Создание раздела в дизайнере
Перед тем как добавлять настройки элемента для моделирования, нужно:
- создать приложение и модуль;
- создать классический модуль для ELMA4.
В названии модуля, расширяющего возможности дизайнера, рекомендуется добавлять постфикс .Designer, например, EleWise.ELMA.Workflow.Designer.
Реализация
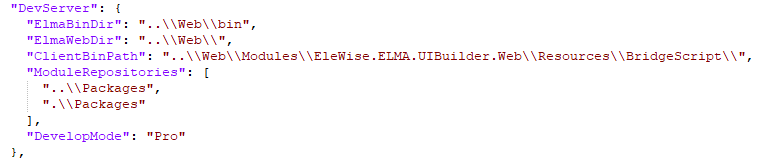
В папке DevServer откройте файл appsettings.json. Затем в тексте сценария в разделе "DevServer" добавьте настройку "DevelopMode": "Pro", как показано на рисунке ниже.

Запустите DevServer командой server.
Добавление ссылки на системный модуль дизайнера
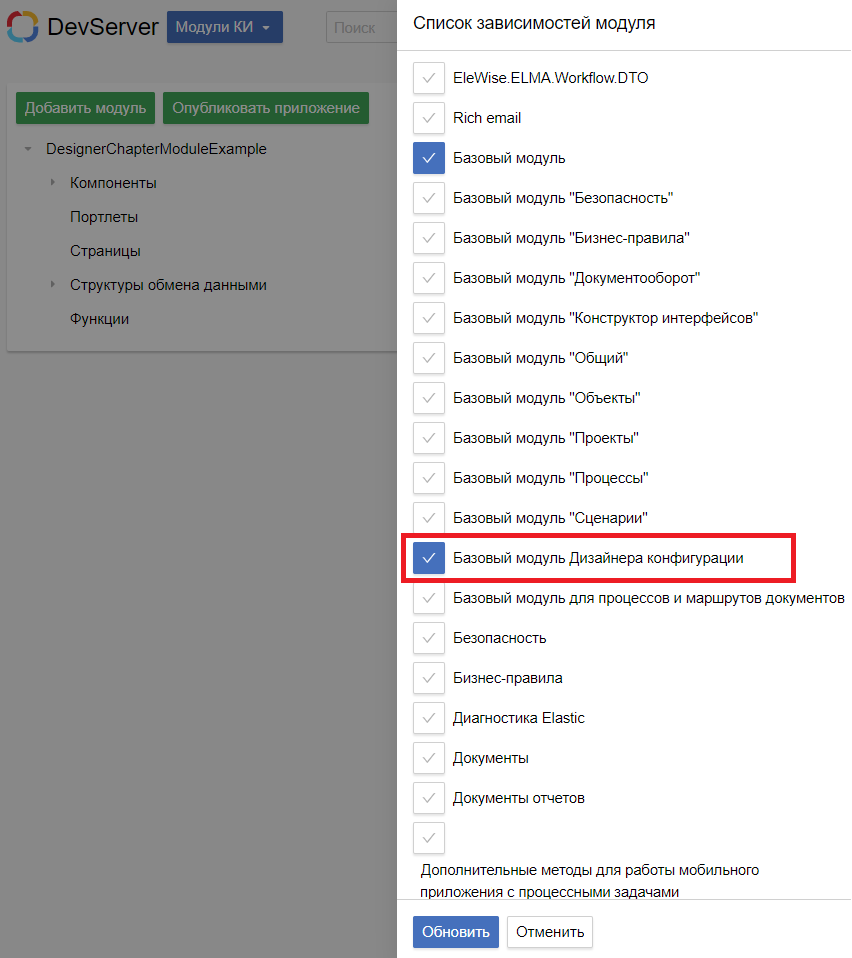
В Списке зависимостей модуля выберите Базовый модуль Дизайнера конфигурации (EleWise.ELMA.SDK.Designer). В этом модуле расположена публичная структура обмена данными (СОД) DesignerModuleDTO, которая нужна для создания раздела дизайнера.

Создание структуры обмена данными (СОД) модуля
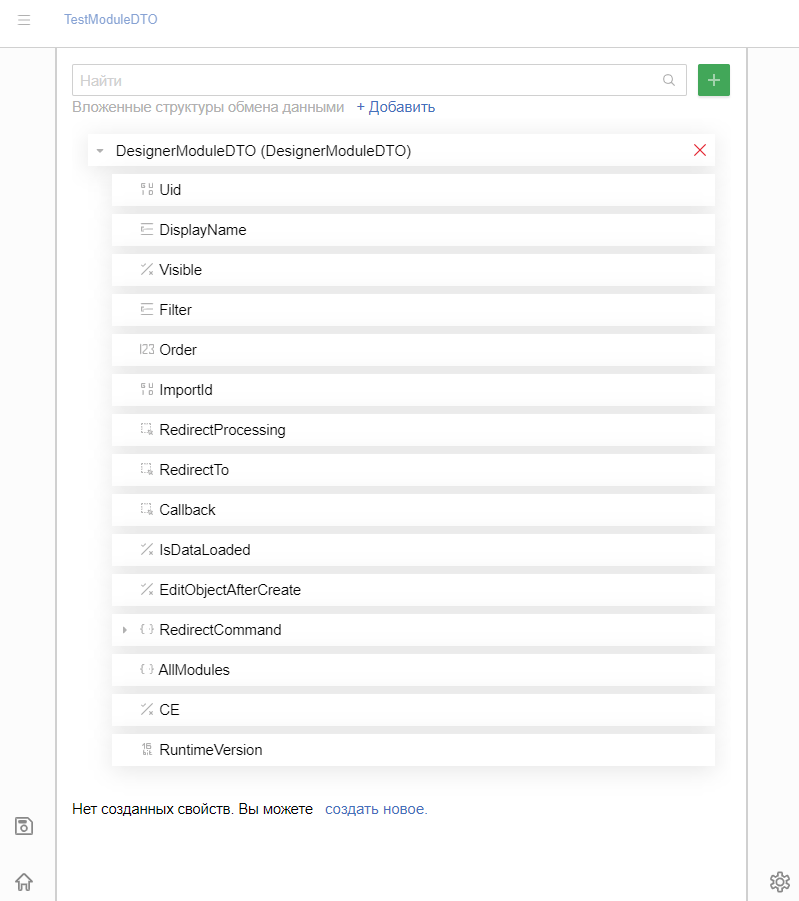
В новом модуле создайте СОД TestModuleDTO, которая будет входной точкой этого модуля. Чтобы сделать СОД входной, добавьте в неё вложенную системную СОД DesignerModuleDTO с помощью кнопки + Добавить.

Вы также можете добавить в СОД свойства и действия для модуля.
Создание входной точки компонента модуля
Добавьте в новый модуль компонент TestDesignerModule, который будет входной точкой в раздел.
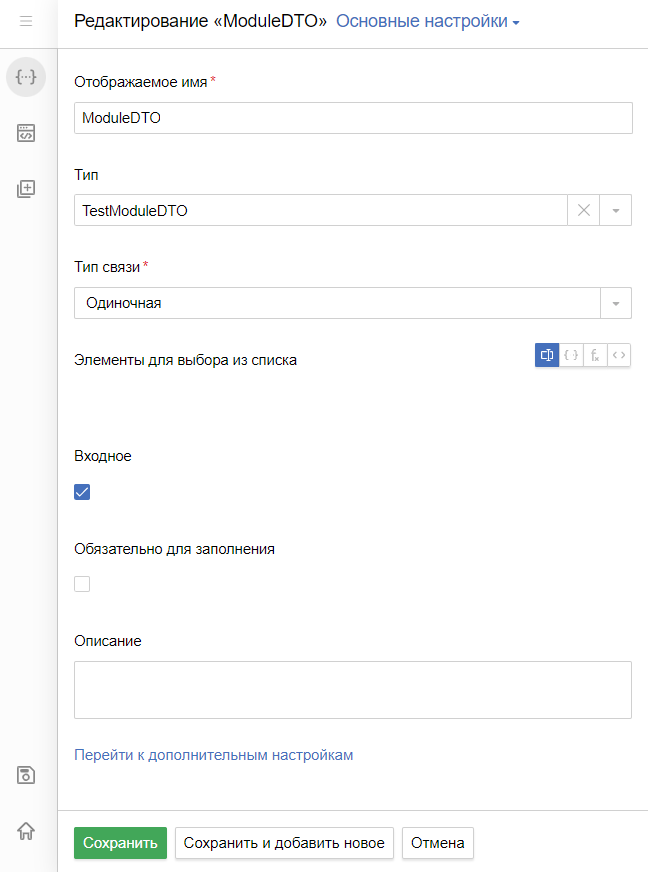
В компоненте создайте свойство ModuleDTO, в качестве типа укажите СОД TestModuleDTO. Обязательные требования к свойству:
- в качестве типа свойства используйте СОД из предыдущего шага;
- сделайте его входным;
- только для веб-части (настраивается на вкладке Дополнительно).

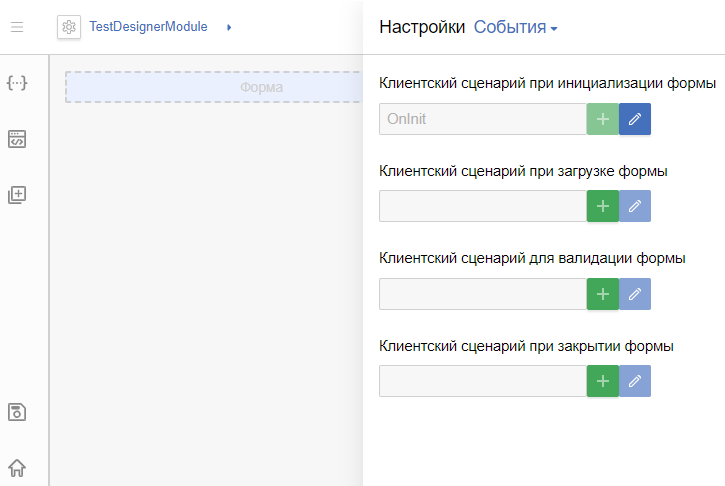
В настройках компонента на вкладке События создайте событие в поле Клиентский сценарий при инициализации формы.

В клиентских сценариях в методе OnInit напишите следующий код:
OnInit
/// <inheritdoc />
public void OnInit()
{
var moduleDTO = Context.ModuleDTO.As<DesignerModuleDTO>();
moduleDTO.Uid = new Guid("3d226299-4486-4593-93da-f9391195e2cc"); // Какой-то уникальный идентификатор
moduleDTO.DisplayName = SR.T("Тестовый модуль"); // Отображаемое имя
moduleDTO.Order = 10; // Положение в выпадающем списке модулей
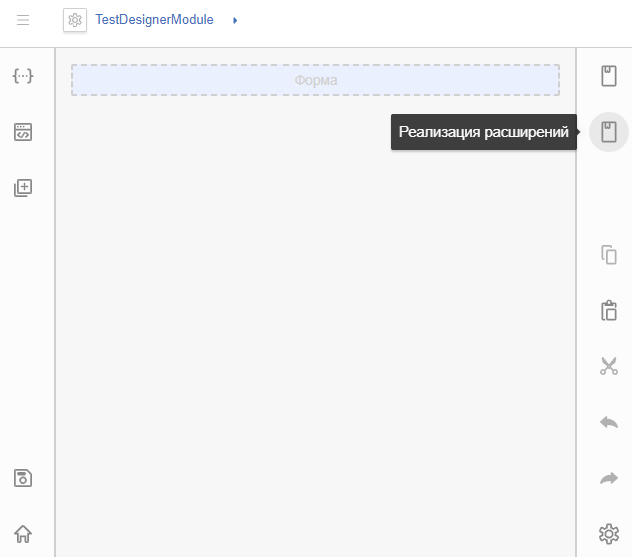
}Укажите, что созданный компонент реализует созданную СОД.

Если у вас нет этой кнопки, проверьте, внесены ли изменения в файл appsettings.json.
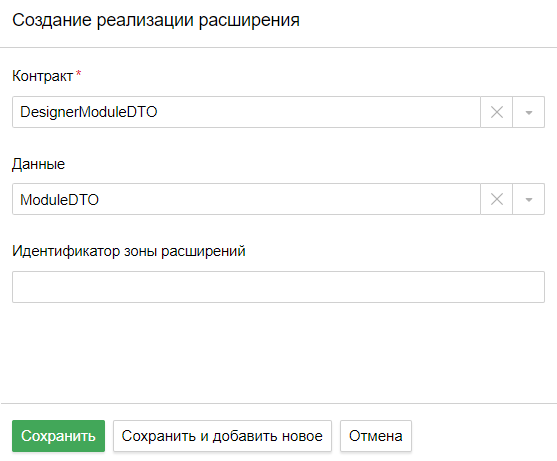
В открывшемся окне заполните поля Контракт и Данные.

- Контракт * — это тип данных. Если вы создаёте раздел дизайнера, это DesignerModuleDTO.
- Данные — это свойство, которое было создано на одном из предыдущих шагов.
Для содержимого модуля рекомендуется создать отдельный компонент и наполнить его. Создайте компонент TestDesignerModuleContent и наполните его. Добавьте вкладки и текст.

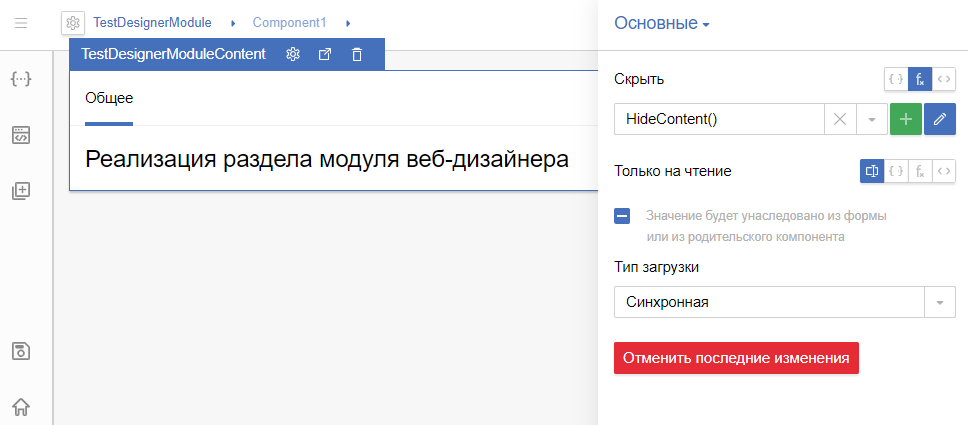
Вернитесь в компонент TestDesignerModule и добавьте на его форму компонент TestDesignerModuleContent.
Все компоненты выполняются одновременно. Сделайте так, чтобы содержимое компонента скрывалось, пока вкладка модуля неактивна. Для этого в настройках компонента TestDesignerModuleContent в поле Скрыть задайте функцию HideContent().

Напишите код функции, скрывающей содержимое компонента:
HideContent
/// <summary>
/// Скрыт ли контент
/// </summary>
public bool HideContent()
{
return !Context.ModuleDTO.As<DesignerModuleDTO>().Visible;
}Теперь опубликуйте модуль/приложение и импортируйте в ELMA4 для проверки работоспособности.
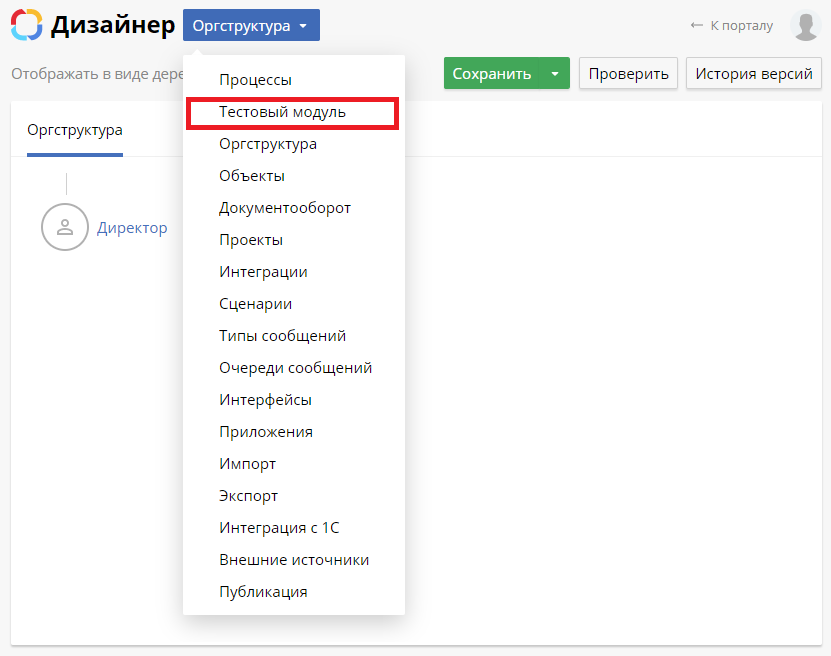
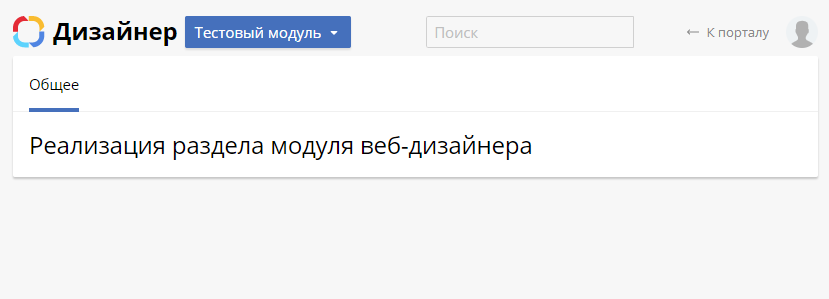
После импорта в дизайнере появится новый раздел.