[ELMA3] Настройка MS SharePoint для установки приложения интеграции с ELMA
Интеграция с MS SharePoint позволяет использовать функциональные возможности системы ELMA в интерфейсе системы MS SharePoint. Пользователи данной системы могут, используя стандартный интерфейс портала MS SharePoint, работать с возможностями системы ELMA: запускать бизнес-процессы, просматривать задачи и т.д.
Для организации взаимодействия системы ELMA и программного продукта MS SharePoint необходимо установить модуль интеграции с MS SharePoint из ELMA Store (подробнее об установке платного компонента можно прочитать в справке по системе) и далее произвести описанные ниже настройки.
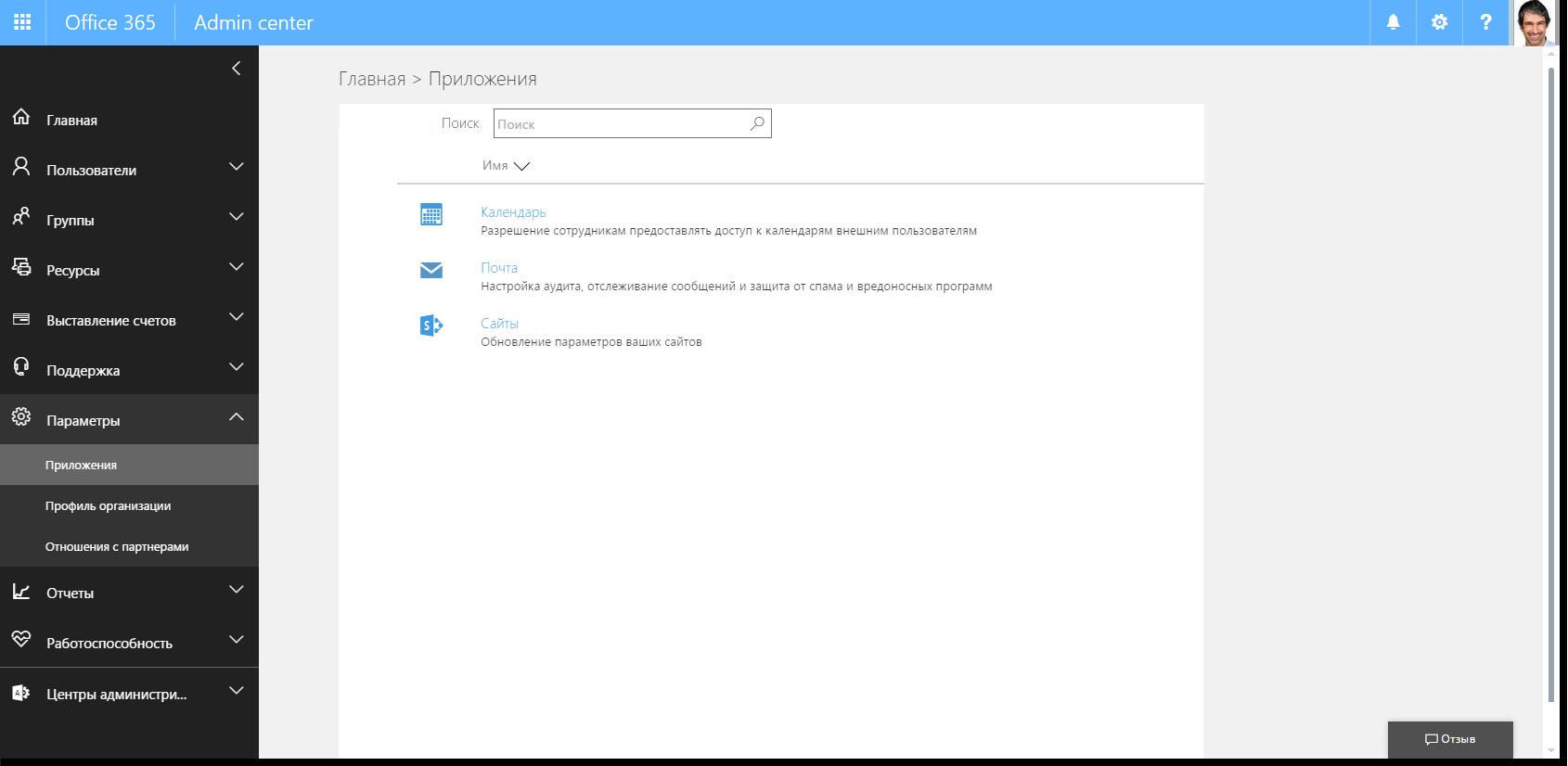
На странице Центра администрирования MS Office 365 под учетной записью администратора в главном меню слева выберите пункт Параметры - Приложения (рис. 1).

Рис. 1. Страница Центра администрирования MS Office 365. Раздел “Приложения”
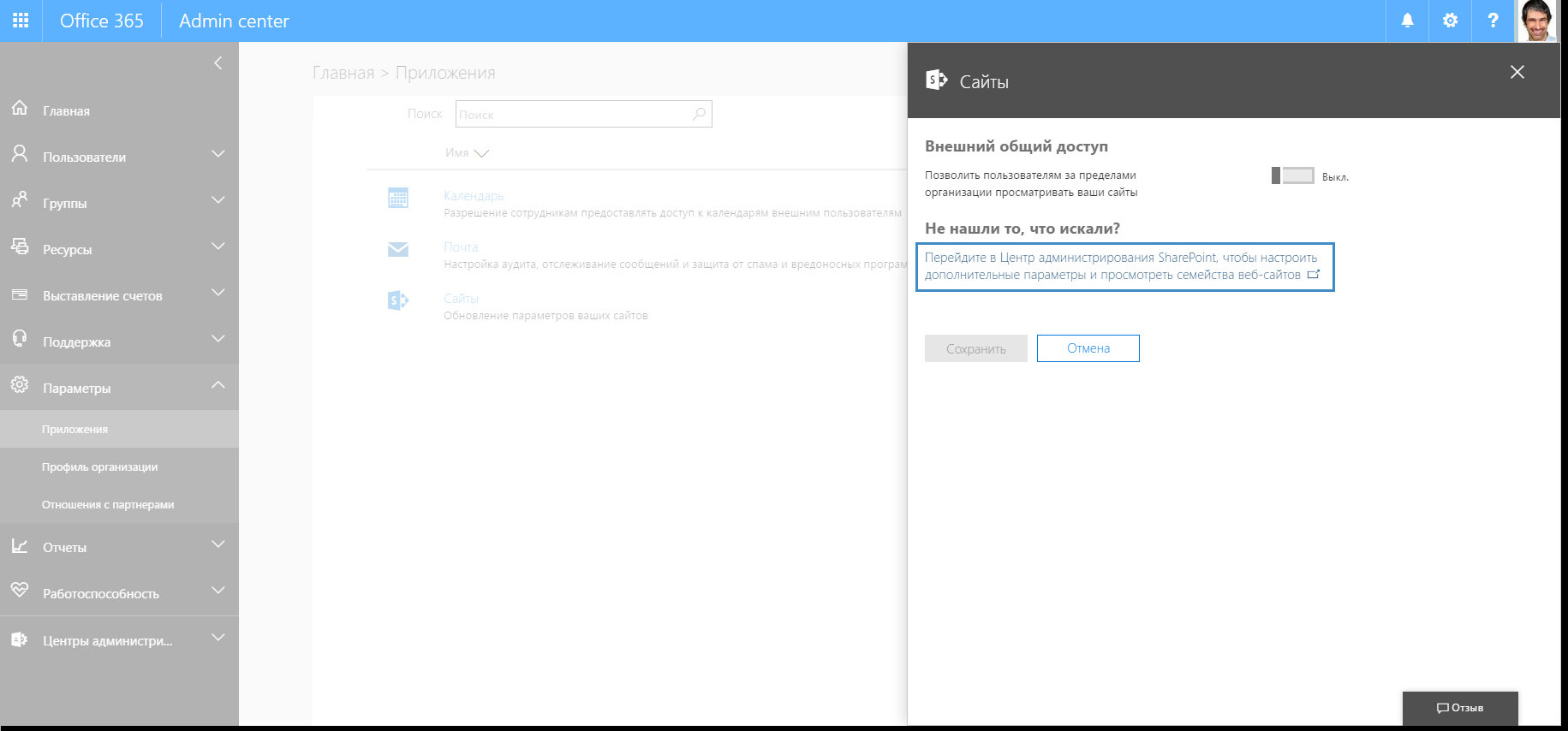
Далее необходимо нажать на ссылку Сайты и в открывшемся окне - на ссылку Пройдите в Центр администрирования SharePoint (рис. 2).

Рис. 2. Раздел “Сайты” Центра администрирования SharePoint
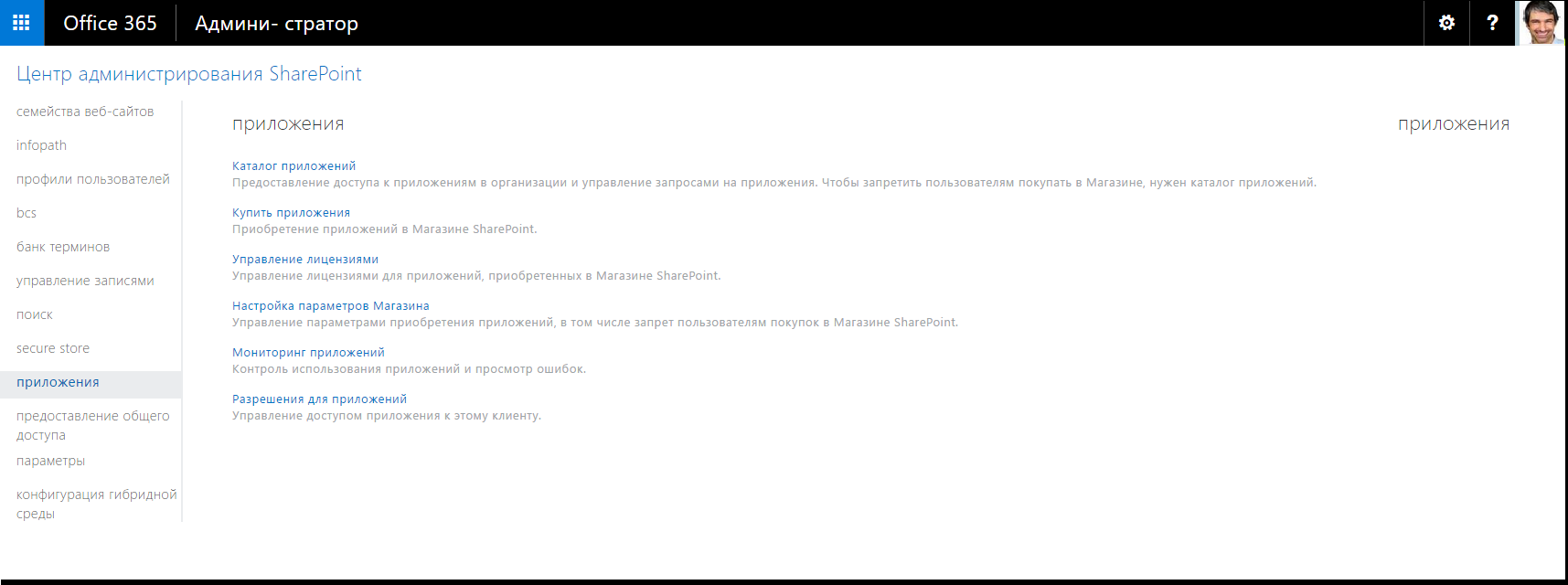
На странице центра администрирования SharePoint перейдите в раздел меню Приложения и далее нажмите на ссылку Каталог приложений (рис.3).

Рис. 3. Раздел “Приложения” Центра администрирования SharePoint
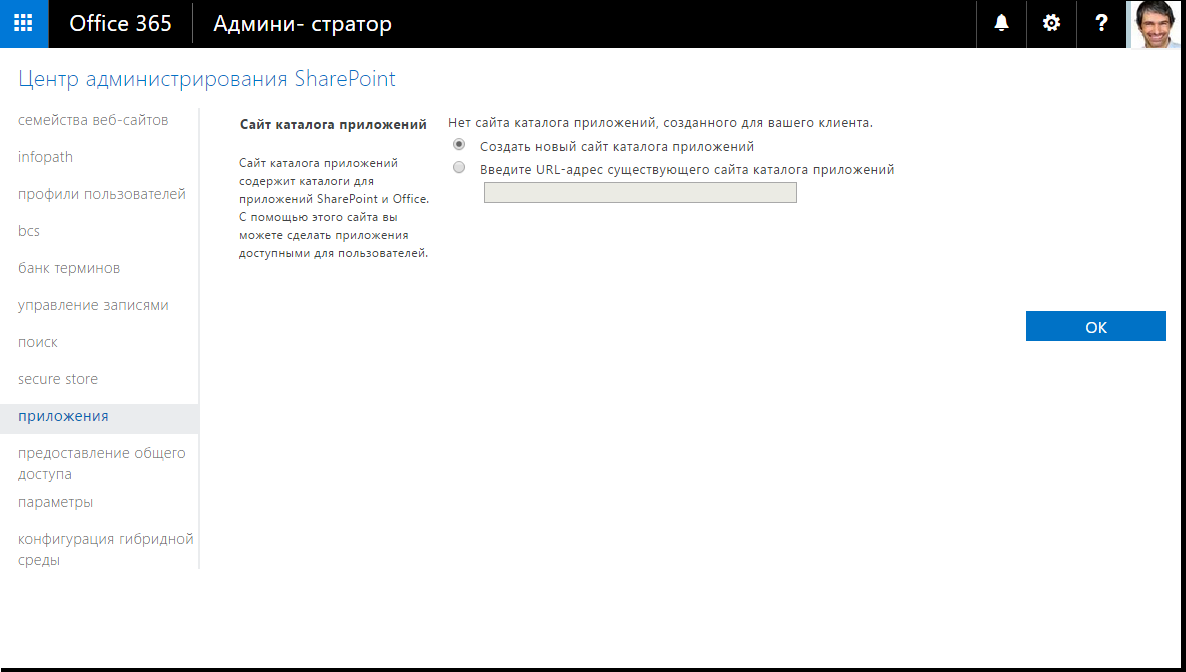
Откроется страница сайта каталога приложений, где необходимо установить переключатель в положение Создать новый сайт каталога приложений и нажать на кнопку ОК (рис. 4).

Рис. 4. Страница каталога приложений Центра администрирования SharePoint
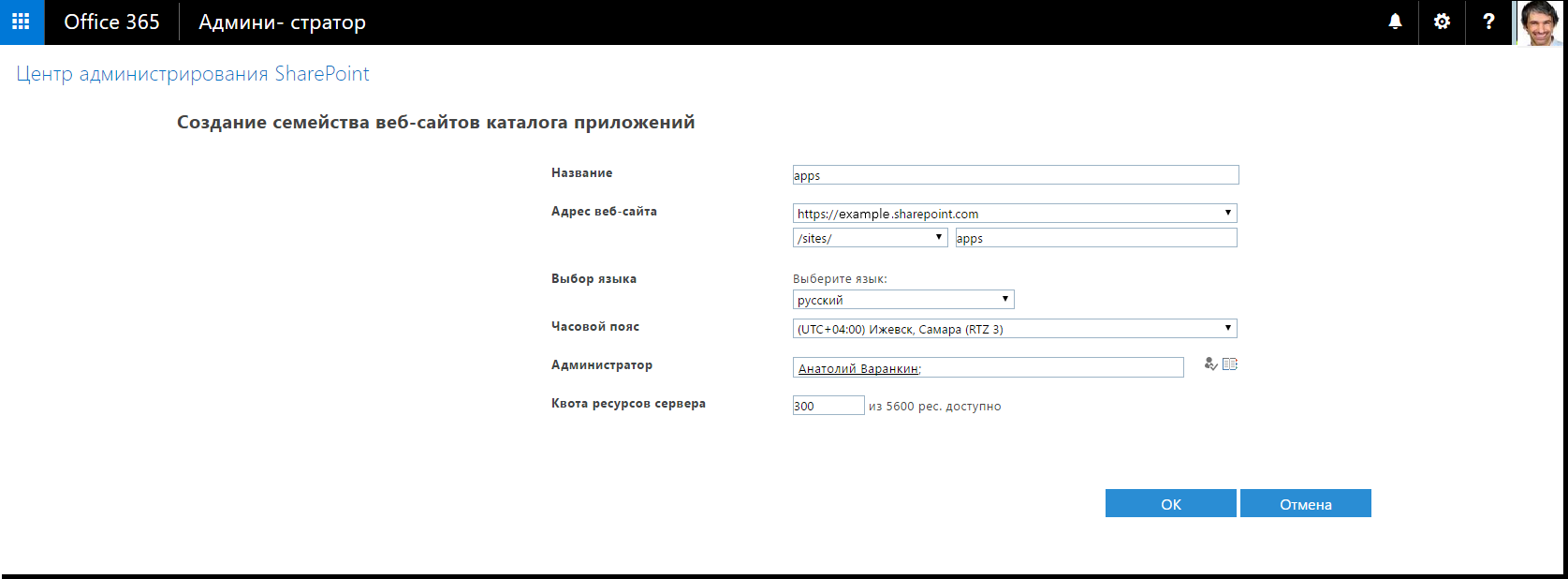
На странице создания семейства веб-сайтов необходимо заполнить поле Название, внести адрес веб-сайта, указать администратора и, при необходимости, изменить язык и часовой пояс (рис. 5).

Рис. 5. Страница создания нового семейства веб-сайтов
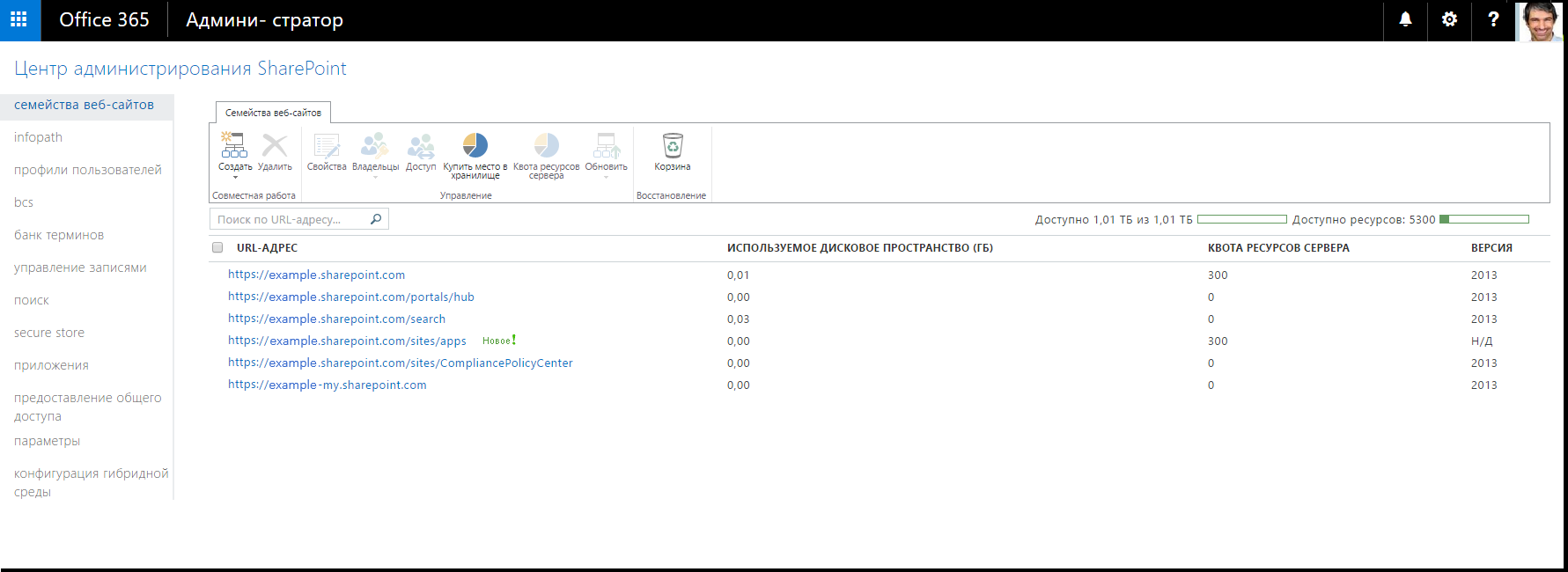
После нажатия на кнопку ОК на странице отобразится список семейства веб-сайтов, в котором добавленное приложение отмечено надписью Новое! (рис. 6).

Рис.6. Список доступных семейств веб-сайтов в каталоге приложений
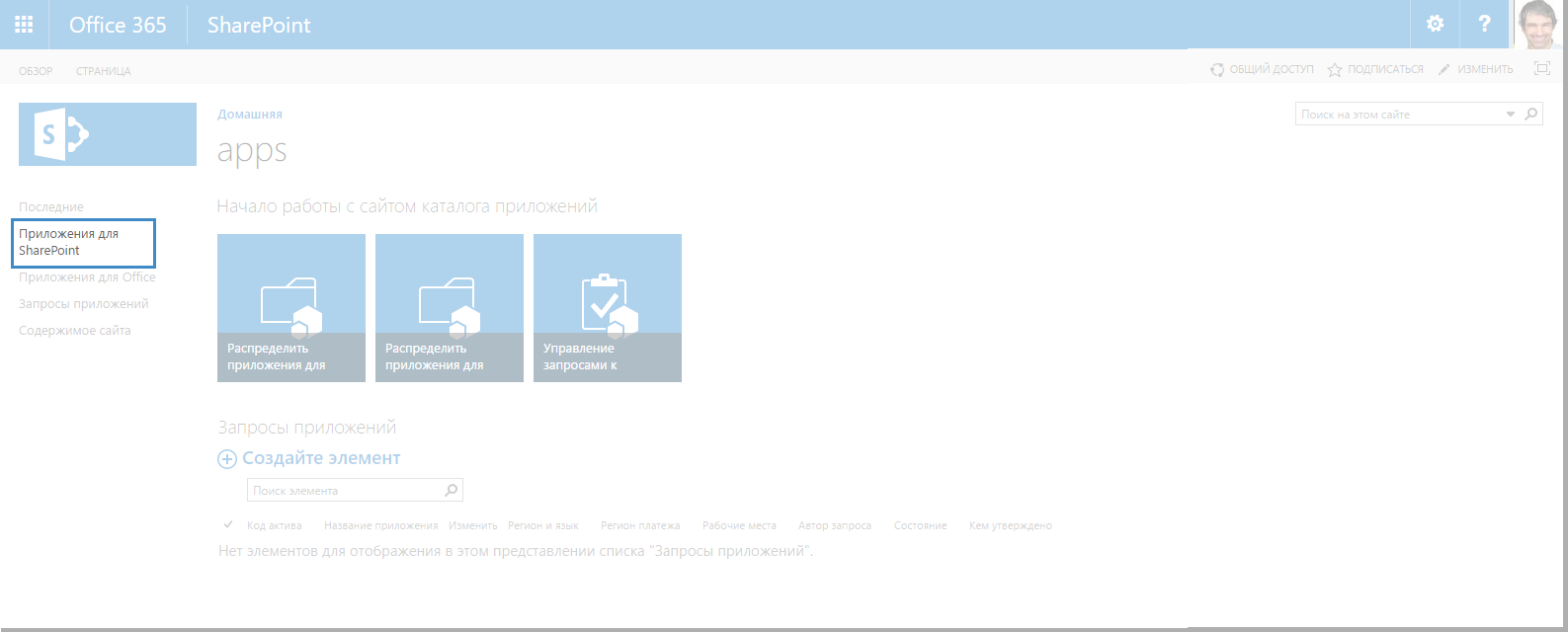
В списке семейства веб-сайтов нажмите на ссылку нового приложения (apps), чтобы перейти к нему. Откроется страница выбранного приложения (рис. 7). В левом меню открывшейся страницы выберите пункт Приложения для SharePoint.

Рис. 7. Пункт “Приложение для SharePoint” страницы приложения apps
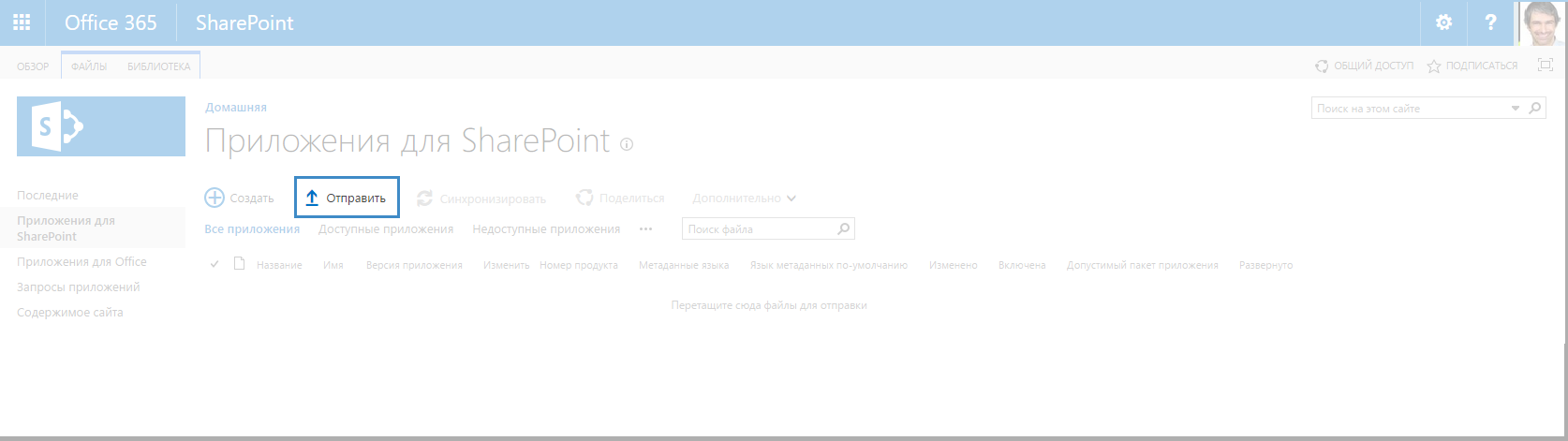
В разделе Приложения для SharePoint необходимо нажать на кнопку Отправить в меню работы с приложениями (рис. 8).

Рис. 8. Пункт “Отправить” страницы приложений для SharePoint
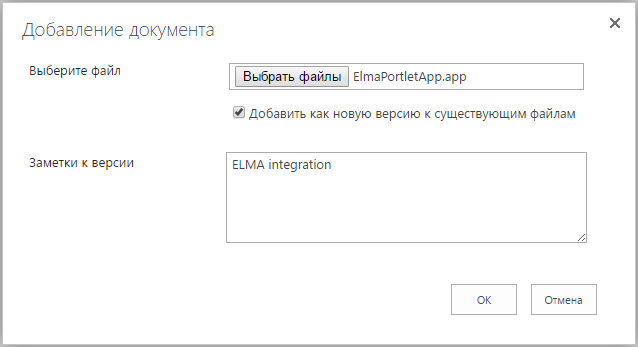
Откроется окно добавления документа (рис. 9). В окне необходимо выбрать файл приложения ELMAPortletApp.app (см. приложение к этой статье) в поле Выберите файл, также можно добавить комментарий в поле Заметки к версии. Для добавления файла нажмите на кнопку ОК.

Рис. 9. Окно добавления файла приложения
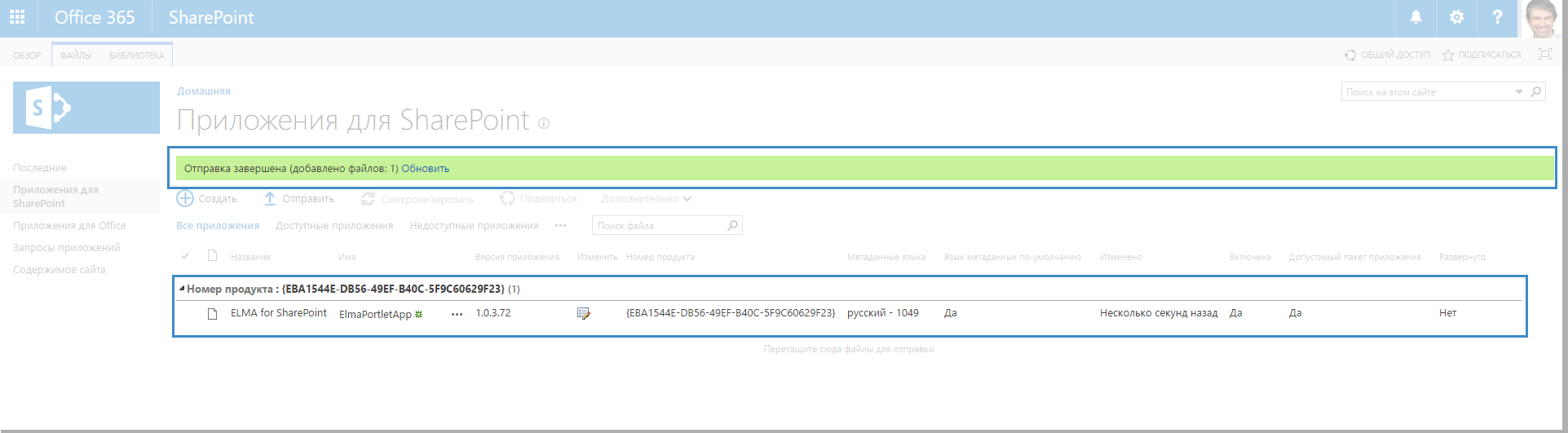
В результате приложение будет добавлено в список приложений и появится строка оповещения об успешной отправке файлов (рис. 10).

Рис. 10. Добавленное приложение в списке доступных приложений
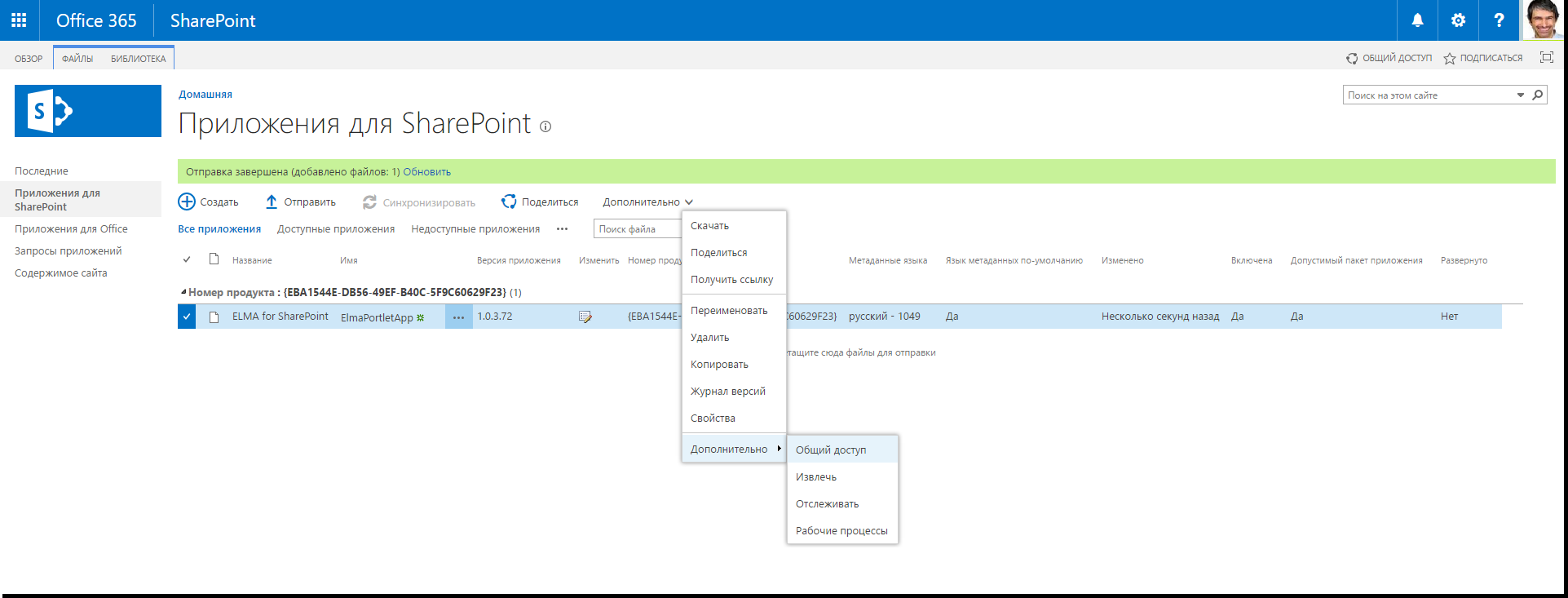
Далее настроим права доступа к приложению. Для этого в верхнем меню списка приложений нажмем на кнопку выпадающего меню раздела Дополнительно и выберем последовательно: Дополнительно – Общий доступ (рис. 11).

Рис. 11. Пункт “Общий доступ” кнопки меню “Дополнительно”
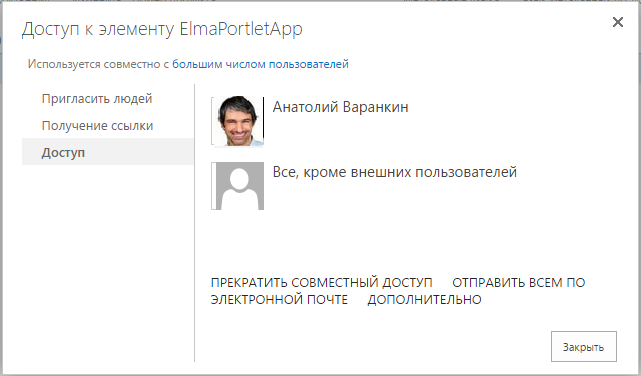
Откроется окно, в котором необходимо назначить права доступа нужным пользователям (рис. 12):

Рис. 12. Окно назначения прав доступа к приложению ELMAPortletApp
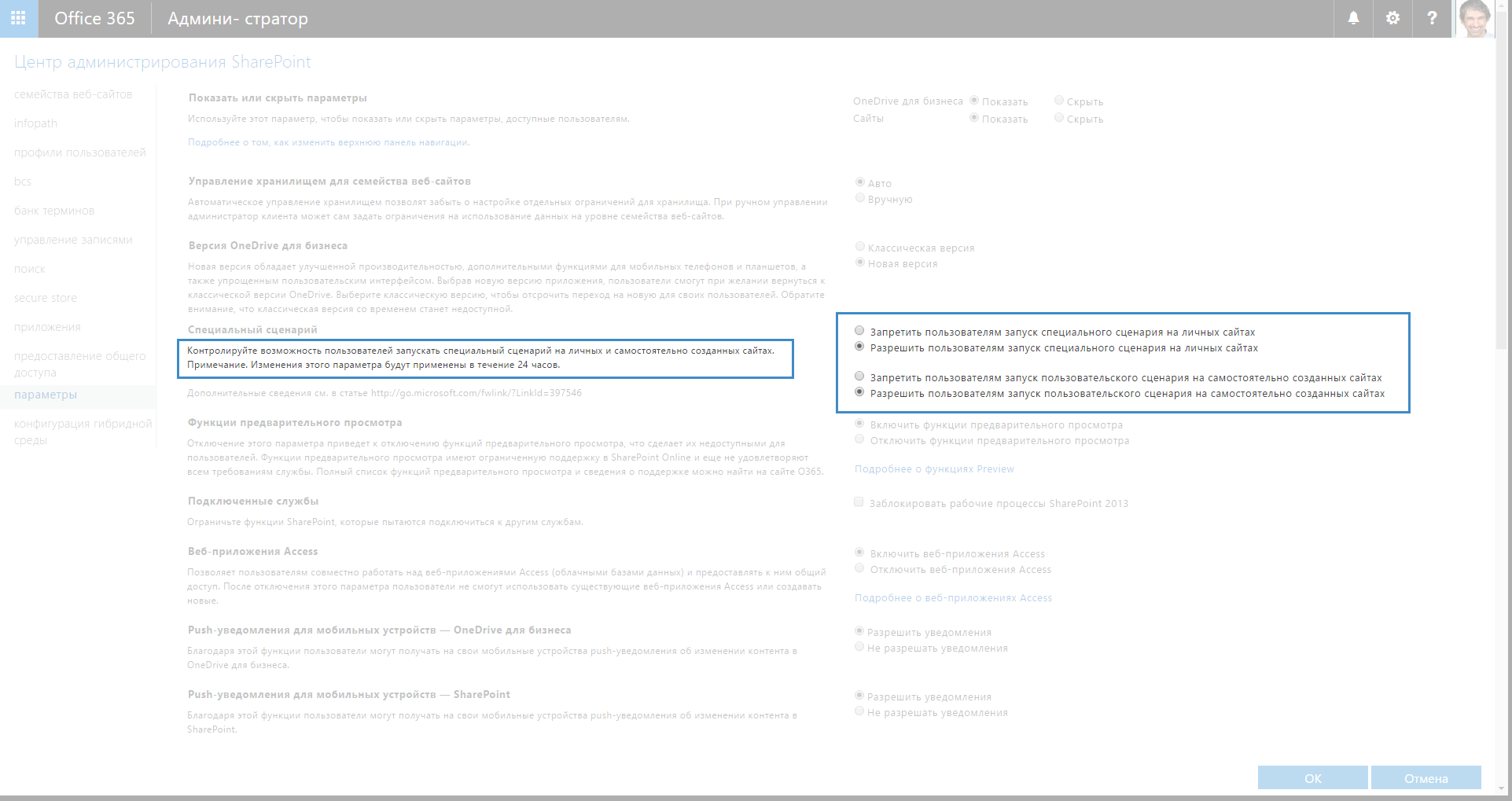
Далее на странице Центра администрирования под учетной записью администратора требуется произвести следующие настройки: в разделе Параметры левого меню установите переключатели пункта Специальный сценарий так, как указано на рис. 13. Обратите внимание, что изменения данного параметра вступают в силу в течение 24 часов.

Рис. 13. Настройки параметров специального сценария в Центре администрирования SharePoint
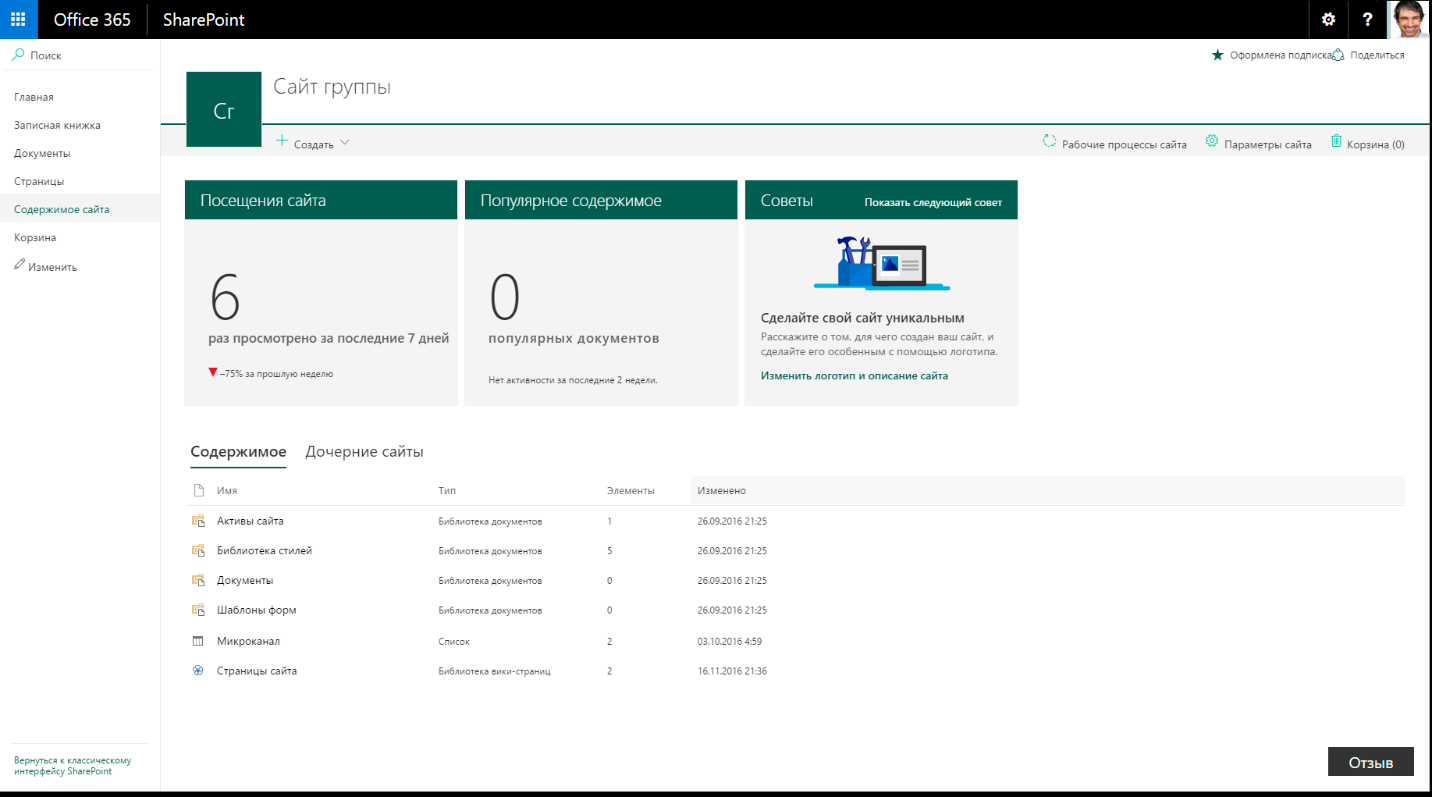
После добавления приложения на странице администрирования MS Office 365 и назначения прав доступа к приложению необходимо будет настроить добавленное приложение также и в пользовательском интерфейсе системы SharePoint. Для этого перейдите на страницу системы MS SharePoint под учетной записью любого из пользователей, которым были назначены права доступа, и далее в главном меню перейдите в раздел Содержимое сайта. Откроется страница, как представлено на рис. 14.

Рис. 14. Раздел “Содержимое сайта” системы SharePoint
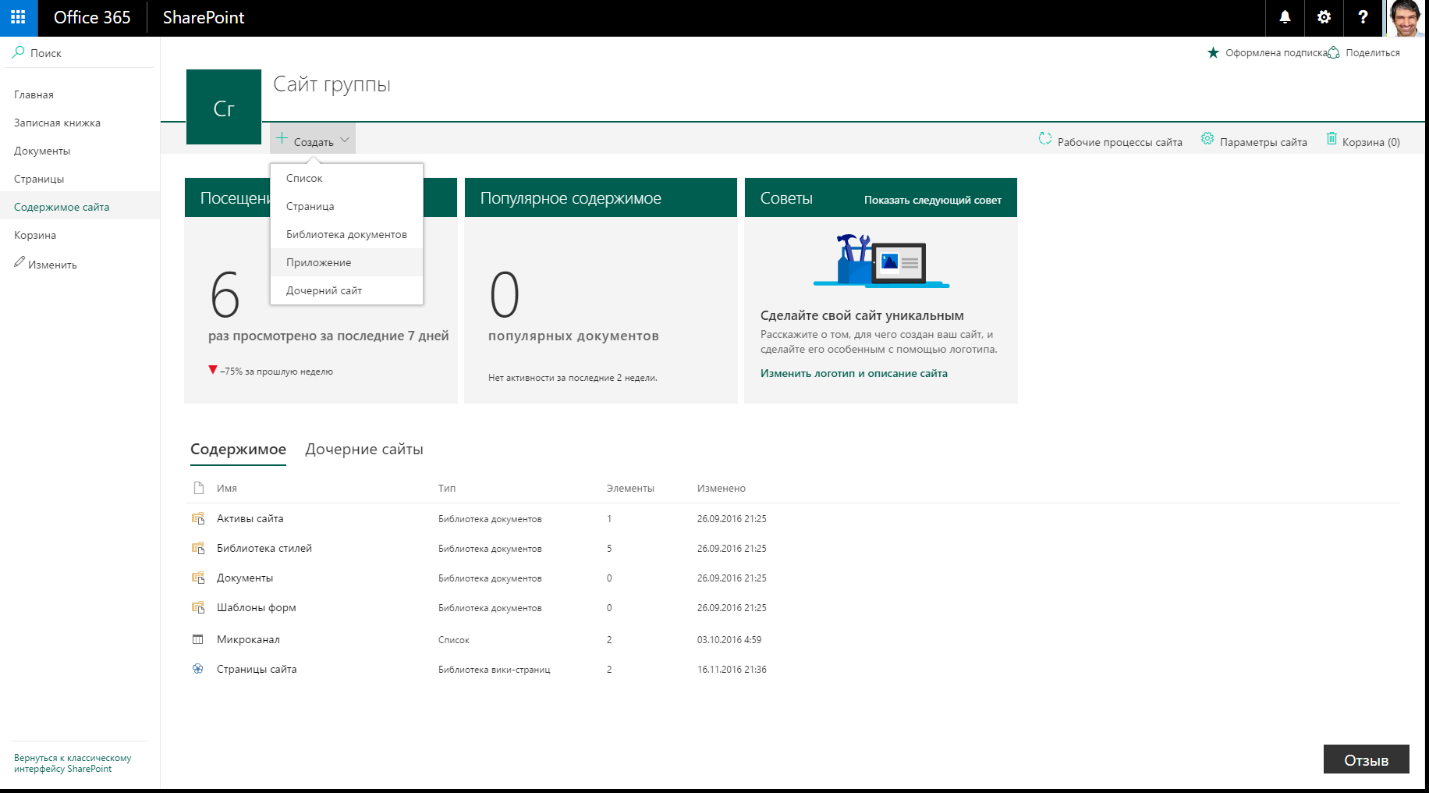
Затем в выпадающем меню кнопки Создать выберите пункт Приложение (рис. 15).

Рис. 15. Пункт “Приложение” в меню кнопки “Создать”
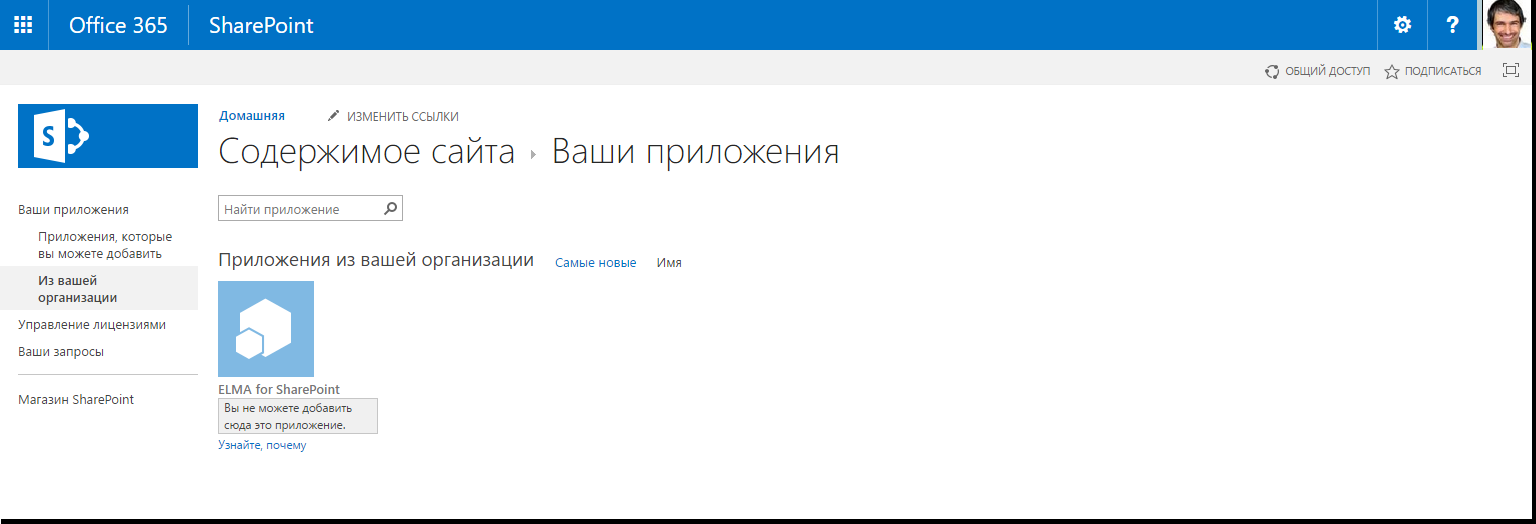
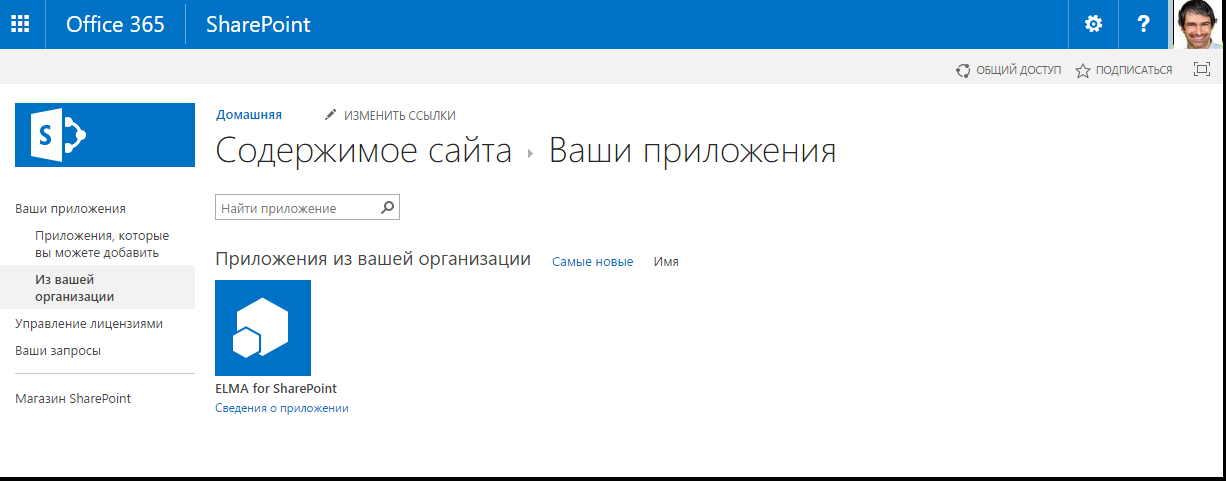
На следующей странице в главном меню в разделе Ваши приложения перейдите в подпункт Из вашей организации (рис. 16):

Рис. 16. Раздел “Ваши приложения”
Далее на странице под иконкой ELMA for SharePoint и надписью Вы не можете добавить сюда это приложение нажмите на ссылку Узнайте, почему (рис. 17).

Рис. 17. Фрагмент страницы “Приложения из вашей организации”
Откроется окно, как представлено на рис. 18. Нажмите на приложение ELMA for SharePoint.

Рис. 18. Приложение ELMA for SharePoint в разделе “Ваши приложения”
Появится диалоговое окно, в котором необходимо нажать кнопку Сделать доверенным (рис. 19).

Рис. 19. Диалоговое окно назначения доверенного приложения
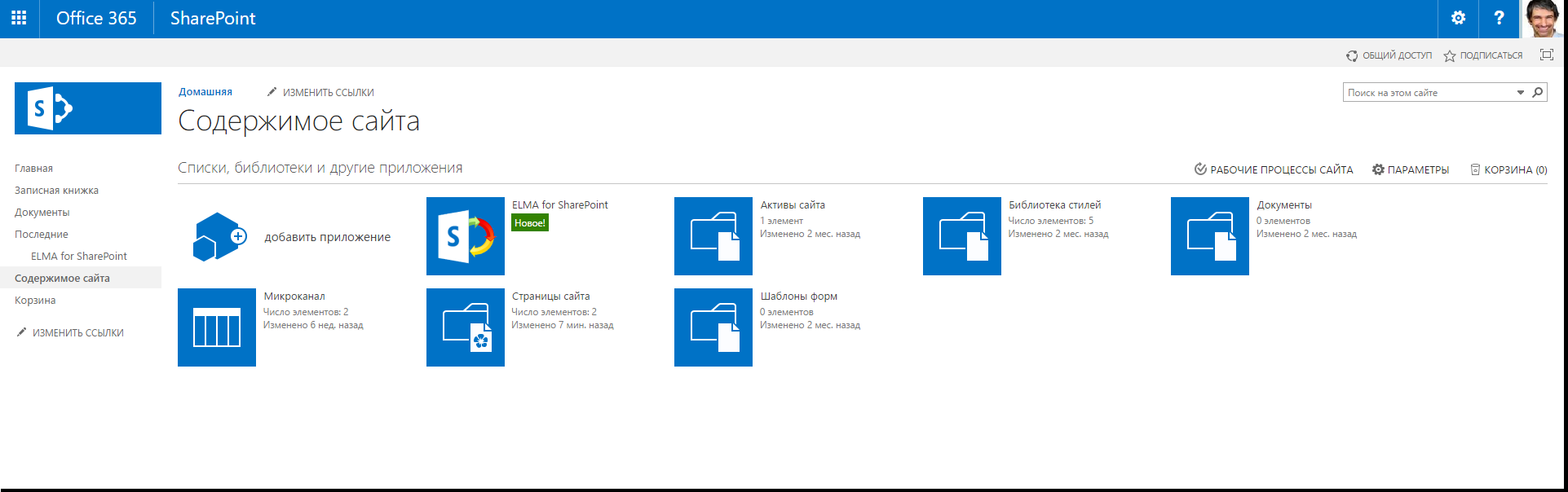
Приложение станет доступно на странице содержимого сайта с отметкой ![]() (рис. 20).
(рис. 20).

Рис. 20. Добавленное приложение “ELMA for SharePoint” в списке приложений
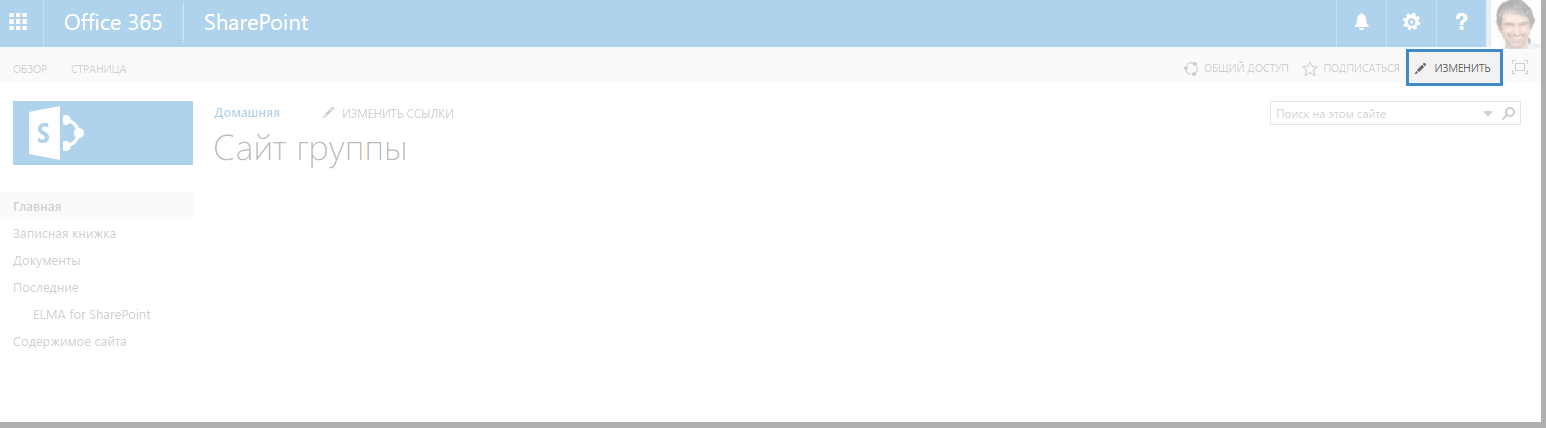
Далее перейдите в главном меню в раздел Главная и в верхнем меню справа нажмите кнопку Изменить (рис. 21).

Рис. 21. Кнопка “Изменить” для перехода в интерфейс редактирования страницы
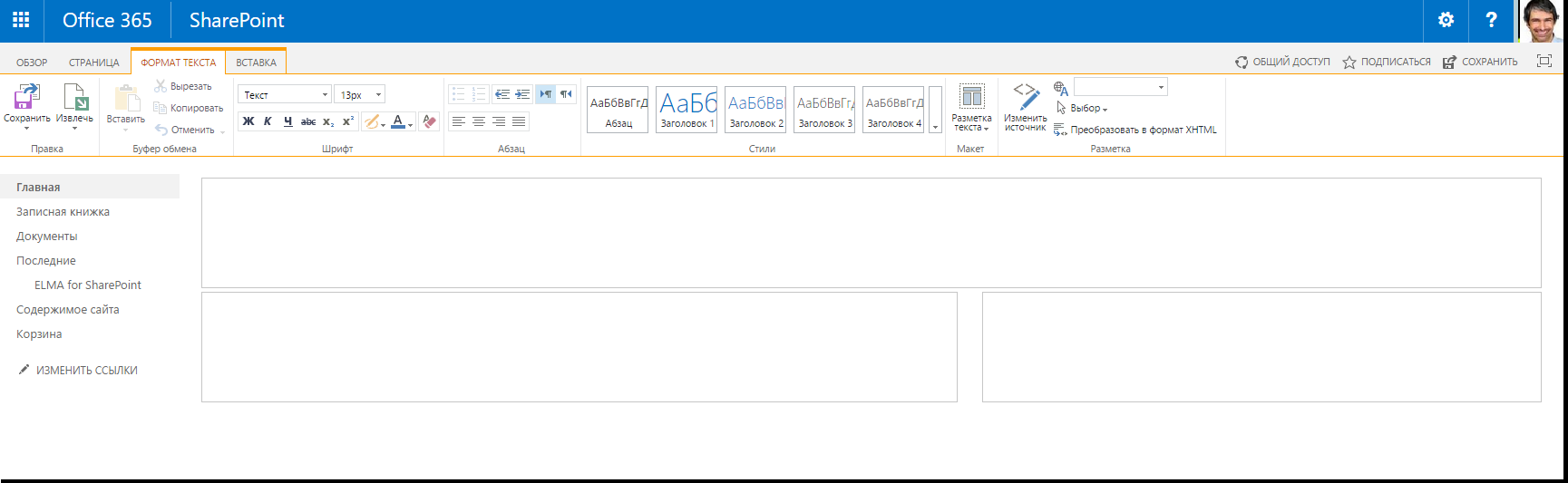
Страница перейдет в режим редактирования (рис. 22).

Рис. 22. Главная страница в режиме редактирования
В интерфейсе редактирования необходимо перейти на вкладку Вставка и в нижнее левое поле вставить следующий код:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <script> window.addEventListener(’message’, function (e) { try { if (e.data.indexOf(’{’) === 0 && e.data.lastIndexOf(’}’) === (e.data.length - 1)) { var message = JSON.parse(e.data); if (message.type && message.type.toLowerCase() === ’close’) { if (SP && SP.UI && SP.UI.ModalDialog && SP.UI.ModalDialog.commonModalDialogClose) { SP.UI.ModalDialog.commonModalDialogClose(1, 1); } else { SP.SOD.execute(’sp.ui.dialog.js’, ’SP.UI.ModalDialog.commonModalDialogClose’, 1); } var iframe = document.getElementById("gdelmaframe_" + message.data.frameId); if (iframe == null) return; iframe.src = iframe.src; } if (message.action && message.action.toLowerCase() === ’elmadialog’ && message.options) { if (SP && SP.UI && SP.UI.ModalDialog && SP.UI.ModalDialog.showModalDialog) { SP.UI.ModalDialog.showModalDialog(message.options); } else { SP.SOD.execute(’sp.ui.dialog.js’, ’SP.UI.ModalDialog.showModalDialog’, message.options); } } } } catch (err) { //Invalid message console.error(’Invalid message: ’ + e.data + ’ : ’ + err); } }); </script> |
Далее нажмите кнопку Сохранить в меню редактирования.
Дальнейшая настройка описана в справке по системе, а также в статье базы знаний.