Пример использования компонента «Древовидная структура»
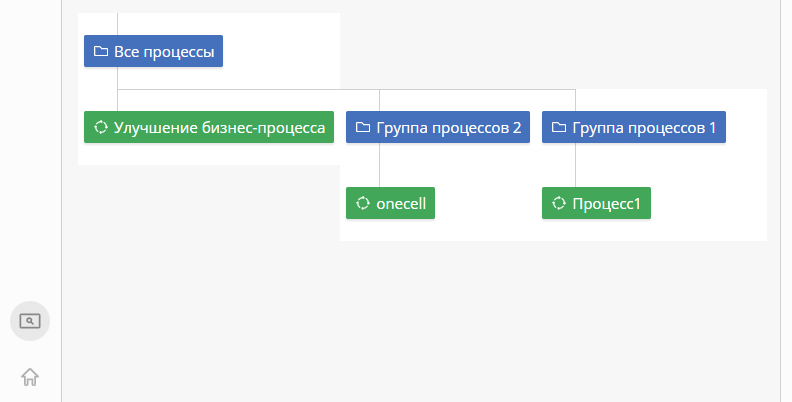
Рассмотрим пример использования компонента Древовидная структура на основе списка бизнес-процессов и папок, в которых они находятся.

Создание структуры обмена данными
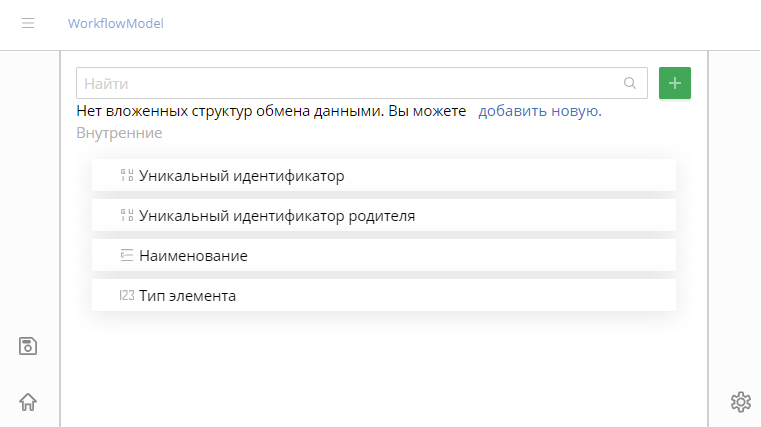
Для транспортировки и отображения данных создайте структуру обмена данными WorkflowModel, которая содержит следующие свойства:
- Uid — уникальный идентификатор, тип GUID;
- ParentUid — уникальный идентификатор родителя, тип GUID. Включите опцию Может иметь пустое значение;
- Caption — наименование, тип Строка;
- Type — тип элемента, тип Целое число.

Сохраните и опубликуйте структуру обмена данными.
Создание структуры компонента
-
Создайте новый компонент TreeStructureComponentExample.
-
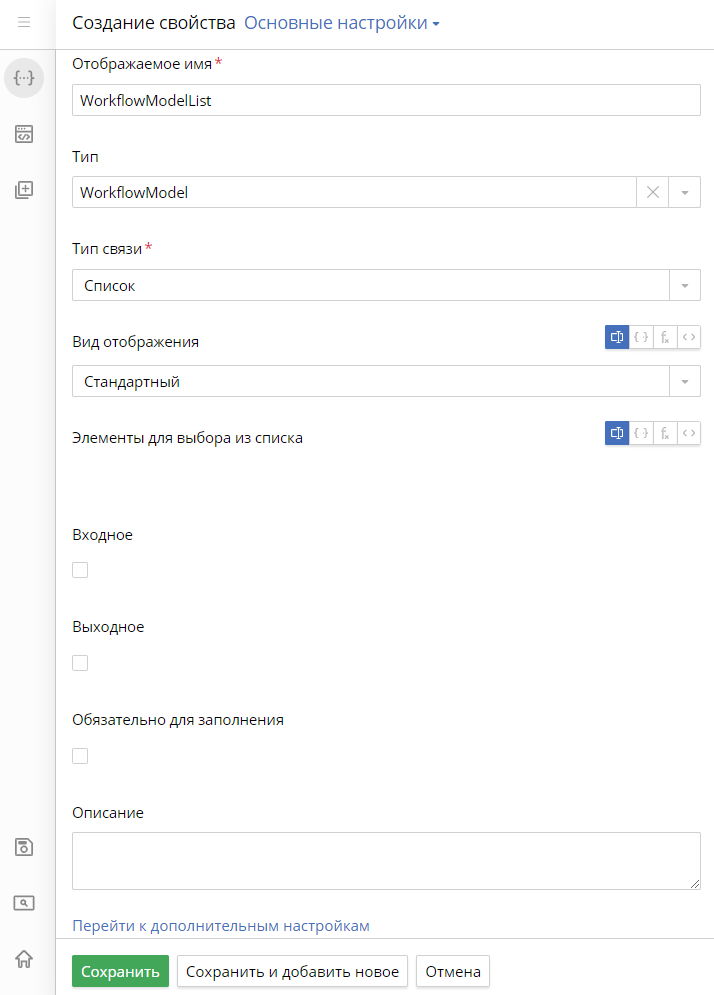
В компоненте добавьте новое свойство WorkflowModelList типа WorkflowModel с типом связи Список.

-
Перейдите в раздел Компоненты на вкладку Дополнительные и перетащите компонент Древовидная структура на созданный компонент.
-
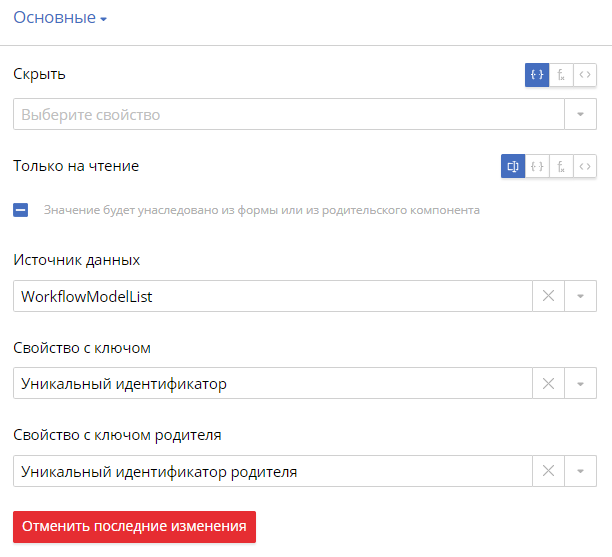
Перейдите к настройкам древовидной структуры, выделив её и нажав на значок шестерёнки.
-
Задайте в качестве источника данных созданное свойство WorkflowModelList. После выбора свойства появляется возможность указать две настройки: свойство, отвечающее за ключ, и свойство, отвечающее за ключ родителя. Они нужны, чтобы связать родительский и дочерний элемент и получить древовидную структуру.

Свойство, отвечающее за ключ, и свойство, отвечающее за ключ родителя, могут быть следующих типов:
- GUID;
- Строка;
- Целое число (long);
- Целое число 32 бита (int);
- Целое число 16 бит (short).
- Чтобы задать у корневого элемента значение null, ключ родителя должен иметь установленную настройку Может иметь пустое значение.
- Корневых элементов не может быть больше одного.
Внутрь древовидной структуры можно добавить любой компонент, например, кнопку или новый пользовательский компонент.
Добавьте внутрь компонент Кнопка и задайте его настройки.
На вкладке Основные укажите:
- текст кнопки — при помощи функции GetTreeStructureItemCaption, которая задаёт наименование кнопки (имя процесса или группы);
- иконку — при помощи функции GetTreeStructureItemIcon, которая задаёт изображение на кнопке (процесс или группа).
На вкладке Визуальные задайте стиль, используя функцию GetTreeStructureItemStyle. Отвечает за цвет кнопки (процесс или группа).
Сценарии
Клиентские сценарии
Если в настройках Кнопки указаны функции, в клиентских сценариях генерируется соответствующий код.
Так как в компоненте Древовидная структура указан источник данных, в функции внутренних компонентов аргументом передаётся элемент данных.
Код клиентских сценариев
/// <summary>
/// Сценарий вычисления наименования кнопки в компоненте "Древовидная структура"
/// </summary>
public string GetTreeStructureItemCaption(EleWise.ELMA.DataClasses.WorkflowModel item0)
{
return item0.Caption;
}
/// <summary>
/// Сценарий вычисления стиля кнопки в компоненте "Древовидная структура"
/// </summary>
public ButtonStyle GetTreeStructureItemStyle(EleWise.ELMA.DataClasses.WorkflowModel item0)
{
switch (item0.Type)
{
case 0:
{
// Синяя кнопка
return ButtonStyle.Blue;
}
case 1:
{
// Зеленая кнопка
return ButtonStyle.Green;
}
default:
{
// По умолчанию (серая)
return ButtonStyle.Default;
}
}
}
/// <summary>
/// Сценарий вычисления иконки кнопки в компоненте "Древовидная структура"
/// </summary>
public string GetTreeStructureItemIcon(EleWise.ELMA.DataClasses.WorkflowModel item0)
{
switch (item0.Type)
{
case 0:
{
// Иконка "Папка"
return "folder";
}
case 1:
{
// Иконка "Процесс"
return "process";
}
default:
{
return null;
}
}
}Серверные сценарии
-
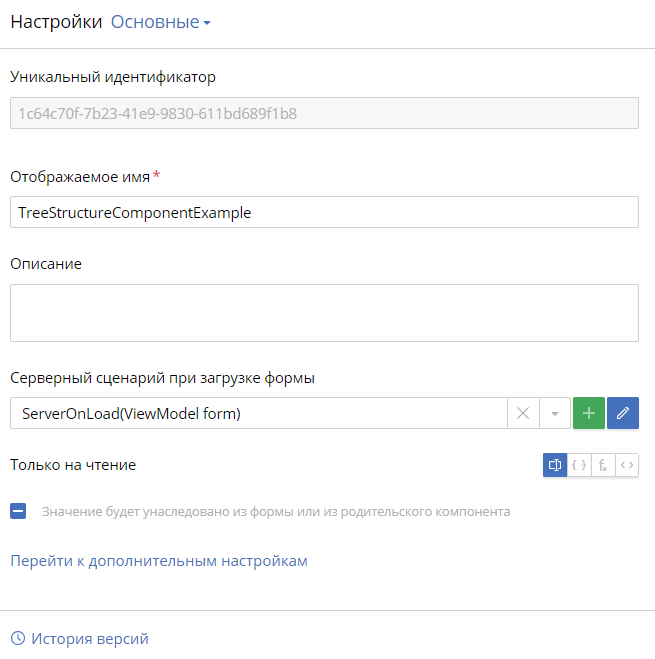
Перейдите к настройкам пользовательского компонента TreeStructureComponentExample, нажав в правом нижнем углу на значок шестерёнки.
-
Задайте сценарий при загрузке формы.

Код серверных сценариев
/// <summary>
/// Сценарий при загрузке формы
/// </summary>
public void ServerOnLoad(ViewModel form)
{
var workflowHeaders = EleWise.ELMA.Workflow.Managers.ProcessHeaderManager.Instance.FindAll();
// Уникальный идентификатор корневого узла дерева
var rootUid = Guid.Empty;
// Добавим корневой узел дерева
form.Context.WorkflowModelList.Add(
new WorkflowModel
{
Type = 0, // Тип 0 пусть означает, что это - группа
Caption = SR.T("Все процессы"),
Uid = rootUid,
ParentUid = null // Головной компонент обязательно должен ссылаться на null
}
);
foreach (var workflowHeader in workflowHeaders)
{
// Группа процесса
var parentGroup = workflowHeader.ParentGroup;
form.Context.WorkflowModelList.Add(new WorkflowModel
{
Type = 1, // Тип 1 пусть означает, что это - процесс
Caption = workflowHeader.Name,
Uid = workflowHeader.Uid,
ParentUid = parentGroup != null ? parentGroup.Uid : rootUid
});
if (parentGroup != null)
{
AddGroupRecursive(form, rootUid, parentGroup);
}
}
}
private void AddGroupRecursive(ViewModel form, Guid rootUid, EleWise.ELMA.Workflow.Models.IProcessGroup parentGroup)
{
if (parentGroup != null)
{
var parent = parentGroup.Parent;
form.Context.WorkflowModelList.Add(new WorkflowModel
{
Type = 0, // Тип 0 пусть означает, что это - группа
Caption = parentGroup.Name,
Uid = parentGroup.Uid,
ParentUid = parent != null ? parent.Uid : rootUid
});
AddGroupRecursive(form, rootUid, parent);
}
}Сохраните компонент и запустите в режиме эмуляции для проверки.