[ELMA3] Использование в отчетах раскрывающихся блоков (катов)
Удобное представление большого объема информации – важная задача проектирования интерфейса. В этой статье будет описано использование раскрывающихся блоков (катов) с помощью .NET Razor. Более подробно о создании отчетов можно узнать здесь.
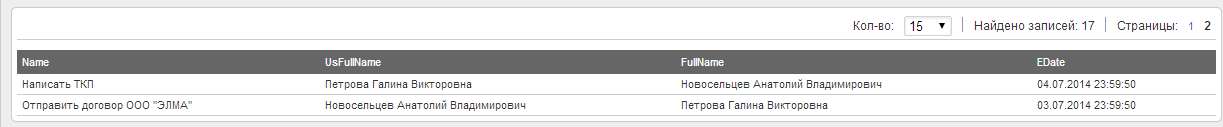
Для начала работы, на странице Вашего отчета Настройки отображения, в разделе Макет отчета, необходимо выбрать .NET Razor и перейти к вкладке. Откроется пустой лист для разметки. Нет необходимости все делать вручную, на верхней панели находится Мастер шаблона (подробней о использовании мастера можно узнать в справке), с помощью которого будет сгенерирован базовый код макета, который будет выглядеть примерно следующим образом:

Раскрывающиеся блоки (каты)
Скроем некоторую информацию в раскрывающийся блок (кат).
Сперва необходимо подключить пространство имен:
1 | @using EleWise.ELMA.Web.Mvc.Models.Panels |
А затем конструкцию:
1 2 3 4 5 6 7 8 9 10 11 12 13 | @using (Html.CollapsiblePanel(new CollapsiblePanel { Header = "Подробнее", Expanded = false, Id = "CommentsFromCollapsiblePanel" + i.ToString(), PlusMinus = true, SaveState = false })) { using (Html.ElmaForm()) { } } |
Между {} будет находиться то, что необходимо скрыть. Внутри можно использовать стандартные html теги, например, <p></p> или <div></div>. В строке Header = "Подробнее" – название раскрывающегося блока. Конструкцию необходимо вставлять внутри цикла @foreach.
Для того, чтобы раскрывающийся блок был у каждой записи необходим счетчик. Нужно объявить переменную непосредственно перед циклом @foreach:
@{int i=0;}
Внутри цикла необходимо увеличивать счетчик: i++;
Целиком код будет выглядеть следующим образом:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 | @using EleWise.ELMA.BPM.Web.Reports.Extensions@using System.Data@using EleWise.ELMA.Web.Mvc.Html@model EleWise.ELMA.BPM.Web.Reports.Models.ReportParametersInfo@using EleWise.ELMA.Web.Mvc.Models.Panels@{ //Получение источника данных по имени var data = Model.DataSources["Данные"]; //Выполнение HQL или SQL запроса, содержащегося внутри источника данных, и получение результата DataTable items = data.Get();}<style>.list th { background: none repeat scroll 0 0 #666666; color: #FFFFFF; padding: 5px; text-align: left;}.list td { border-bottom: 1px solid #CCCCCC; padding: 3px 5px; vertical-align: middle;}</style> <div><p style="font-size:20px; text-align:center;"></p>@* Включает постраничное отображение источника данных *@@(Html.Pager(Model, data))@* Заголовки колонок отчета. Название колонок берутся из названий столбцов таблицы, содержащей результат выполнение источника данных *@<table class="list" width="100%" style="margin-top: 10px; font-size: 11px;"> <tr> <th scope="col">Наименование</th> </tr>@{int i=0;} @* Результат выполнения источника данных представляет собой таблицу. Пробегаемся по строкам таблицы и отображаем значение столбцов *@ @foreach (DataRow row in items.Rows) { i++; <tr valign="top"> <td > @row["Name"] @using (Html.CollapsiblePanel(new CollapsiblePanel { Header = "Подробнее", Expanded = false, Id = "CommentsFromCollapsiblePanel" + i.ToString(), PlusMinus = true, SaveState = false })) { using (Html.ElmaForm()) { <p>Автор: @Url.EntityLink(row,typeof(EleWise.ELMA.Security.Models.IUser),"AuthorID","UsFullName",true)</p> <p>Исполнитель: @Url.EntityLink(row,typeof(EleWise.ELMA.Security.Models.IUser),"Executor","FullName",true)</p> <p>Дата завершения: @row["EDate"]</p> <p><a href="/Tasks/Task/Execute/@row["Id"].ToString()">Перейти к задаче</a></p> } } </td> </tr> }</table></div> |
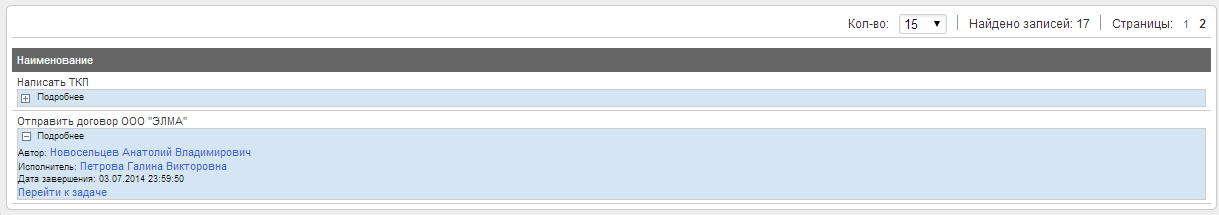
А отчет будет выглядеть так:

Для более четкого выделения раскрывающегося блока, его можно поместить в теги <div></div> с указанием необходимых параметров.
В качестве примера был добавлен новый стиль для тега <div> в стилях <style></style>:
1 2 3 4 5 6 | .brd { border: 1px solid #CCCCCC; background: #D6E5F3; color: black; font-size: 9px; } |
В итоге код выглядит примерно следующим образом:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <div class="brd">@using (Html.CollapsiblePanel(new CollapsiblePanel { Header = "Подробнее", Expanded = false, Id = "CommentsFromCollapsiblePanel" + i.ToString(), PlusMinus = true, SaveState = false })) { using (Html.ElmaForm()) { <p>Автор: @Url.EntityLink(row,typeof(EleWise.ELMA.Security.Models.IUser),"AuthorID","UsFullName",true)</p> <p>Исполнитель: @Url.EntityLink(row,typeof(EleWise.ELMA.Security.Models.IUser),"Executor","FullName",true)</p> <p>Дата завершения: @row["EDate"]</p> <p><a href="/Tasks/Task/Execute/@row["Id"].ToString()">Перейти к задаче</a></p> } }</div> |
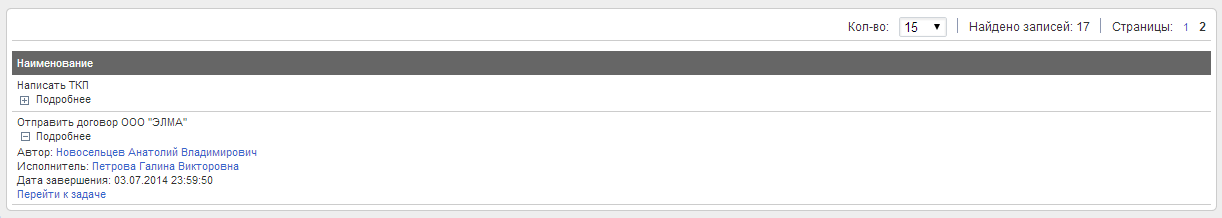
Итоговый вариант отчета с раскрывающимся блоком выглядит следующим образом: