[ELMA3] Панели управления: создание, примеры использования
Панель управления позволяет вывести на экран наиболее важные для контроля и управления показатели, избавляя руководителя от траты времени на сбор необходимой информации, а также обеспечивает оперативное принятие обоснованных и взвешенных управленческих решений. Цветовая разметка информационной панели позволяет акцентировать внимание на значениях показателей, находящихся или приближающихся к критическим значениям. При необходимости получения детальной информации о значении интересующего показателя, можно перейти в карточку показателя одним нажатием кнопки мыши.
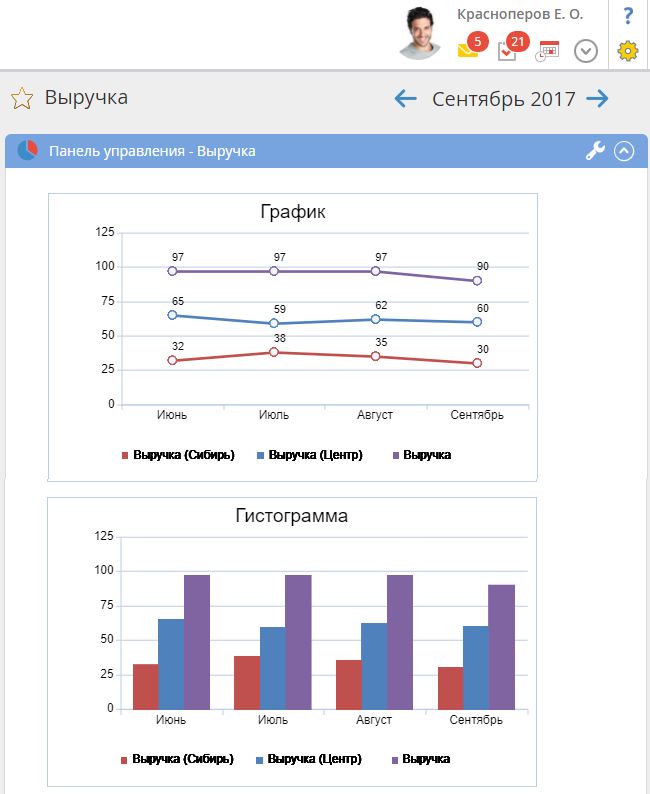
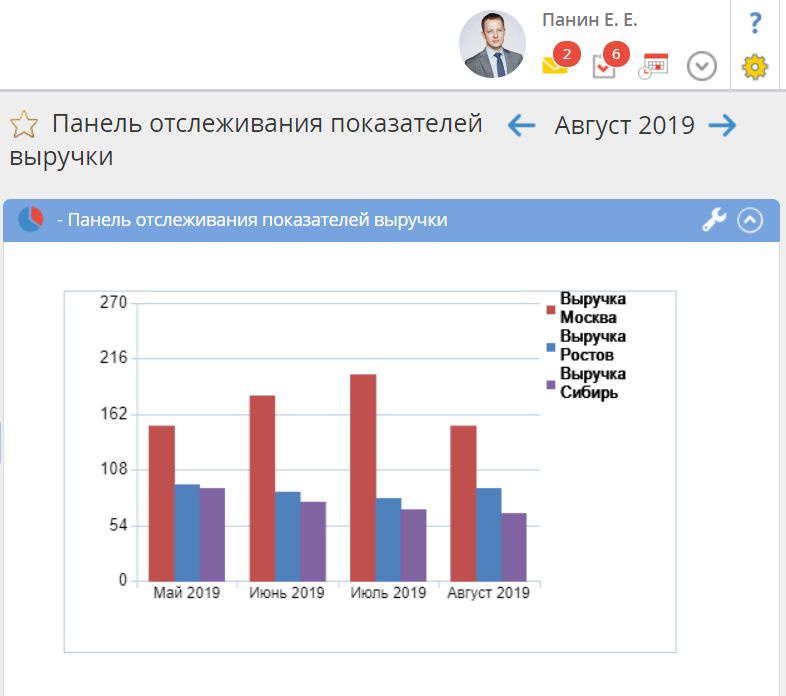
Информация может быть представлена разными способами: графики, диаграммы различных видов, а также пользовательские шаблоны показателей (в свободной форме). На рис. 1 представлен пример панели управления, содержащей график и гистограмму.

Рис. 1. График показателей
Панели управления могут быт созданы двумя способами:
- в веб-приложении в разделе Показатели – Панели управления. Рекомендуется использовать данный способ. Подробнее о работе с панелями управления в веб-приложении см. соответствующую страницу справки.
- в Дизайнере ELMA в разделе Панели управления на вкладке Показатели. В данной статье будет описан именно этот способ. Также о работе с панелями управления в Дизайнере ELMA см. соответствующую страницу справки.
По умолчанию данный раздел скрыт, т.к. является устаревшим. Для его отображения необходимо выполнить следующие настройки в Дизайнере ELMA: на вкладке Меню в разделе Настройки - Модель показателей установить флажок Включить панели управления.
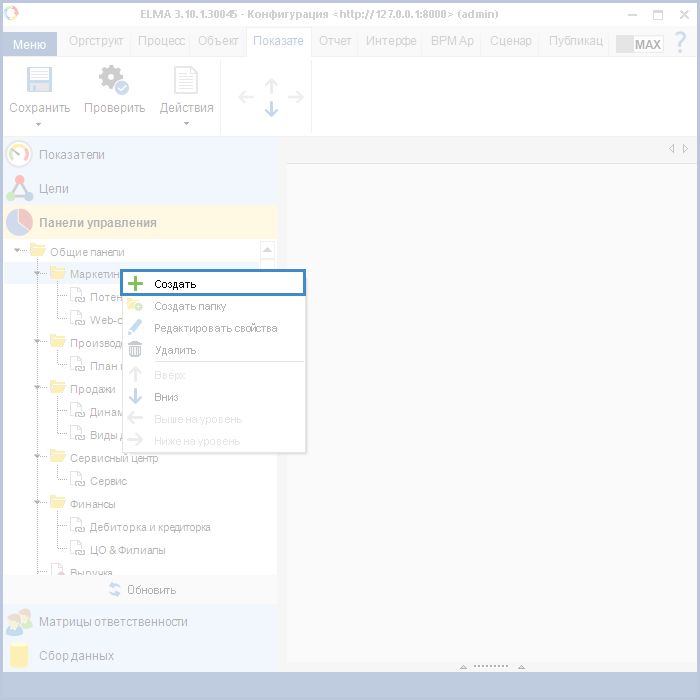
В Дизайнере ELMA панели управления создаются в разделе Показатели – Панели управления. Для того чтобы создать панель управления, необходимо в контекстном меню существующей папки выбрать пункт Создать (рис. 2) (панель управления будет создана в конце выбранной папки) или в контекстном меню одного из разделов дерева панели управления выбрать пункт Создать (панель будет создана в конце выбранного раздела).

Рис. 2. Создание панели управления
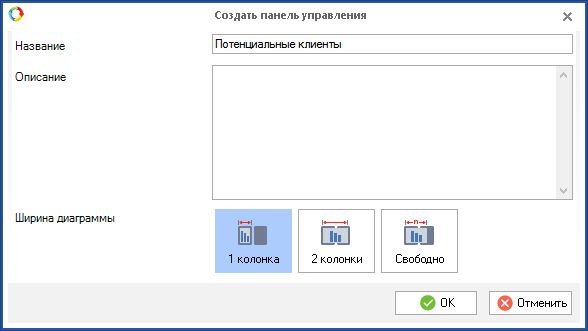
В диалоговом окне Создать панель управления (рис. 3) необходимо ввести название и описание создаваемой панели управления, а также выбрать ширину диаграммы и нажать на кнопку OK.
 Рис. 3. Диалоговое окно создания панели управления
Рис. 3. Диалоговое окно создания панели управления
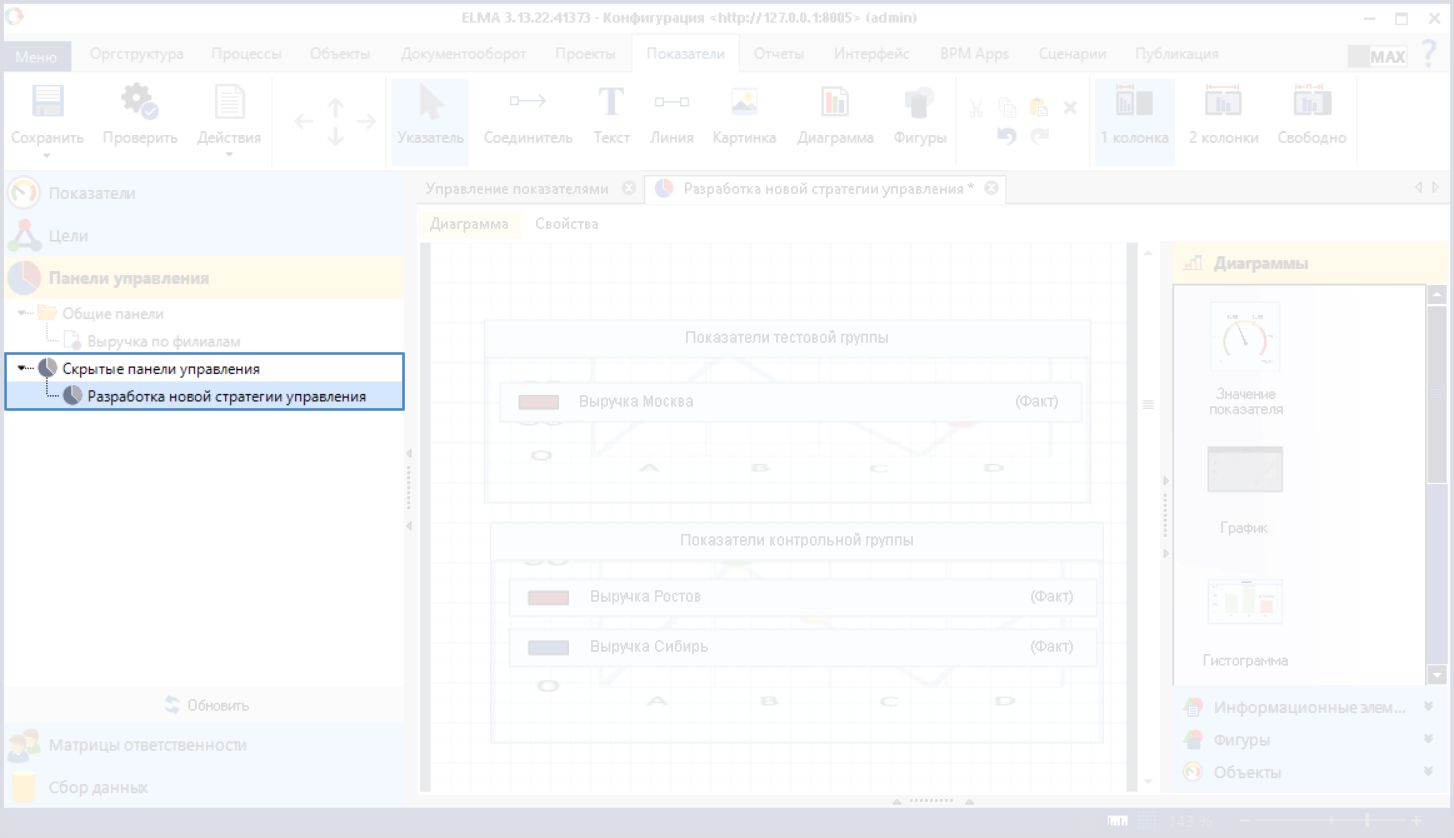
Для удобства разработки в Дизайнере ELMA можно создавать черновики панелей управления в разделе Скрытые панели управления. Также в данный раздел можно помещать устаревшие и неактуальные панели управления. При необходимости панели управления из раздела Скрытые панели управления могут быть перемещены в другие папки/разделы дерева панелей управления.

Рис. 4. Раздел "Скрытые панели управления"
Скрытые панели управления не отображаются в веб-приложении в разделе Показатели – Панели управления, но могут быть отображены с помощью портлета Панель управления.
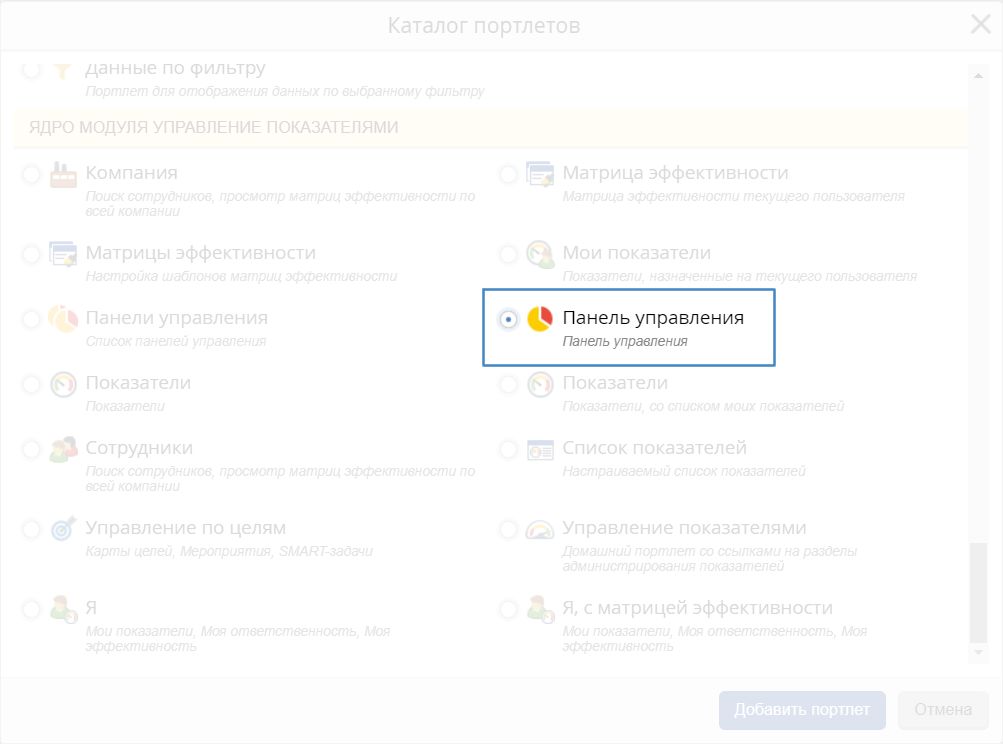
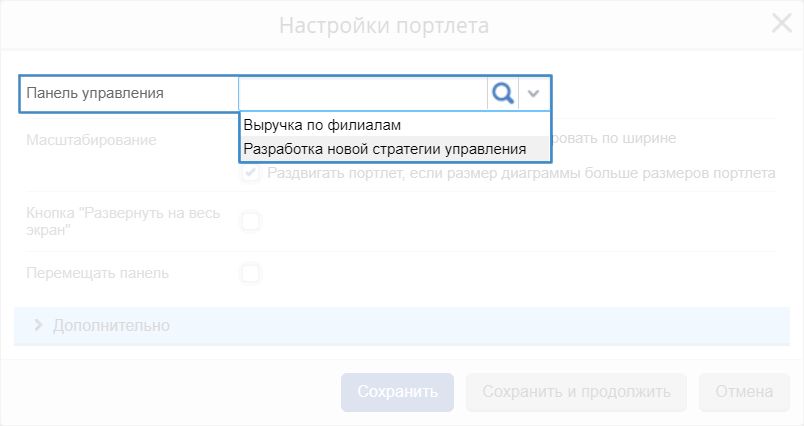
Для того чтобы отобразить в веб-приложении скрытую панель управления, необходимо создать портлетную страницу, добавить из раздела Ядро модуля управление показателями портлет Панель управления (рис. 5) и в его настройках выбрать скрытую панель управления (рис. 6).
 Рис. 5. Каталог портлетов. Раздел "Управление показателями". Портлет "Панель управления"
Рис. 5. Каталог портлетов. Раздел "Управление показателями". Портлет "Панель управления"
 Рис. 6. Настройка портлета "Панель управления"
Рис. 6. Настройка портлета "Панель управления"
Моделирование панели управления осуществляется с помощью различных элементов – диаграмм, объектов, фигур и др., которые содержатся в блоках панели элементов, а также с помощью верхней и нижней панелей инструментов.
Диаграммы
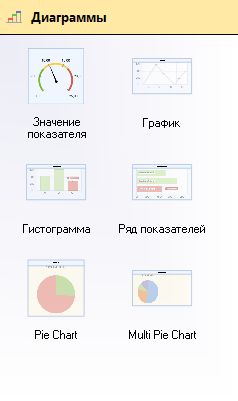
Для моделирования панелей управления предусмотрены следующие виды диаграмм: Значение показателей, График, Гистограмма, Ряд показателей, Круговые диаграммы (PieChart, Multi Pie Chart) (рис. 7).
 Рис. 7. Виды диаграмм
Рис. 7. Виды диаграмм
Значение показателей
Отображает значение одного выбранного показателя в текущем периоде. Цвет диаграммы в веб-приложении соответствует цветам шкалы, установленным для выбранного показателя.
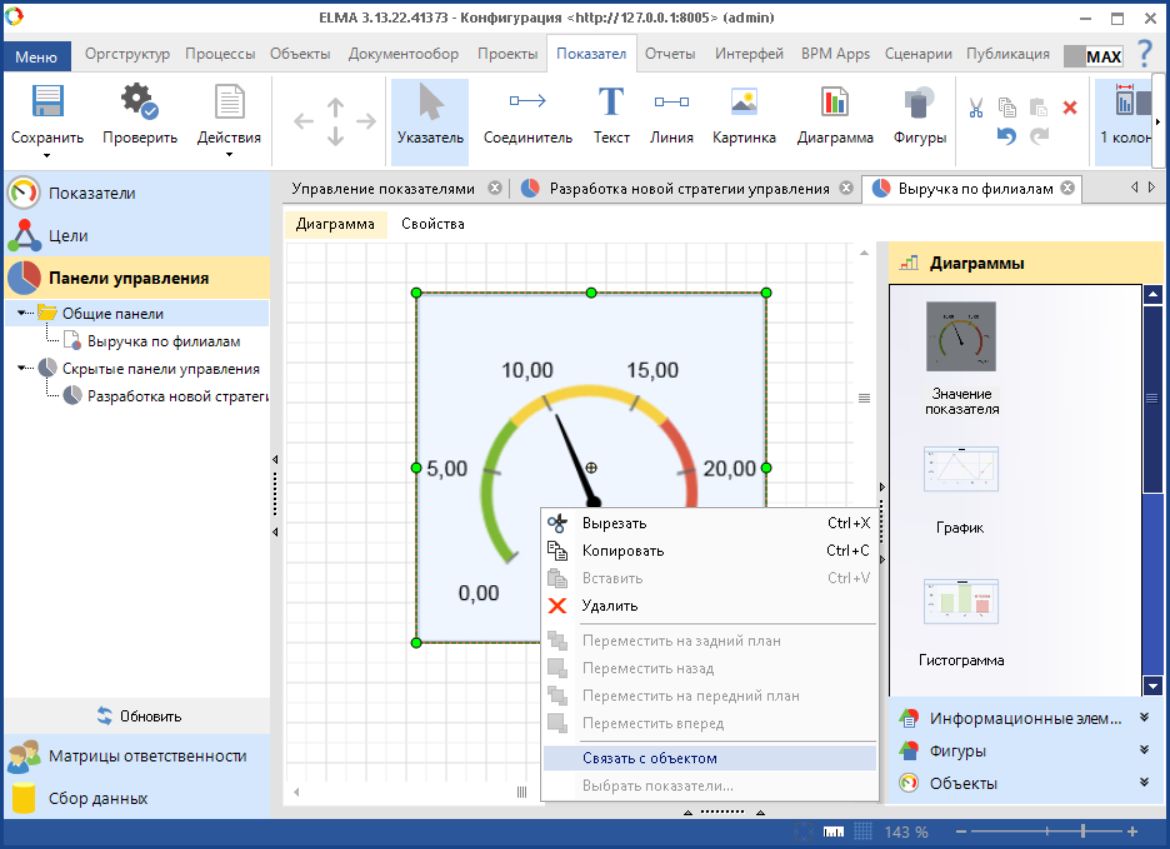
Для создания панели Значение показателя достаточно перенести его мышью на диаграмму и связать с показателем, значения которого нужно вывести на экран (рис. 8):
 Рис. 8. Диаграмма "Значение показателя". Связь с показателем
Рис. 8. Диаграмма "Значение показателя". Связь с показателем
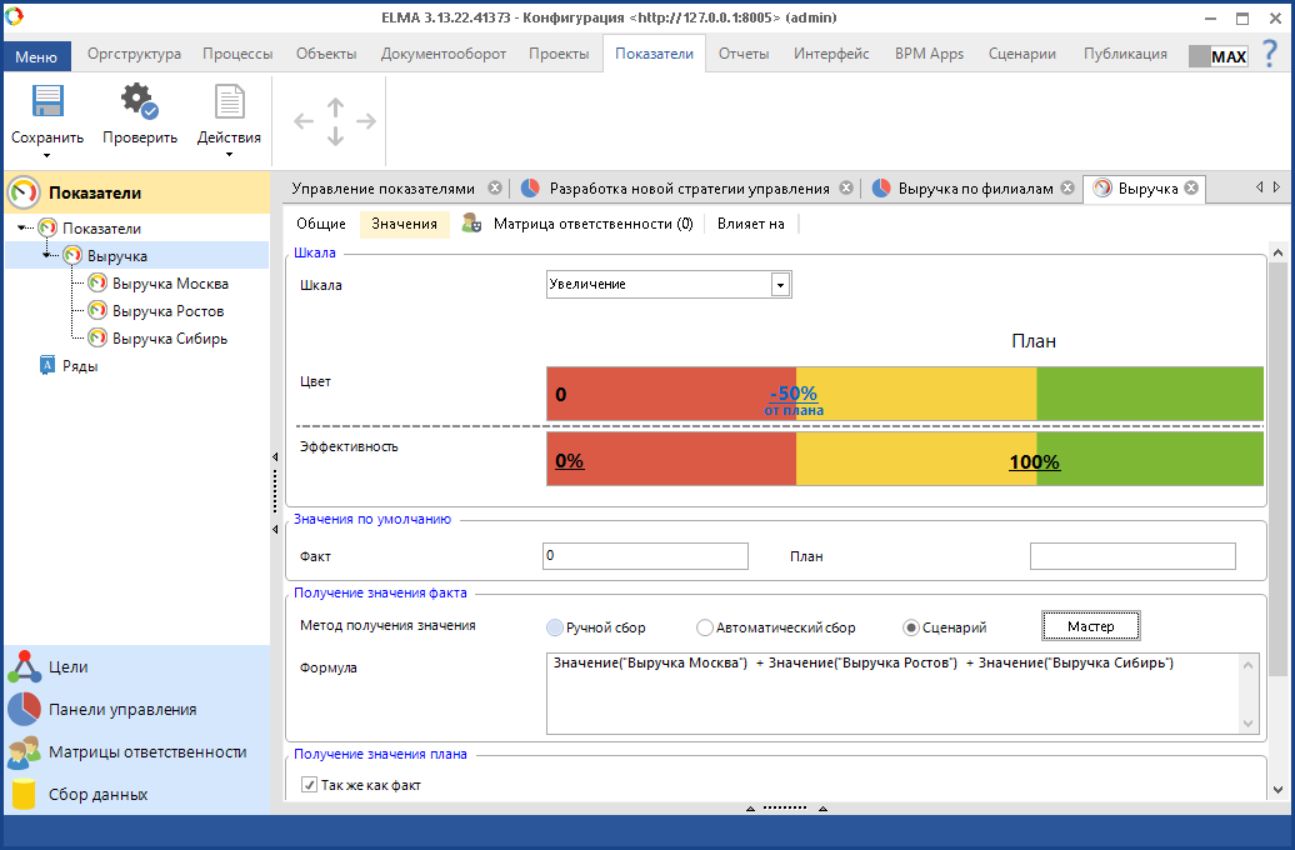
В данной статье будем рассматривать пример показателя Выручка (подробнее о показателях можно прочесть в соответствующей статье), состоящего из суммы показателей Выручка Москва, Выручка Ростов, Выручка Сибирь (рис. 9).

Рис. 9. Показатель "Выручка"
Свяжем данный показатель с диаграммой Значение показателя. Для этого в контекстном меню диаграммы выберем пункт Связать с объектом (рис. 8). В открывшемся диалоговом окне (рис. 10) выберем показатель Выручка.
 Рис. 10. Выбор показателя для диаграммы "Значение показателя"
Рис. 10. Выбор показателя для диаграммы "Значение показателя"
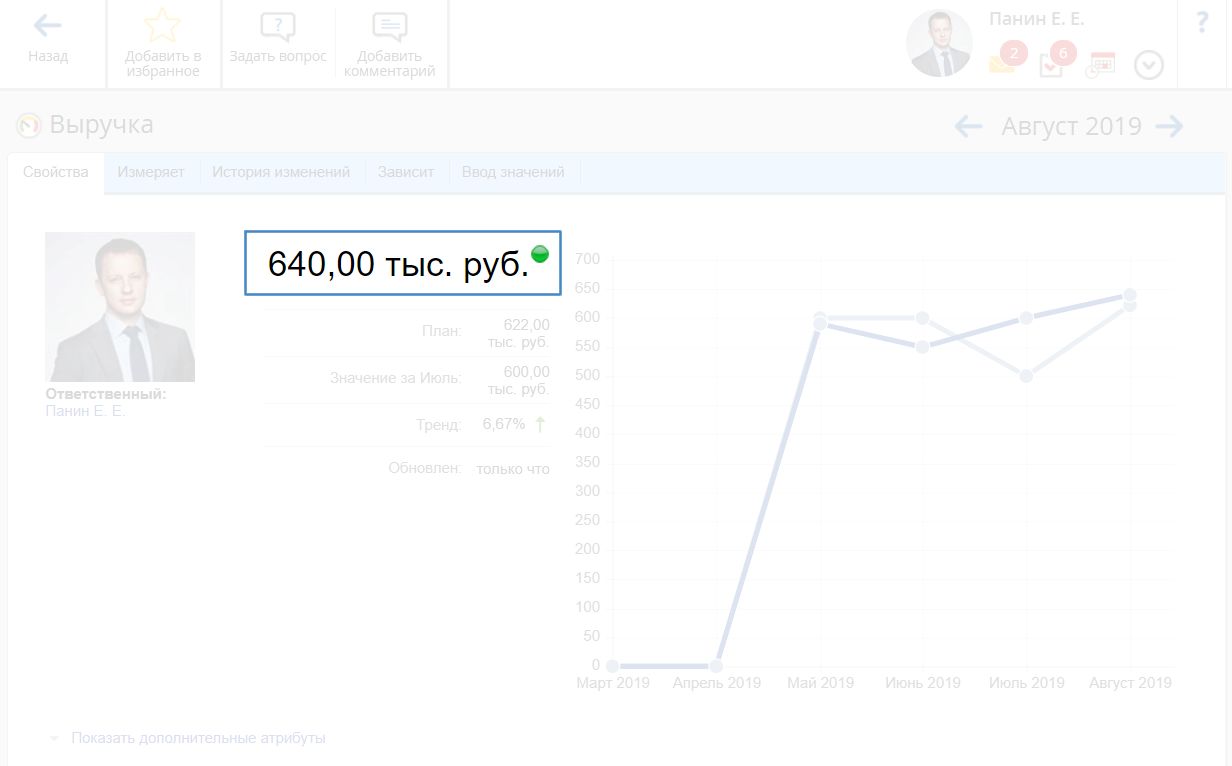
Показатель Выручка имеет следующие данные (рис. 11).

Рис. 11. Значение показателя "Выручка" в текущем месяце
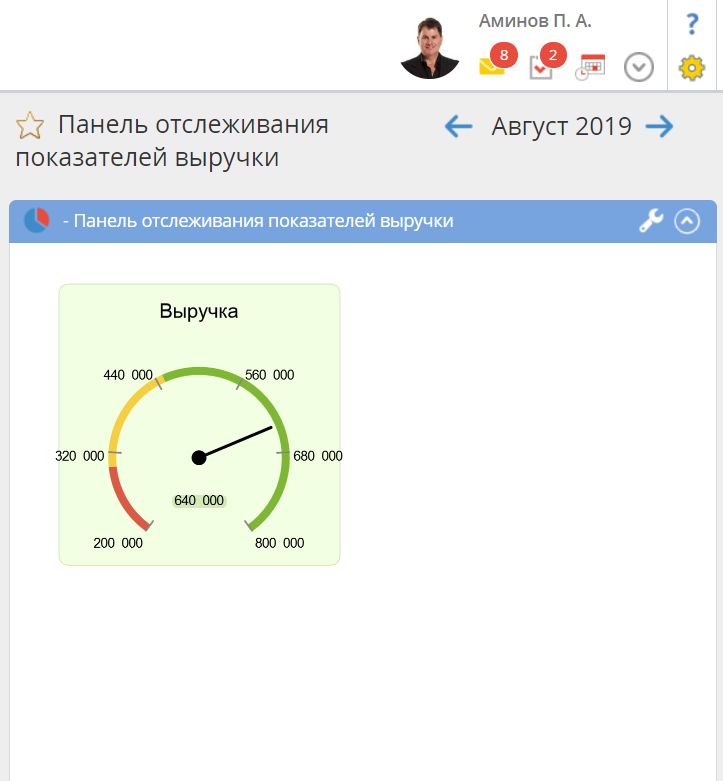
При данных значениях диаграмма Значение показателя с показателем Выручка в веб-приложении выглядит следующим образом (рис. 12).

Рис. 12. Панель управления с графиком "Спидометр"
В данном виде диаграммы используется один показатель, а данные о его значении отображаются за текущий период.
Для того чтобы вывести динамику показателей, составляющих значение показателя Выручка, т.е. показателей: Выручка Ростов, Выручка Сибирь, Выручка Москва, можно воспользоваться следующей диаграммой – График.
График
В данном виде диаграммы можно сравнить несколько показателей с одинаковой периодичностью, единицей измерения и одного и того же вида (персональный или простой). Рекомендуется использовать простые показатели или показатели, имеющие собственное значения. График показывает динамику изменения показателя за несколько периодов.
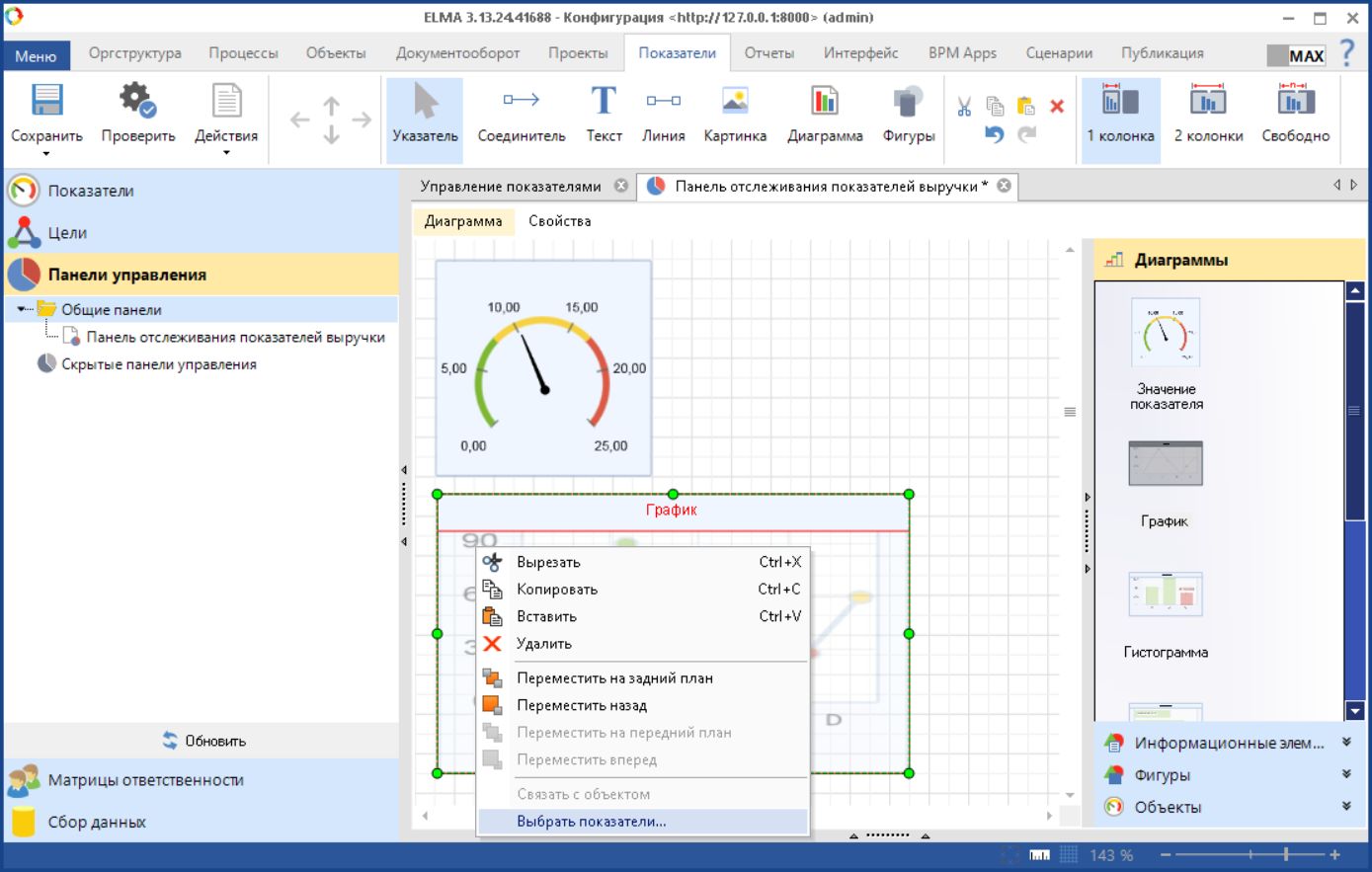
Для создания элемента следует перенести его мышью на диаграмму и связать с показателями, значение которых необходимо отобразить на панели управления. Для связи элемента и показателей в контекстном меню диаграммы следует выбрать пункт Выбрать показатели (рис. 13) и в открывшемся диалоговом окне отметить нужные показатели – Выручка Москва, Выручка Ростов, Выручка Сибирь.

Рис. 13. Создание панели управления. Диаграмма "График"
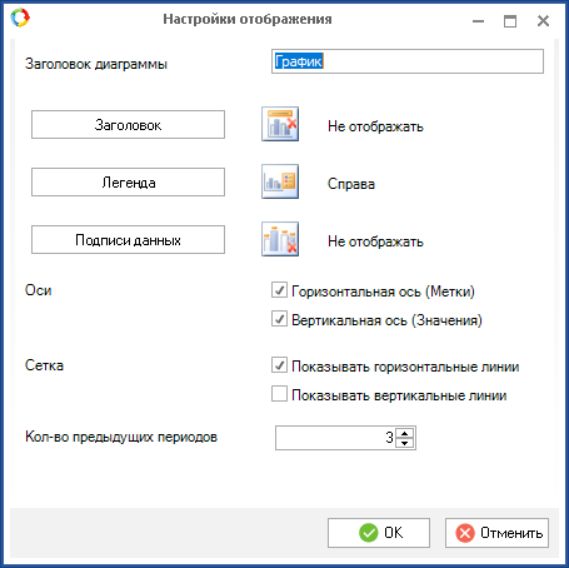
Также следует настроить данную диаграмму – выбрать желаемый заголовок, количество отображаемых периодов и расположение элементов. Окно настроек (рис. 14) открывается двойным нажатием левой кнопки мыши по элементу.
 Рис. 14. Настройка диаграммы
Рис. 14. Настройка диаграммы
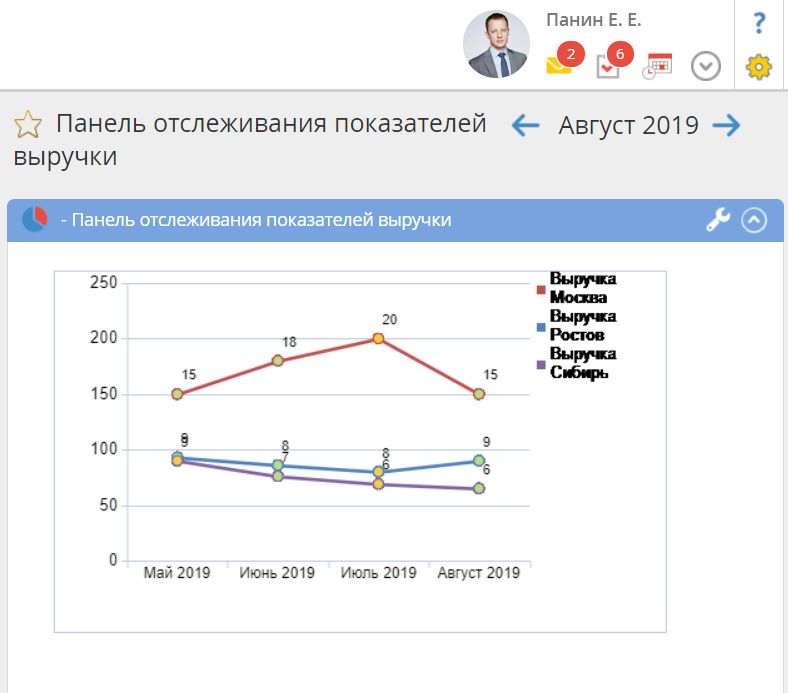
На Панели управления в веб-приложении график изменения значений показателей выглядят следующим образом (рис. 15)

Рис. 15. Панель управления с графиком
На графике прослеживается динамика показателей Выручка Москва, Выручка Сибирь и Выручка Ростов за несколько месяцев. При наведении курсора мыши на определенное значение всплывает план и факт показателя в определенный период, а если кликнуть на значение или название показателя мышкой, то произойдёт переход в карточку показателя, где отображена более детальная информация.
Гистограмма
Данный элемент может быть использован для сравнения значений показателей за разные периоды, а также для сравнения значений персонального показателя в рамках 1 периода.
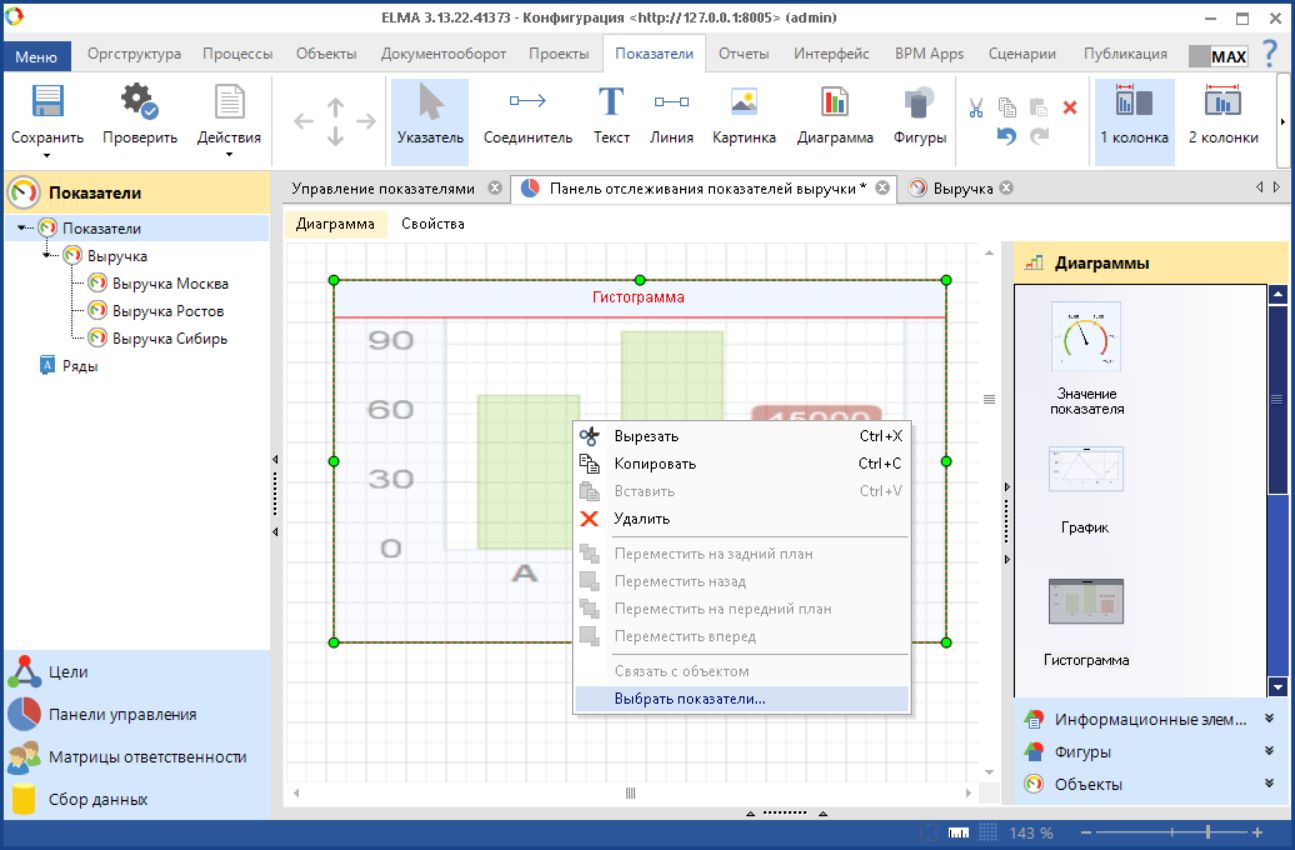
Создание и настройка гистограммы (рис. 16) осуществляется так же, как и создание и настройка графика.

Рис. 16. Создание панели управления. Гистограмма
В нашем примере гистограмма по показателям Выручка Москва, Выручка Ростов, Выручка Сибирь выглядит так (рис. 17).

Рис. 17. Гистограмма показателей
На гистограмме наглядно видна разница между размерами выручки в разных филиалах по месяцам.
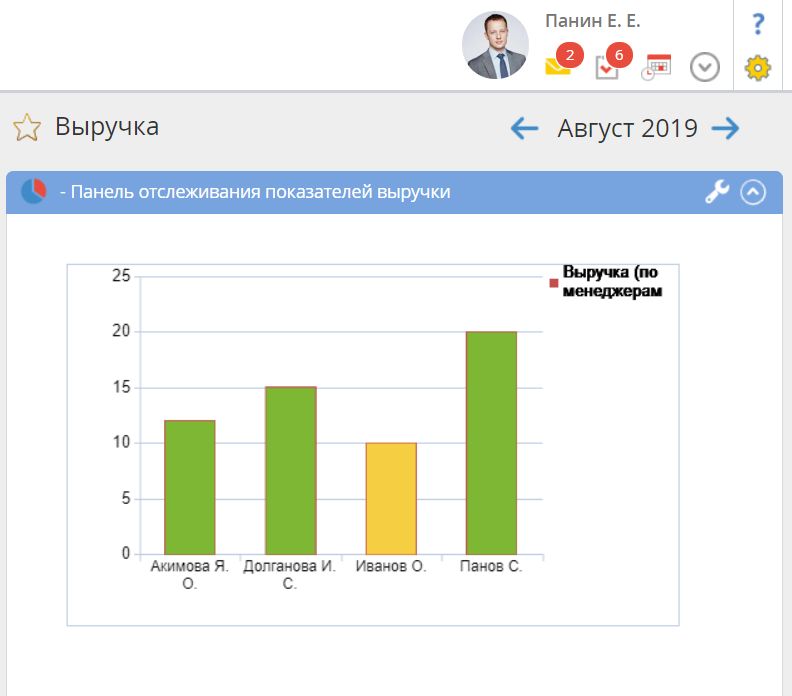
В случае, если в настройках гистограммы выбраны персональные показатели, то данные будут отображаются по конкретным пользователям за текущий период. Для примера создадим показатель Выручка (по менеджерам), который будет являться персональным для менеджера по продажам, и свяжем его с гистограммой.

Рис. 18. Отображение гистограммы с персональными показателями в веб-приложении
На данной гистограмме (рис. 18) наглядно видна разница в объемах выручки по всем менеджерам.
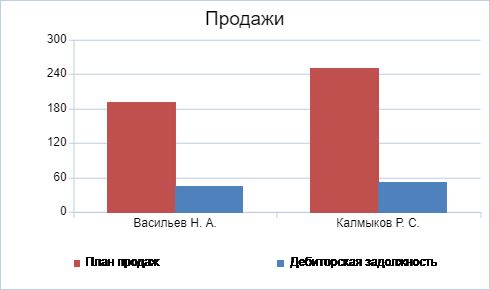
Следует отметить, что, если выбрано несколько персональных показателей, необходимо, чтобы у всех показателей совпадали период, единицы измерения, персонализация, если таковая имеется. На рис. 19 представлен пример гистограммы с двумя персональными показателями.

Рис. 19. Гистограмма с двумя персональными показателями
Ряд показателей
Данная диаграмма отображает состояние показателей на текущую дату. С помощью данного элемента удобно сравнивать сразу большое количество показателей. Следует отметить, что у всех показателей должны совпадать периодичность и единицы измерения. Данный элемент не поддерживает работу с персональными показателями.
Создание и настройка ряда показателей осуществляется так же, как и создание и настройка графика.
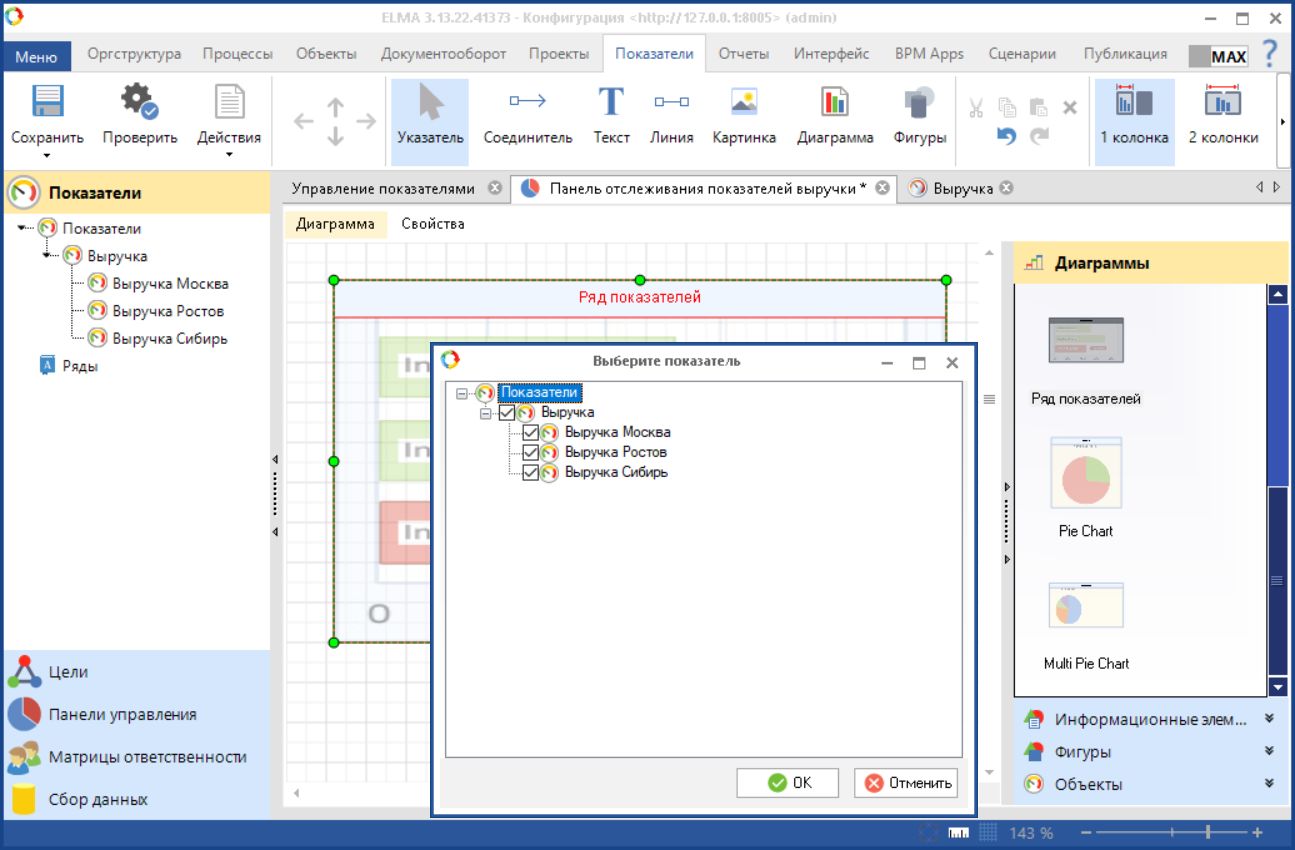
Для нашего примера в диаграмме Ряд показателей рассмотрим показатель Выручка и его составляющие:
 Рис. 20. Выбор показателей для диаграммы "Ряд показателей"
Рис. 20. Выбор показателей для диаграммы "Ряд показателей"
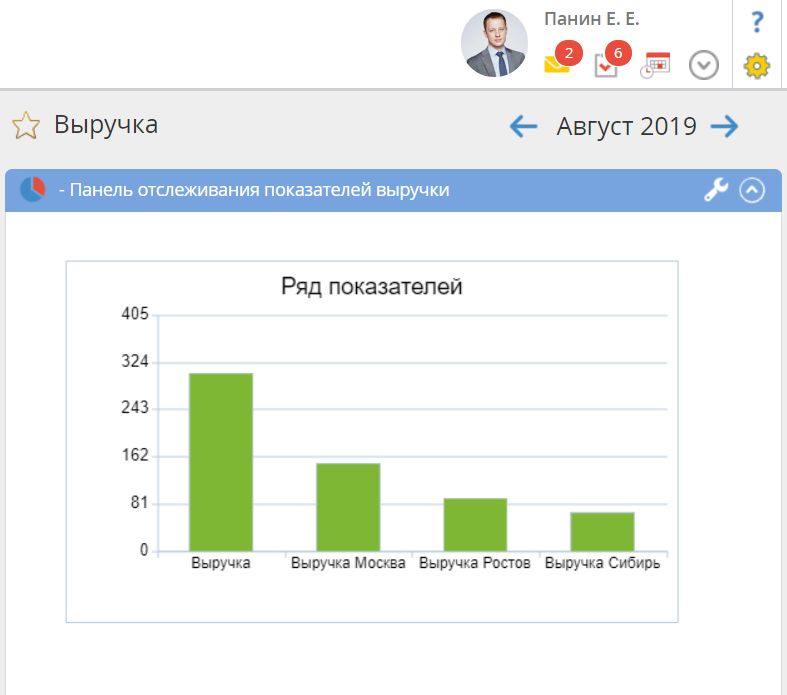
На Панели управления на диаграмме Ряд показателей наглядно показан показатель Выручка и его составляющие Выручка Москва, Выручка Ростов, Выручка Сибирь (рис. 21).
 Рис. 21. Диаграмма "Ряд показателей" в веб-приложении
Рис. 21. Диаграмма "Ряд показателей" в веб-приложении
Pie Сhart
В данном элементе в виде круговой диаграммы отображаются значения одного персонального показателя по отдельным пользователям в текущем периоде.
Создание и настройка ряда показателей осуществляется так же, как и создание и настройка графика.
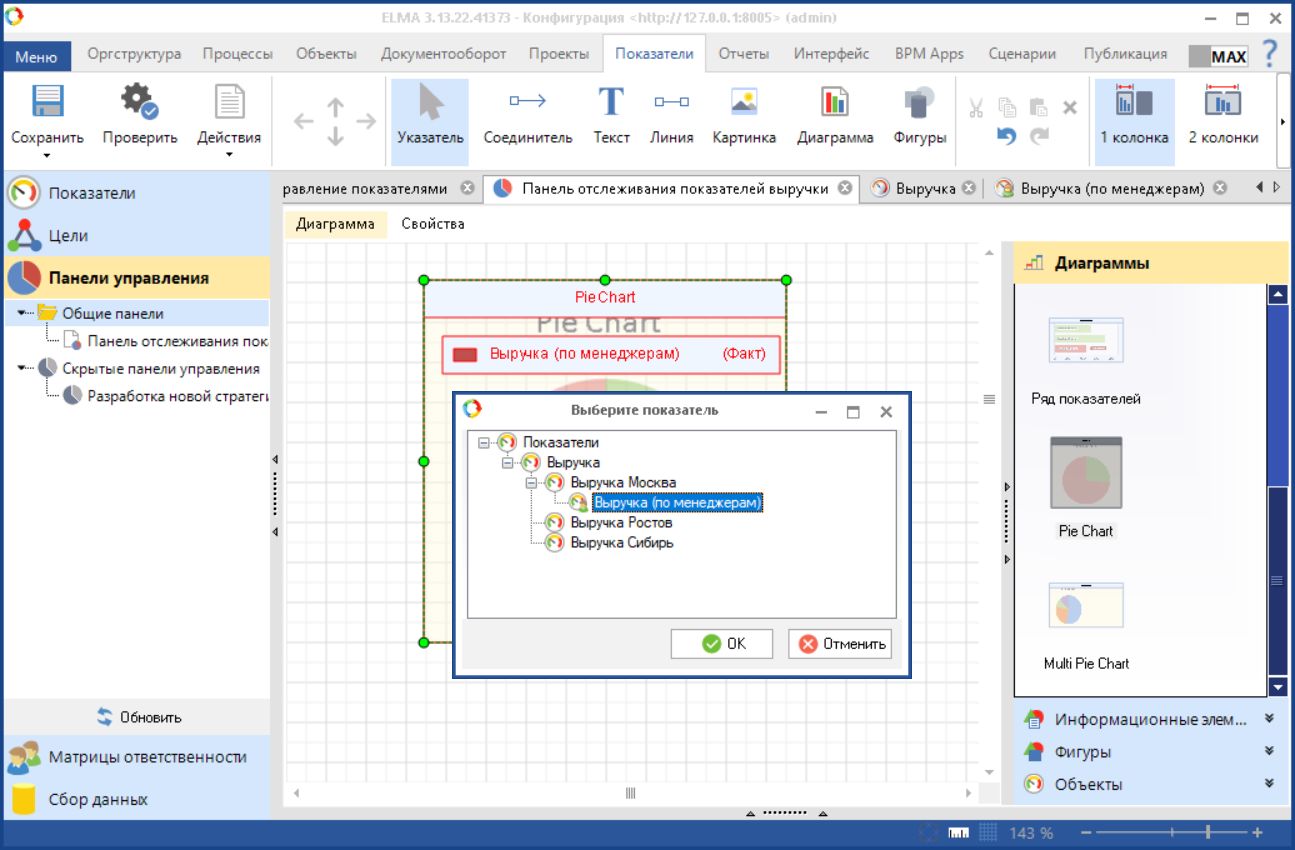
Для нашего примера в диаграмме Pie Chart рассмотрим персональный показатель Выручка (по менеджерам) (рис. 22).

Рис. 22. Выбор показателей для диаграммы "Pie Chart"
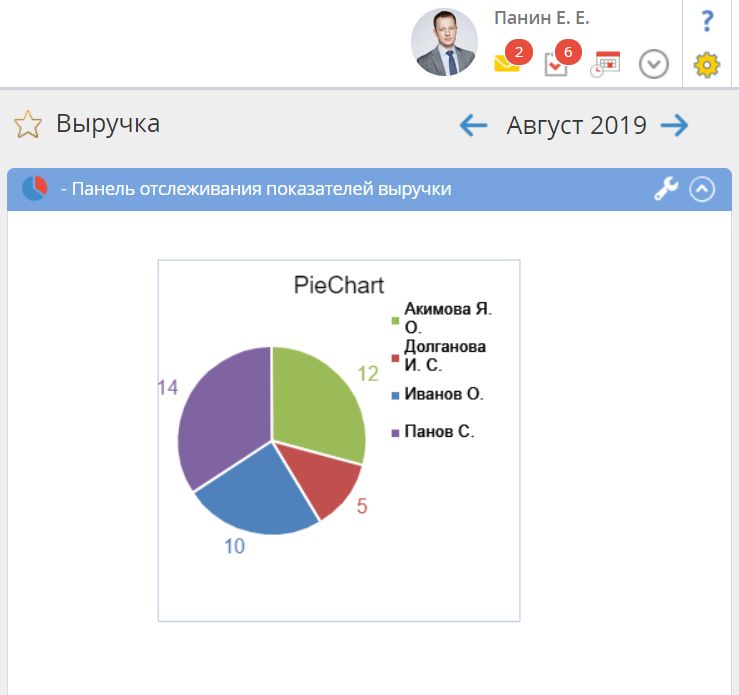
На Панели управления на диаграмме Pie Chart наглядно показана доля выручки каждого менеджера в общей выручке (рис. 23).

Рис. 23. Диаграмма "Pie Chart" в веб-приложении
Multi Pie Сhart
В данном элементе, в виде круговой диаграммы наглядно отображается доля от общей составляющей, которую занимает каждый выбранный показатель за текущий период. Создание и настройка ряда показателей осуществляется так же, как и создание и настройка графика.
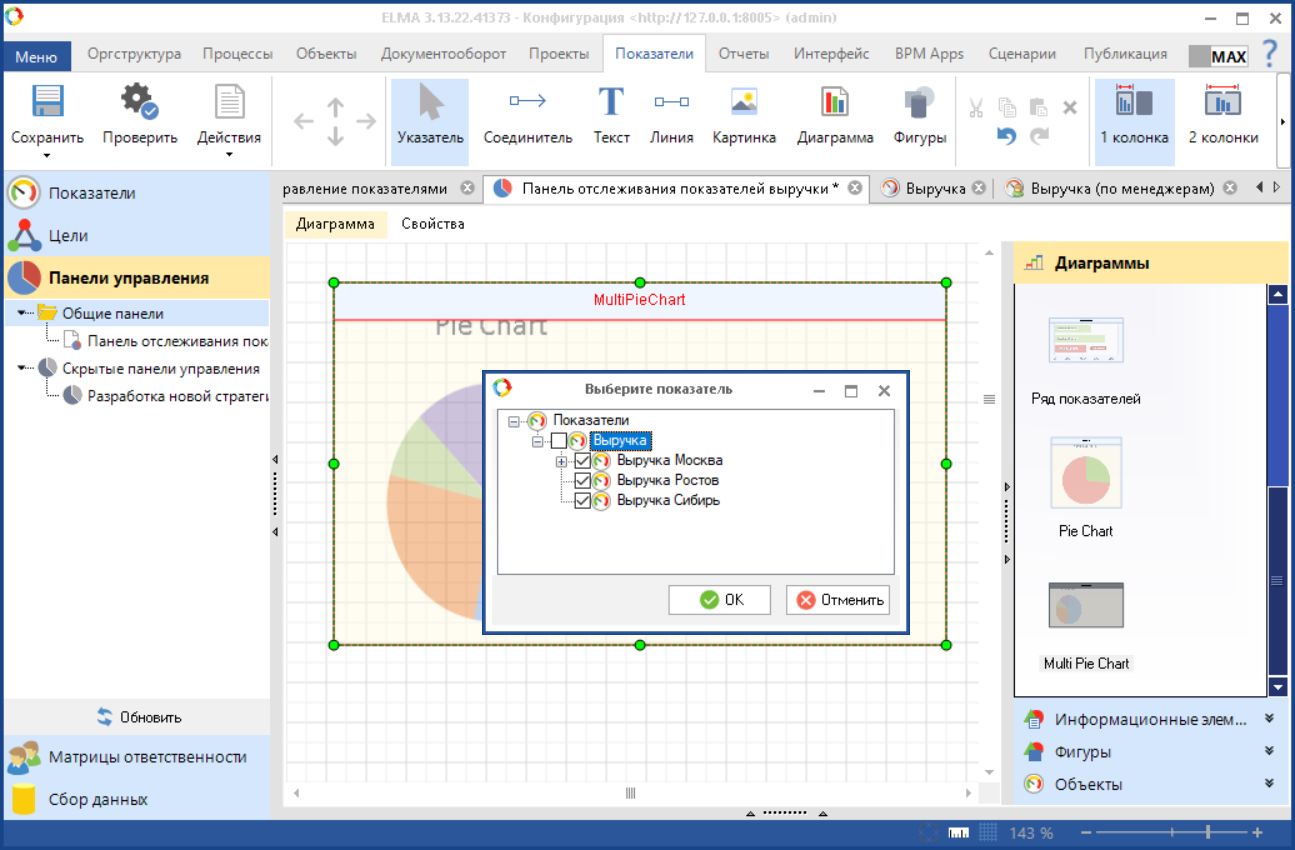
Для нашего примера в диаграмме Multi Pie Chart рассмотрим показатели Выручка Москва, Выручка Ростов, Выручка Сибирь, которые являются составляющими показателя Выручка (рис. 24).

Рис. 24. Выбор показателей для диаграммы "Multi Pie Chart"
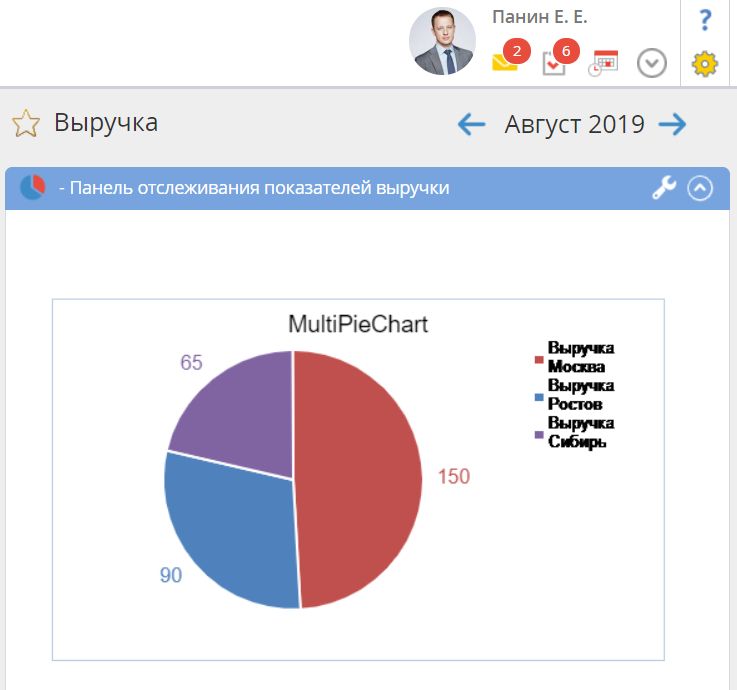
На Панели управления на диаграмме Multi Pie Chart наглядно показана структура показателя Выручка (рис. 25).

Рис. 25. Диаграмма "Multi Pie Chart" в веб-приложении
Пользовательские шаблоны отображения показателей
Для отображения на панели управления информации о показателях могут быть созданы пользовательские шаблоны отображения. Для создания пользовательских шаблонов используются информационные элементы и фигуры.
Информационные элементы
Информационные элементы используются для отображения необходимой информации (название, статус, тренд и т.п.) о выбранном показателе или цели.
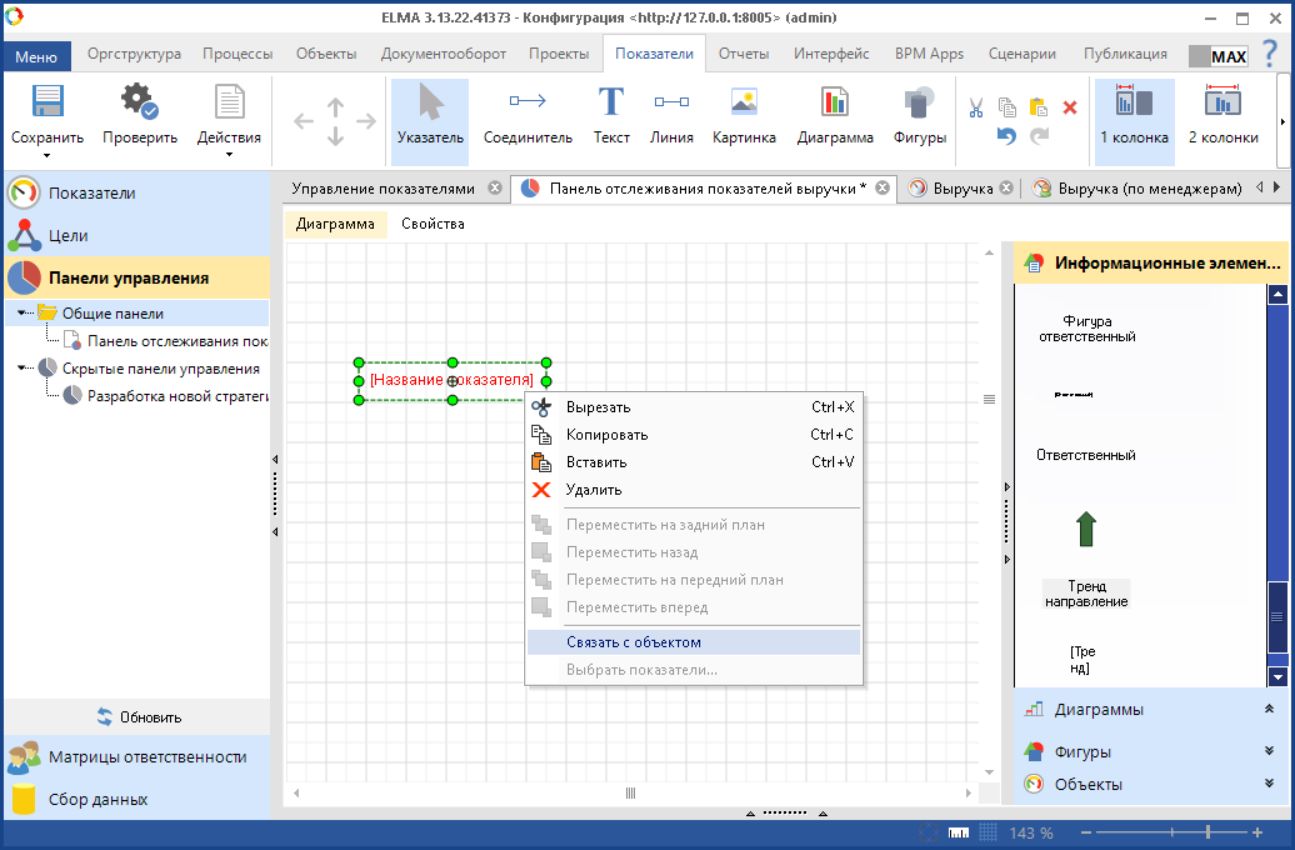
Для добавления информационного элемента на панель управления необходимо перенести его на диаграмму панели управления и связать с необходимым объектом. Для связи с объектом следует нажать правой кнопкой мыши на элемент и выбрать пункт Связать с объектом (рис. 26).

Рис. 26. Контекстное меню информационного элемента "Название показателя"
В случае если связь не будет установлена, на панели управления в веб-приложении будет отображаться название информационного элемента.
Фигуры
Данные элементы используются для визуального группирования информационных элементов, а также для обозначения связей между элементами. Также могут выполнять декоративную функцию.
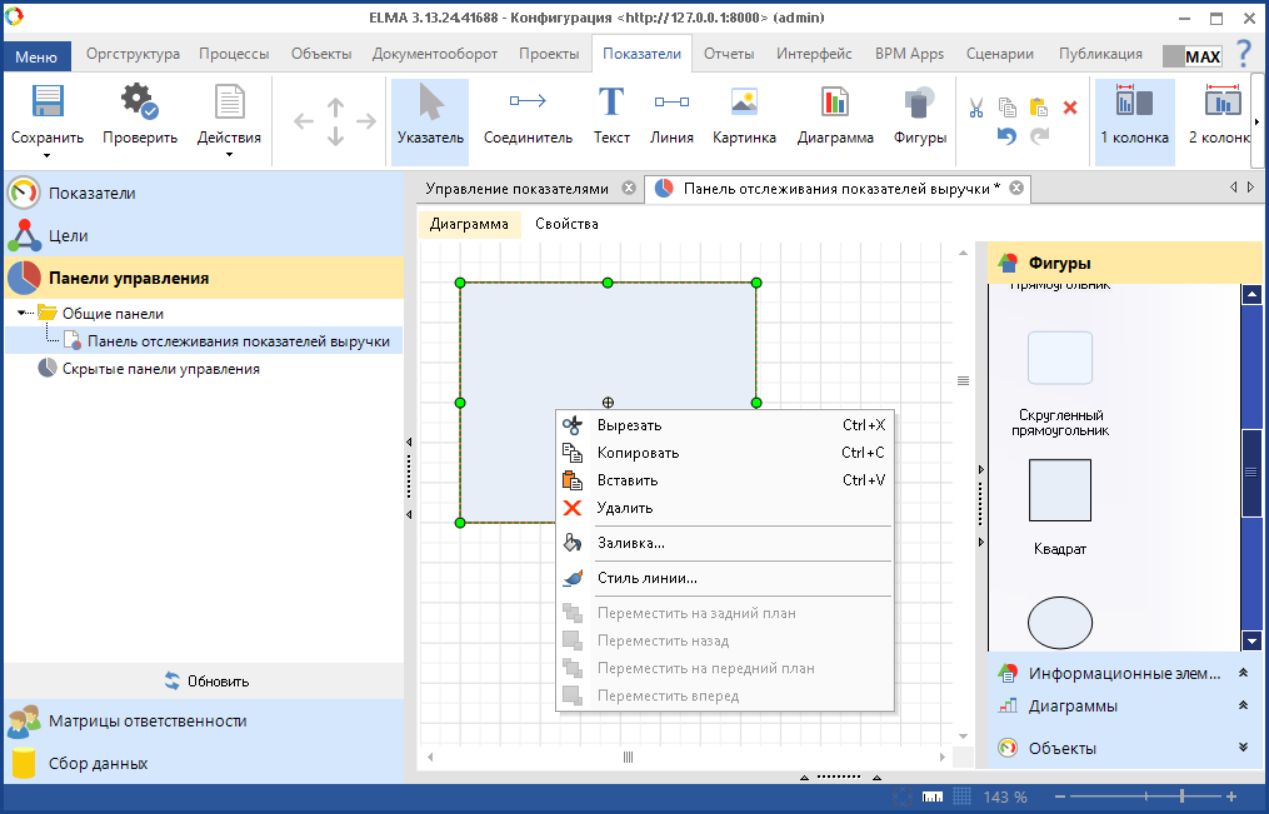
Для добавления фигуры на панель управления необходимо перенести ее на диаграмму панели управления. При необходимости для каждой фигуры можно изменить границы и/или заливку. Для этого необходимо вызвать контекстное меню фигуры и выбрать пункты Заливка… или Стиль линии… (рис. 27).

Рис. 27. Контекстное меню элемента "Прямоугольник"
Пример создания пользовательского шаблона отображения показателей
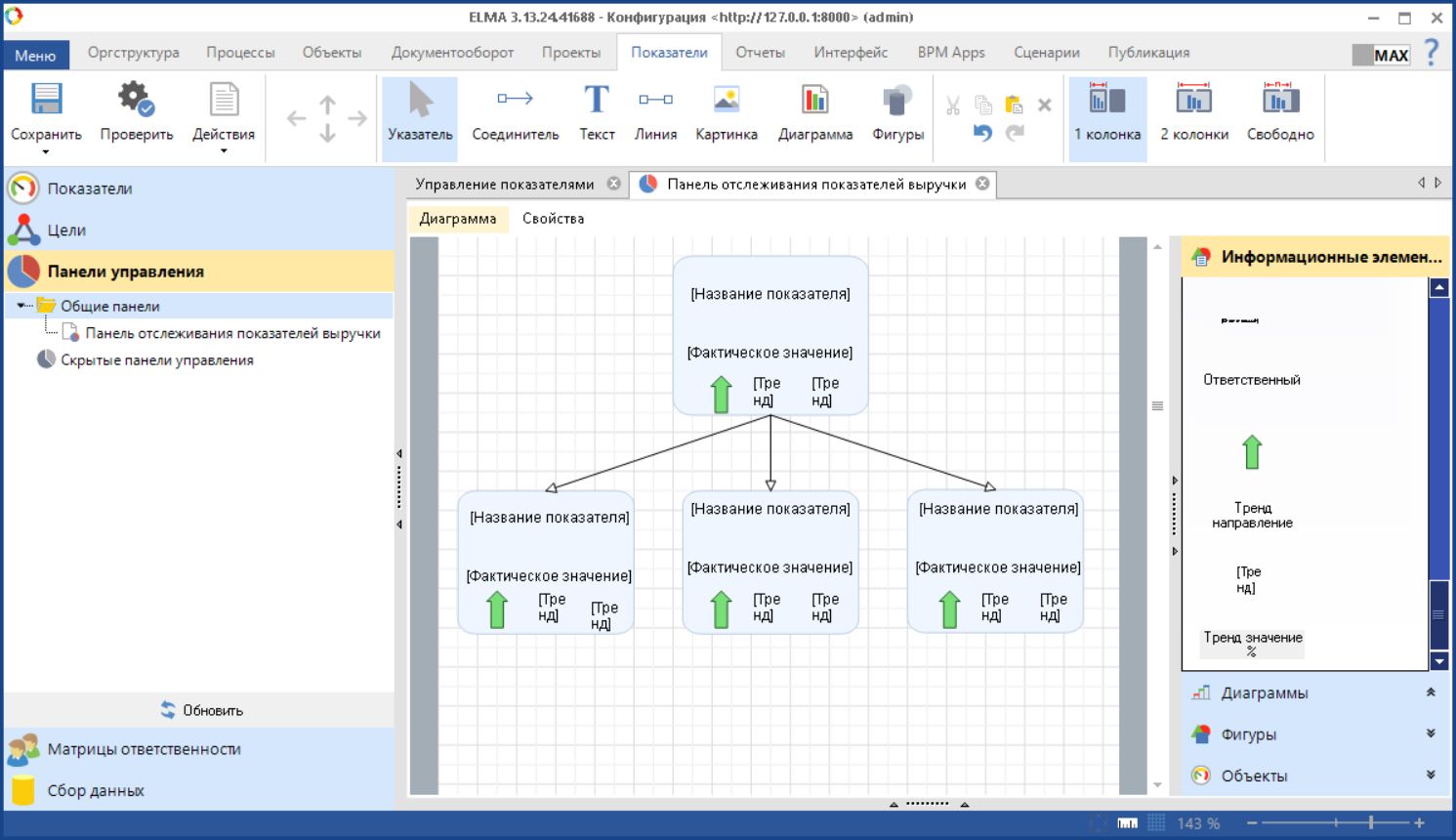
Для нашего примера создадим панель управления на которой будет отображена зависимость показателя Выручка от показателей Выручка Москва, Выручка Ростов, Выручка Сибирь. Для этого на диаграмму панели управления поместим фигуры и информационный элементы так, как представлено на рис. 28.

Рис. 28. Моделирование пользовательского шаблона отображения показателей
Каждый информационный элемент необходимо связать с соответствующим показателем.
В веб-приложении данная панель будет выглядеть следующим образом (рис. 29).

Рис. 29. Панель управления, содержащая пользовательские шаблоны отображения показателей
Объекты
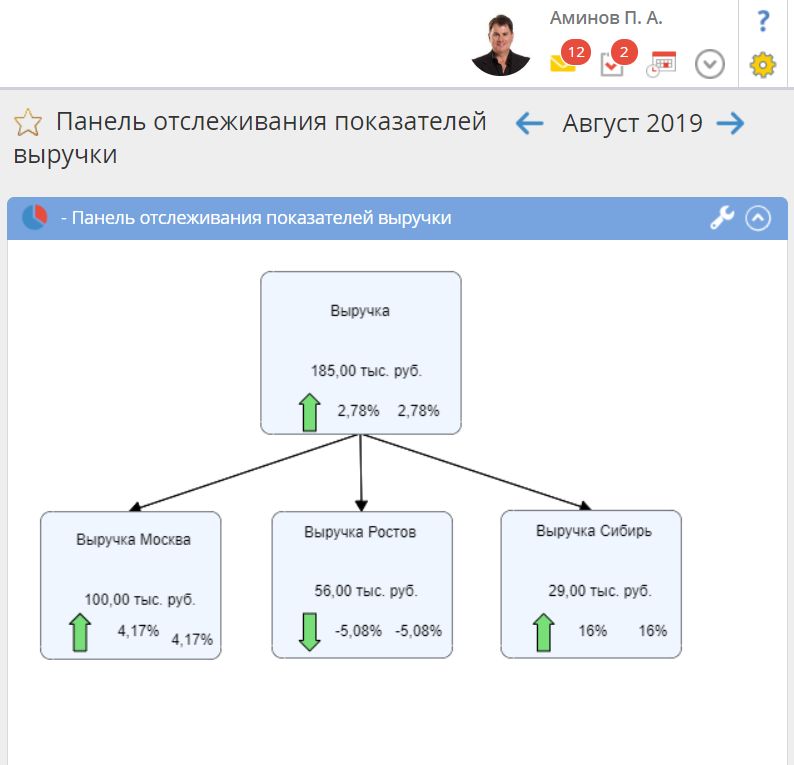
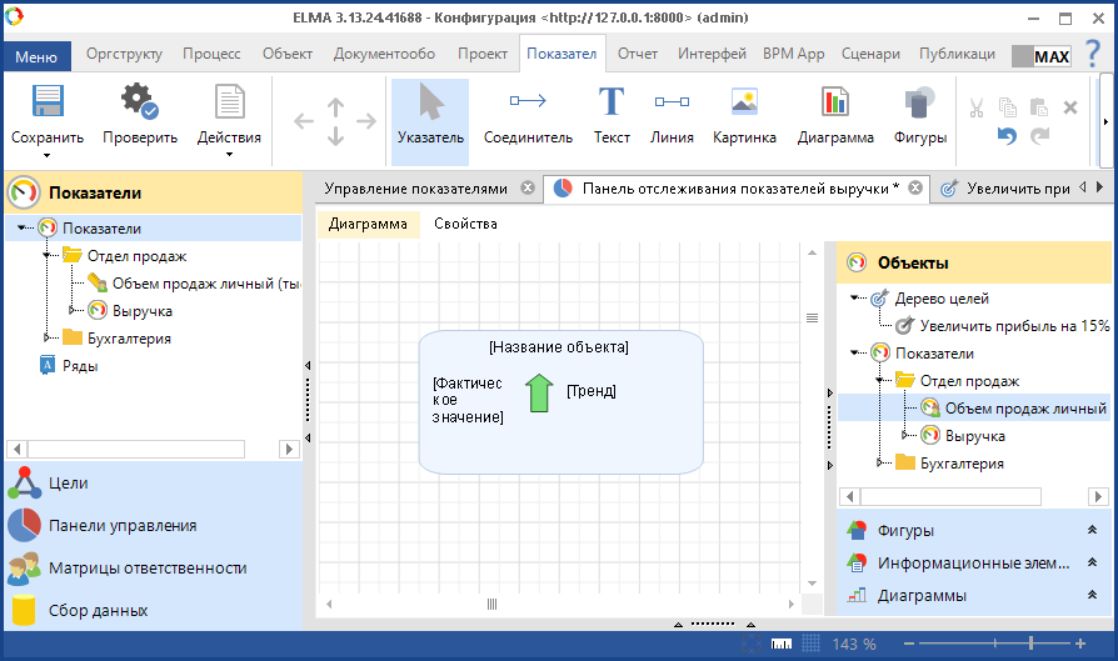
К объектам диаграммы панели управления относятся все показатели и цели, содержащиеся в системе. Данные элементы позволяют наглядно отобразить информацию о необходимом объекте в веб-приложении. Для создания элемента следует перенести его мышью на диаграмму. На панели управления будет отображен шаблон, состоящий из информационных элементов и фигур. Следует отметить, что в данном случае все информационные элементы уже имеют связь с необходимым объектом (рис. 30). При необходимости данный шаблон может быть изменен/доработан с помощью других информационных элементов и фигур.

Рис. 30. Показатель "Выручка" на панели управления
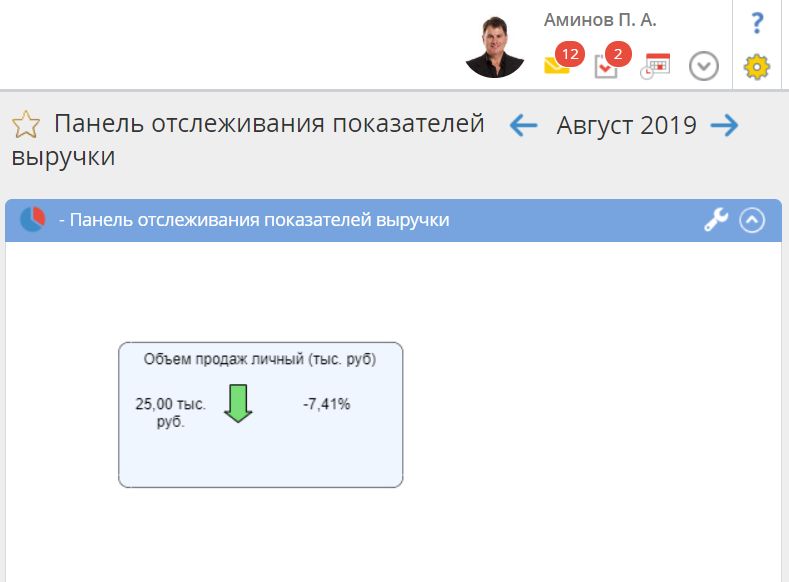
В веб-приложении будут отображены значения выбранного объекта за текущий период (рис. 31):

Рис. 31. Отображение объекта "Объем продаж личный" в веб-приложении
Подробнее о создании панелей управления в Дизайнере ELMA см. соотвествующую страницу справки.