого свойства уже будут созданы.
В случае, если для свойства используются методы @Html.EditorOrDisplay, @Html.Caption или @Html.Description, необходимо обеспечить наличие контейнеров.
Для упрощения написания контейнеров существуют следующие варианты вызова методов для разметки Razor:
- @Html.EditorOrDisplay("Contractor", a => a.Container()) – выводит редактор свойства вместе с контейнером. По умолчанию для контейнера используется тег <td>. Если необходимо использовать другой тег, его можно указать его имя в функции Container. Допустим, @Html.EditorOrDisplay("Contractor", a => a.Container("div"));
- @Html.Caption("Contractor") – выводит отображаемое имя свойства вместе с контейнером. По умолчанию для контейнера используется тег <td>. Если необходимо использовать другой тег, его можно указать его имя в функции Container. Допустим, @Html.Caption("Contractor", a => a.Container("div"));
- @Html.Description("Contractor") – выводит описание свойства вместе с контейнером. По умолчанию для контейнера используется тег <td>. Если необходимо использовать другой тег, его можно указать его имя в функции Container. Допустим, @Html.Description("Contractor", a => a.Container("td")).
Для приведенного в предыдущем пункте примера правильная разметка будет такой:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | @using (var data = new ObjectViewData(this)){<tr> <td colspan="2"> <div style="float:left; width: 300px;"> @Html.Caption("Contractor", a => a.Container("div")) @Html.EditorOrDisplay("Contractor", a => a.Container("div")) @Html.Caption("Contract", a => a.Container("div")) @Html.EditorOrDisplay("Contract", a => a.Container("div")) </div> <div style="float:left; width: 540px;"> @Html.Caption("Products", a => a.Container("div")) @Html.EditorOrDisplay("Products", a => a.Container("div")) </div> </td></tr>} |