[ELMA3] Добавление собственного события в календарь
В статье приведен пример добавления собственных событий в календаре для объекта типа Справочник IDelivery. Данный справочник служит для фиксирования заказов на доставку. Справочник IDelivery содержит следующие поля:
- Базовые поля (Наименование, Дата создания, Дата изменения, Автор создания, Автор изменения);
- Дата отправки (Дата/время);
- Планируемая дата доставки (Дата/время);
- Адрес доставки (Текст);
- Посылка доставлена (Да/нет);
- Исполнитель (Пользователь, тип связи – Одиночная);
- Информировать (Пользователь, тип связи – Многие-ко-многим).
В календаре существует возможность создания событий всех типов двумя способами:
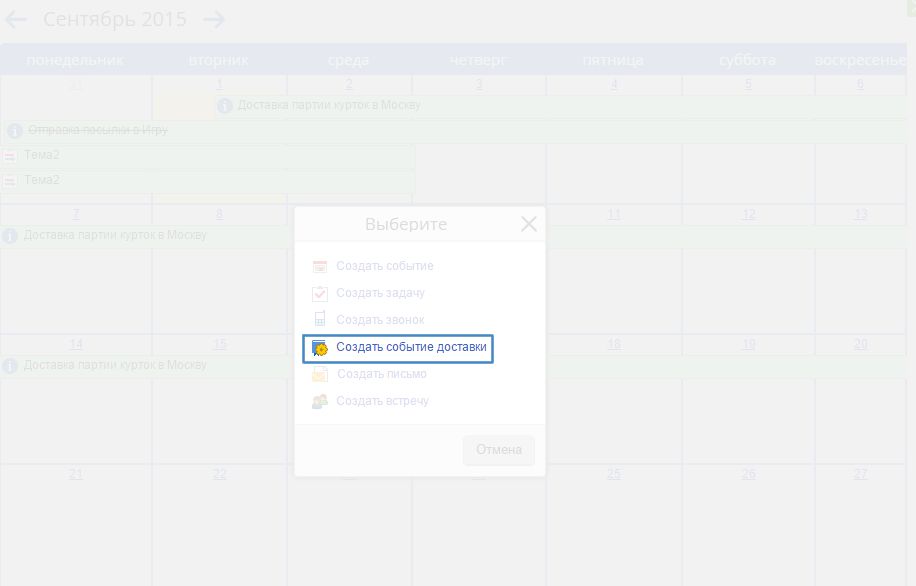
- В разделе Календарь нажать кнопкой мыши по строке с тем временем/датой, на которое нужно назначить событие – появится popup-окно со списком всех возможных событий;
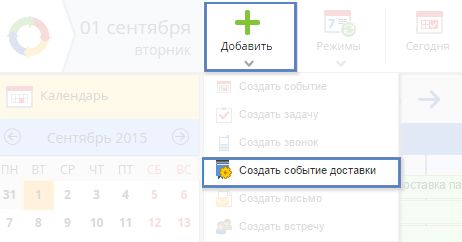
- В разделе Календарь нажать на кнопку Добавить – появится список всех возможных событий.
Пример отображения данных

Рис. 1. Добавление события в календарь с помощью popup-окна

Рис. 2. Добавление события в календарь с помощью кнопки "Добавить"
Методы расширения (интерфейса)
Точка расширения (интерфейс) IEventAddAction имеет следующие методы:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | /// <summary>/// Уникальный идентификатор для кнопки/// </summary>string Uid { get; }/// <summary>/// Имя/// </summary>string Name { get; }/// <summary>/// Ссылка на форму добавления/// Для подставления даты начала и окончания события в Url могут добавляться {0} - дата начала, {1} - дата окончания/// пример - /Event/Add?start={0}&end={1}/// return urlHelper.Action("Add", "NameController", new { area = RouteProvider.AreaName, start = "{0}", end = "{1}" });/// </summary>string Url(RequestContext context);/// <summary>/// Параметры открытия в ссылки в модальном окне, если null ссылка открывается в родительском/// пример - new { id = "meetingWindow",title = "Создать встречу", width = 800, onOpenScript = "alert(’open’)"}/// </summary>dynamic WindowSettings { get; }/// <summary>/// Ссылка на иконку действия/// </summary>string Icon { get; }/// <summary>/// Порядок отображения/// </summary>int Order { get; }/// <summary>/// Можно ли использовать это действие для общих календарей/// </summary>bool AllowInShared { get; } |
Пример класса точки расширения
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | [Component]public class EventAddAction : IEventAddAction{ public string Uid { get { return "add-calendar-delivery-event"; } } public string Name { get { return SR.T("Создать событие доставки"); } } public string Url(RequestContext context) { var urlHelper = new UrlHelper(context); return urlHelper.Action("Add", "Catalogs", new { area = EleWise.ELMA.BPM.Web.Common.RouteProvider.AreaName, uid = InterfaceActivator.UID<IDelivery>() }); } public dynamic WindowSettings { get { return null; } } public string Icon { get { return "#x16/entity.png"; } } public int Order { get { return 30; } } public bool AllowInShared { get { return false; } }} |
Примечание
Как можно заметить, в примере используемого кода генерируется ссылка на создание записи справочника IDelivery при помощи метода Add в контроллере Catalogs, также необходимо передать в данный метод uid справочника.