[ELMA3] Последняя активность по различным типам объектов
В статье приведен пример добавления объекта Проект в портлет Последняя активность. Приведен пример реализации собственной разметки отображения записей объекта, а также пример реализации контекстного меню.
Пример отображения данных

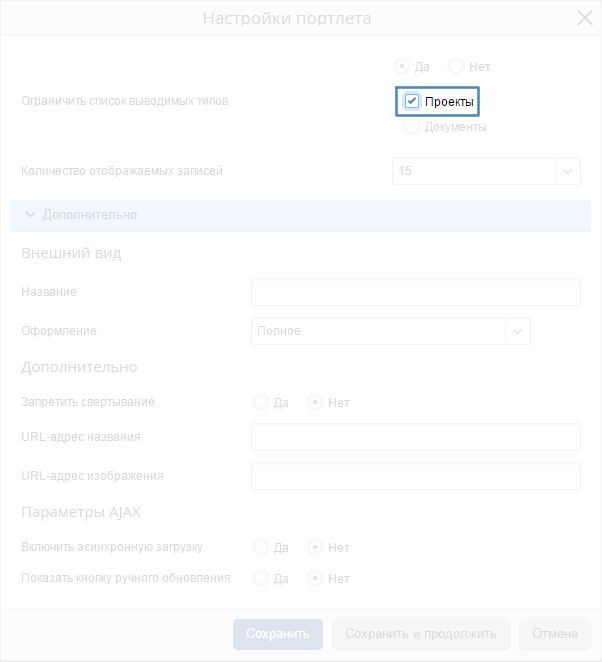
Рис. 1. Объект «Проект» в настройках портлета «Последняя активность»

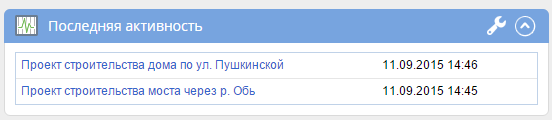
Рис. 2. Данные по проектам в портлете «Последняя активность»

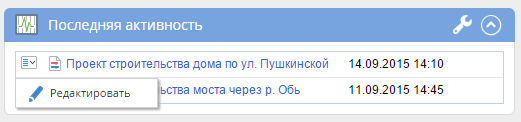
Рис. 3. Данные по проектам в портлете «Последняя активность» с пользовательской разметкой и контекстным меню
Методы расширения (интерфейса) ILastObjectProvider
Точка расширения (интерфейс) ILastObjectProvider имеет следующие методы:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | /// <summary>/// Идентификатор типа объекта/// </summary>Guid TypeUid { get; }/// <summary>/// Отображаемое имя/// </summary>string DisplayName { get; }/// <summary>/// Добавить информацию/// </summary>/// <param name="entity">Сущность</param>void AddInfo(IEntity<long> entity);/// <summary>/// Удалить информацию/// </summary>/// <param name="entity">Сущность</param>void RemoveInfo(IEntity<long> entity); |
Пример класса точки расширения ILastObjectProvider
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | [Component]public class LastObjectProvider : ILastObjectProvider{ public Guid TypeUid { get { return InterfaceActivator.UID<IProject>(); } } public string DisplayName { get { return SR.T("Проекты"); } } public void AddInfo(IEntity<long> entity) { LastObjectInfoManager.Instance.AddInfo(new ReferenceOnEntity { ObjectTypeUId = TypeUid, ObjectId = entity.Id }); } public void RemoveInfo(IEntity<long> entity) { LastObjectInfoManager.Instance.RemoveInfo(new ReferenceOnEntity { ObjectTypeUId = TypeUid, ObjectId = entity.Id }); }} |
Для того чтобы в портлете «Последняя активность» начали отображаться данные, необходимо добавить в представление \Web\Modules\EleWise.ELMA.Projects.Web\Views\Project\AllInfo.cshtml (данное представление является страницей проекта) следующий код:
1 2 3 4 5 6 7 8 | @using EleWise.ELMA.BPM.Web.Common.Models@using EleWise.ELMA.Model.Services@Html.LastObjectHandler(new LastObjectInfoModel{ ObjectId = Model.Project.Id, ObjectType = InterfaceActivator.UID<IProject>()}) |
Теперь при переходе на данное представление (на страницу проекта) запись добавится в портлет «Последняя активность», например, после создания нового проекта или при переходе в уже существующий проект.
В базовой реализации точки расширения ILastObjectProvider записи будут представлены просто в виде ссылки на объект (представлено на рисунке 2). Чтобы сформировать собственное отображение записи объекта, необходимо реализовать точку расширения ILastObjectRenderer. В примере реализации собственной разметки добавлено контекстное меню, а также добавлена иконка объекта.
Методы расширения (интерфейса) ILastObjectRenderer
Точка расширения (интерфейс) ILastObjectRenderer имеет следующие методы:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | /// <summary>/// Идентификатор типа объекта/// </summary>Guid TypeUid { get; }/// <summary>/// Рендер объекта/// </summary>/// <param name="helper">Хелпер</param>/// <param name="entity">Ссылка на сущность</param>MvcHtmlString Render(HtmlHelper helper, ReferenceOnEntity entity);/// <summary>/// Надо ли контекстное меню/// </summary>/// <param name="entity">Ссылка на сущность</param>/// <returns><c>true</c> если контекстное меню нужно</returns>bool HasContextMenu(ReferenceOnEntity entity);/// <summary>/// Имя контекстного меню/// </summary>string ContextMenuName { get; } /// <summary>/// Подсчет видимости меню/// </summary>/// <param name="helper">Хелпер</param>/// <param name="entity">Ссылка на сущность</param>/// <returns>Список элементов меню, которые будут невидимыми</returns>List<string> NotVisibleItems(HtmlHelper helper, ReferenceOnEntity entity);/// <summary>/// Рендер контекстного меню (если надо)/// </summary>/// <param name="helper">Хелпер</param>/// <param name="entity">Ссылка на сущность</param>void RenderContextMenu(HtmlHelper helper, ReferenceOnEntity entity); |
Пример класса точки расширения ILastObjectRenderer
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | [Component]public class ProjectLastObjectRenderer : ILastObjectRenderer{ public Guid TypeUid { get { return InterfaceActivator.UID<IProject>(); } } public MvcHtmlString Render(HtmlHelper helper, ReferenceOnEntity entity) { return helper.Partial("LastObjectProject", entity.Object); } public bool HasContextMenu(ReferenceOnEntity entity) { return true; } public void RenderContextMenu(HtmlHelper helper, ReferenceOnEntity entity) { helper.RegisterContent("ProjectOperations", (d) => helper.Partial("ProjectOperations", entity.Object)); } public string ContextMenuName { get { return "ProjectContextMenu"; } } public List<string> NotVisibleItems(HtmlHelper helper, ReferenceOnEntity entity) { return null; }} |
В методе public MvcHtmlString Render(HtmlHelper helper, ReferenceOnEntity entity) происходит ссылка на представление LastObjectProject, в котором находится разметка для отображения записей объекта. Данное представление необходимо создать в папке Shared Вашего модуля.
Пример кода представления LastObjectProject:
1 2 3 4 5 6 | @model IProject@using EleWise.ELMA.Projects.Models@using EleWise.ELMA.Web.Mvc.ExtensionPoints@Html.Image(Url.ObjectIcon(ObjectIconFormat.x16, Model), "")<a href="@Url.Entity(Model)">@Model.Name</a> |
В методе public void RenderContextMenu(HtmlHelper helper, ReferenceOnEntity entity) происходит регистрация содержимого в представлении ProjectOperations. Это необходимо для реализации контекстного меню.
Пример кода представления ProjectOperations:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | @model IProject@using EleWise.ELMA.Projects.Models@using EleWise.ELMA.Web.Mvc.ExtensionPoints@using EleWise.ELMA.Web.Mvc.Models.ActionItems.Menu@{ var projectMenu = new ActionMenu("projectmenu") { Items = { new ActionMenuItem("editProject") { Text = SR.T("Редактировать"), Url = Url.Action("Edit", "Project", new { area = "EleWise.ELMA.Projects.Web", id = Model.Id }), IconUrl = "#x16/edit.png" } } };}@Html.ActionMenu(projectMenu)<script type="text/javascript"> $(function() { $(".ProjectContextMenu").live("mouseup", function(e) { elma.ElmaMenuMgr.show(’projectmenu’, { id: $(this).attr("objectId") }, this , ’’, {notvisible: null}, false); });} );</script> |