[ELMA3] Настройка отображения панели и кнопок на форме процессной задачи в зависимости от значения контекстной переменной
В данной статье приведен пример настроек, которые позволяют показывать панель и кнопки на форме задач в зависимости от значения контекстной переменной.
Пример отображения данных
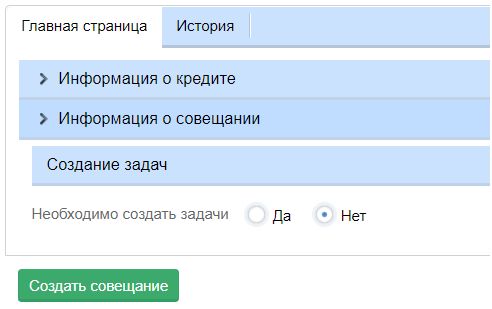
Кнопка и панель скрыты

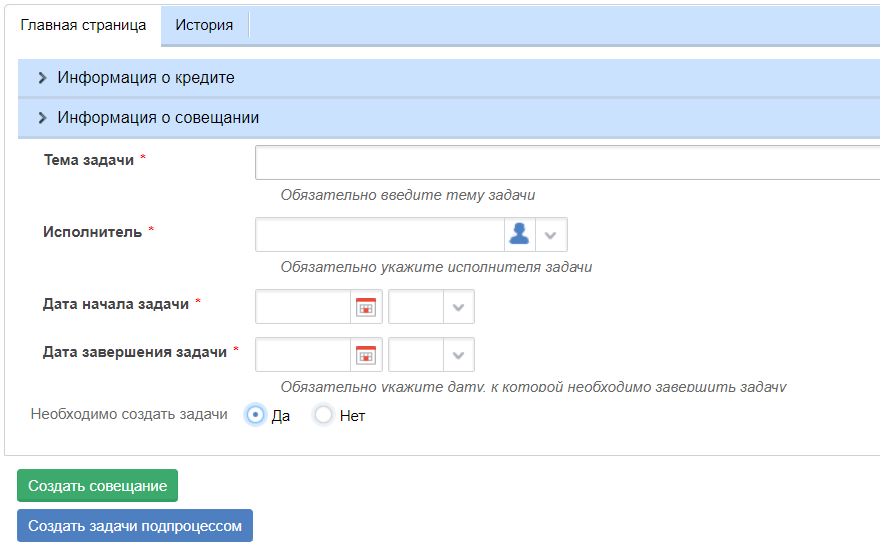
Кнопка и панель показаны

Необходимые настройки
Для реализации данного кейса необходимо выполнить следующие настройки.
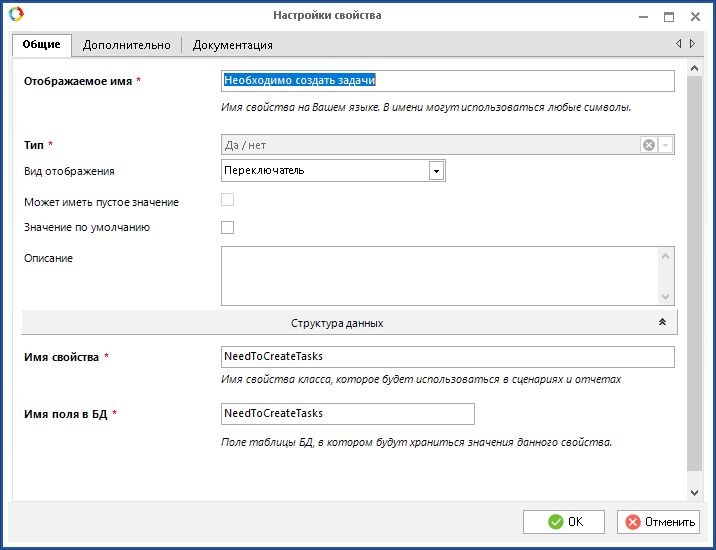
1. Добавить контекстную переменную с типом данных "Да/Нет". От значения данной переменной будет зависеть отображение кнопок и панели на форме задачи.

2. Добавить исходящий переход из задачи для которой осуществляется настройка. Для кнопки данного перехода мы дальше будем осуществлять настройки отображения/скрытия.

3. Открыть карточку задачи и на вкладке Форма (контекст), выбрать пункт Конструктор форм и создать новую форму или открыть существующую для редактирования.
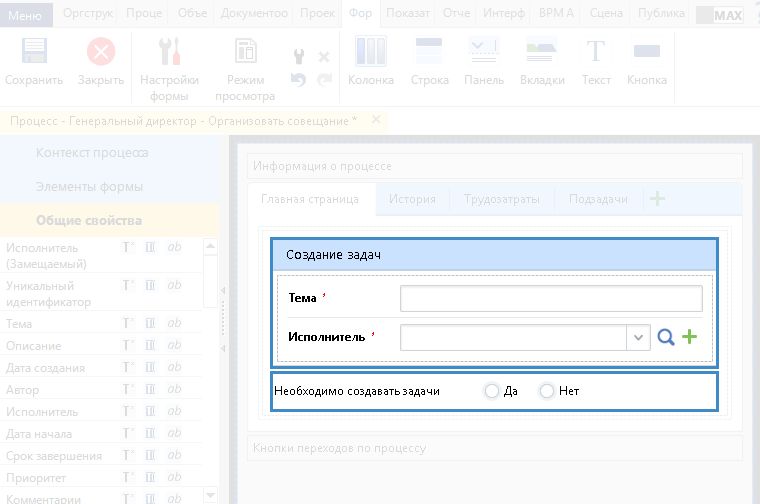
4. На форму вынести:
- панель. Важно! Панель должна быть не сворачиваемой, иначе в коде скрыть ее будет нельзя. Сворачиваемую панель в коде можно будет только свернуть.
- контекстную переменную, созданную на шаге 1.

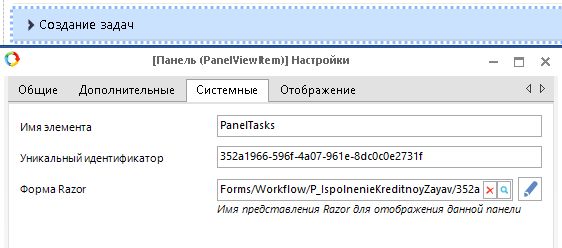
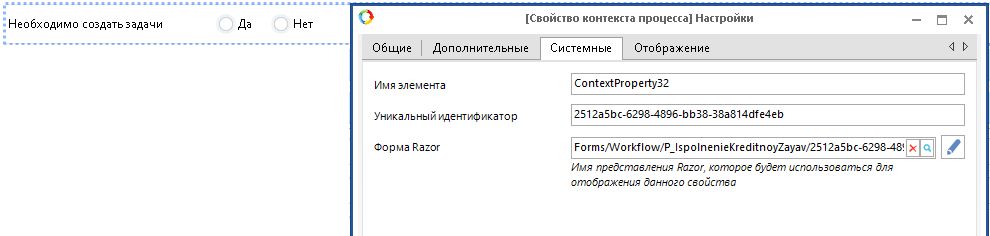
5. Перейти в настройки добавленной панели на вкладку Системные и в поле Форма Razor нажать на кнопку Редактировать. Это необходимо, для того чтобы ей присвоился уникальный идентификатор, а именно «panel_Task_352a1966_596f_4a07_961e_8dc0c0e2731f». В этом случае можно будет обращаться сразу к этой панели по id.

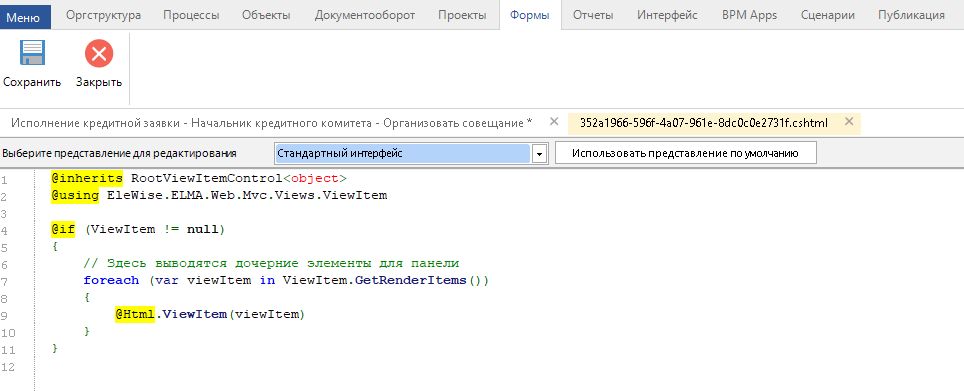
6. Будет открыто окно редактирования кода. В данном случае код оставляем без изменений. При желании в нем можно управлять содержимым. Например, вставить условие перед циклом вывода всей информации в панели. Последовательно нажимаем на кнопки Сохранить и Закрыть.

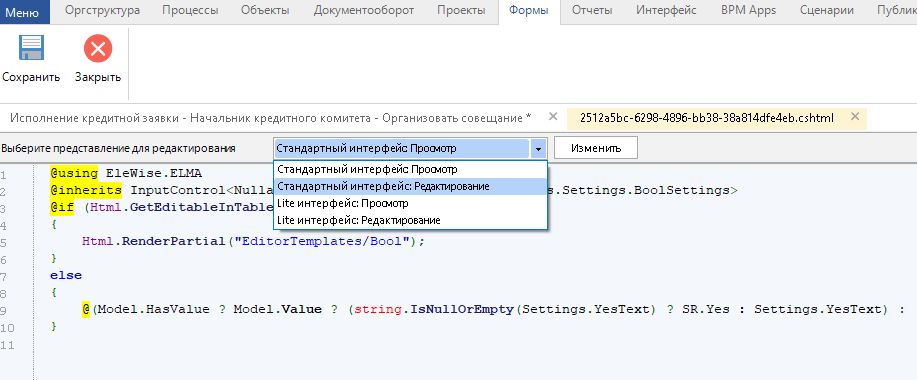
7. Перейти в настройки контекстной переменной на вкладку Системные и в поле Форма Razor нажать на кнопку Редактировать.

8. Из списка представлений выбрать представление Стандартный интерфейс: Редактирование и нажать на кнопку Изменить.

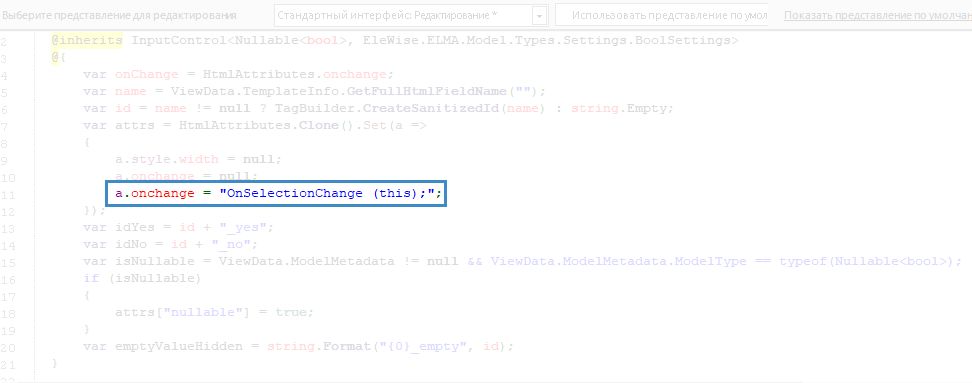
9. Далее необходимо добавить обработчик события при нажатии на контекстную переменную на форме. А именно строку:
a.onchange = "OnSelectionChange (this);";Тогда при нажатии на форме задачи на переменную будет запускаться данная функция, в которую передается сама переменная, и что самое важное – можно из нее получить значение true или false.

10. Ниже всего имеющего текста вставляем скрипты, которые выполняют работу по отображению и скрытию информации:
- первый скрипт отрабатывает при загрузке страницы
$(document).ready(function()и сразу прячет кнопки; - второй скрипт отрабатывает нажатие на переменную на форме
function OnSelectionChange (select)и делает по тексту что надо.
<script type="text/javascript">
$(document).ready(function(){
$('#con35eb66e9dfb84d42aaa6bd4759066a16').hide(); // скрываем кнопку при загрузке формы
$('#panel_Task_352a1966_596f_4a07_961e_8dc0c0e2731f').hide(); // скрываем панель при загрузке формы
})
function OnSelectionChange (select) {
var btn = $('#con35eb66e9dfb84d42aaa6bd4759066a16');
var panel = $('#panel_Task_352a1966_596f_4a07_961e_8dc0c0e2731f');
if (select.value == "True"){
btn.show();
panel.show();
}
else{
btn.hide();
panel.hide();
}
}
</script>
После доработки кода последовательно нажимаем на кнопки Сохранить и Закрыть.
Примечания.
1. Для отладки можно использовать команду alert('Добрый день').
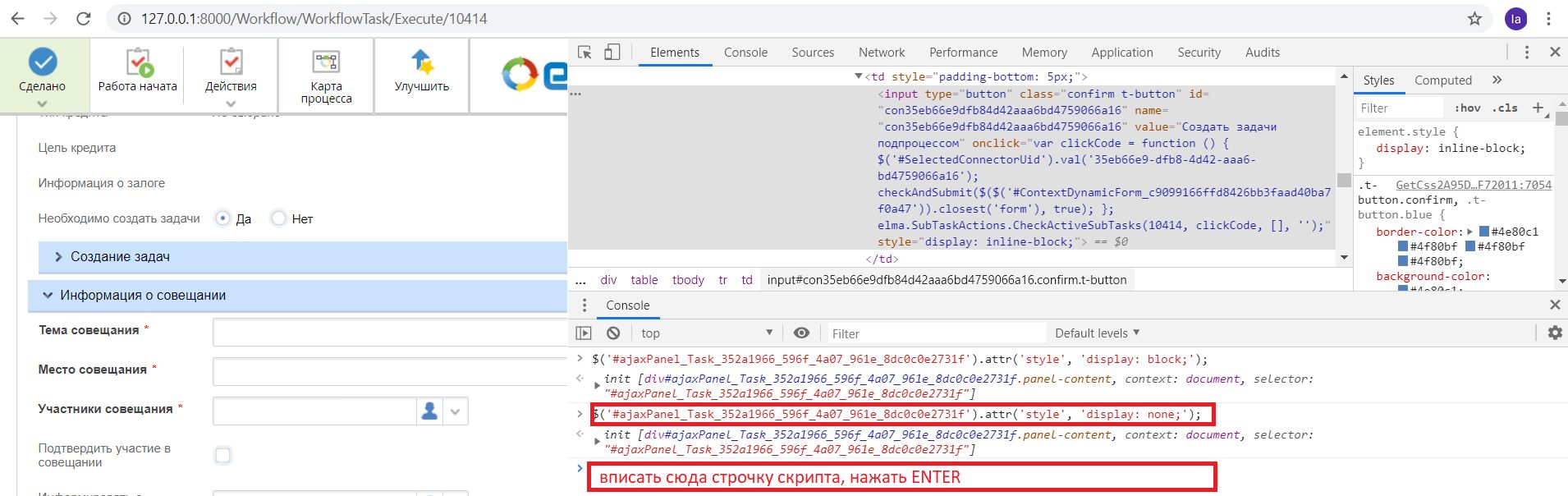
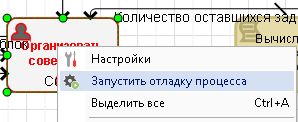
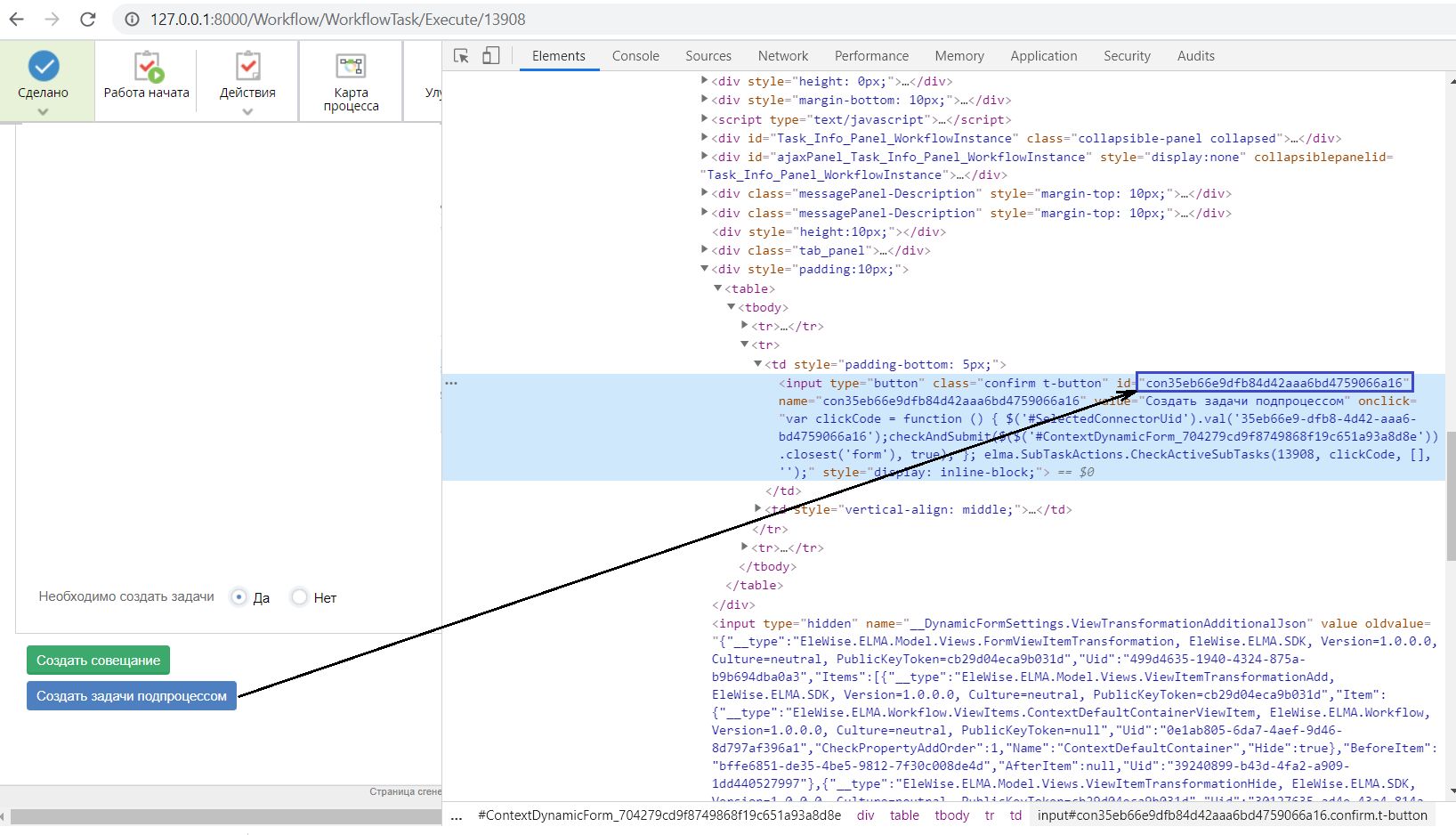
2. Обращение к объекту делается так: $('#con35eb66e9dfb84d42aaa6bd4759066a16'), где после символа # и con указываем Id перехода без дефисов. Для того, чтобы найти этот id, необходимо запустить отладку задачи.

Навести курсор на кнопку перехода, которую необходимо скрыть, нажать Показать код, и найти этот код в браузере.

3. Само значение переменой в коде можно взять так: select.value.
Важно! Значение доступно, так как мы весь этот скрипт делаем из контекста переменной, значение которой хотим узнать.
4. Если панель требуется сворачивать, а не скрывать, то следует сделать ее сворачиваемой и вместо скрытия, задать атрибут стиля:
$('#ajaxPanel_Task_352a1966_596f_4a07_961e_8dc0c0e2731f').attr('style', 'display: none;').attr('style', 'display: none;');
Следует отметить, что если изменить тип панели, то изменится и ее id.
5. Отладку скрипта можно делать прямо в браузере.