[ELMA3] Настройка отображения в веб-части добавленных полей расширенного объекта Проект
Для настройки отображения в веб-части добавленных полей расширенного объекта «Проект» необходимо скопировать файл разметки Create.cshtml (форма создания и редактирования) из папки ELMA3-Standart\Web\Modules\EleWise.ELMA.Projects.Web\Views\Project в папку ELMA3-Standart\UserConfig\WebApplication\Modules\EleWise.ELMA.Projects.Web\Views\Project (если какой-то из папок нет, ее необходимо создать) и файл разметки CommonInfo.cshtml (форма просмотра) из папки ELMA3-Standart\Web\Modules\EleWise.ELMA.Projects.Web\Views\Shared\Project в папку ELMA3-Standart\UserConfig\WebApplication\Modules\EleWise.ELMA.Projects.Web\Views\Shared\Project (если какой-то из папок нет, ее необходимо создать).
Форма создания и редактирования
Чтобы добавить свойство объекта Проект на форму создания и редактирования, необходимо в файле Create.cshtml добавить строку:
@Html. EditableProperty(“Entity.NovoeSvoystvo”)
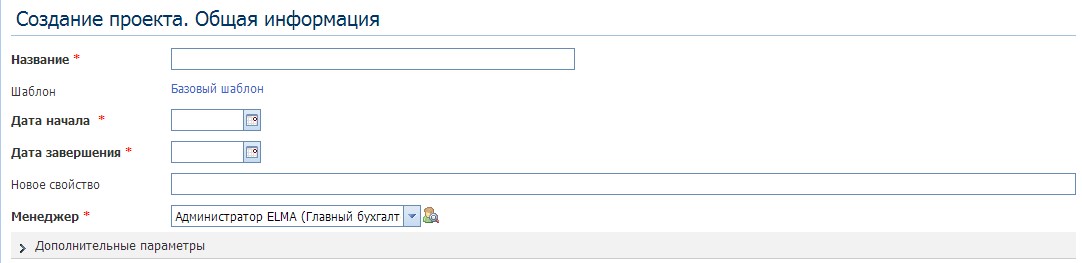
В нашем случае мы добавляем данную строку между датой окончания проекта и менеджером.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <table class="table_with_inputs"> @Html.EditableProperty(m => m.Entity.Name, a => a.Html.style.width = "400px") <tr> <td>@SR.T("Шаблон")</td> <td> @if (Model.IsAvailableViewProjectTemplate) { @Html.ActionLink(Model.ProjectTemplateName, "AllInfo", "ProjectTemplate", new { area = ProjectAreaRegistration.AREA_NAME, id = Model.ProjectTemplateId }, null) } else { @Html.Display(m => m.ProjectTemplateName) } </td> </tr> @Html.EditableProperty(m => m.Entity.StartDate, a => a.Required = true) @Html.EditableProperty(m => m.Entity.FinishDate, a => a.Required = true) @Html.EditableProperty("Entity.NovoeSvoystvo") @if (Model.AllowChangeLifeCycle) { @Html.EditableProperty(m => m.Entity.LifeCycle, a => a.Required = true) } @Html.EditableProperty(m => m.Entity.Manager, a => { a.Required = true; a.EntityFilterProvider = ProjectMembersFilterProvider.UID; }) </table> |
При таком написании свойство Новое свойство, созданное нами в объекте Проект, будет доступно для редактирования, но не обязательно для заполнения. Выглядеть это будет так:

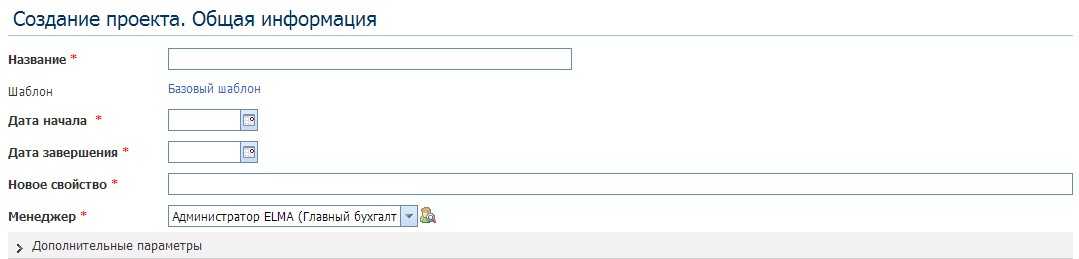
Чтобы сделать данное поле обязательным для заполнения, необходимо написать так:
@Html. EditableProperty(“Entity.NovoeSvoystvo”, a => a.Required = true)
Выглядеть это будет так:

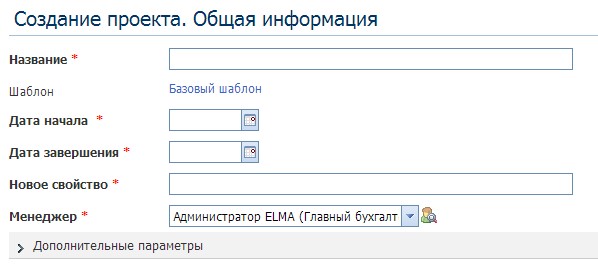
Если необходимо задать ширину строкового поля, то:
@Html.EditableProperty("Entity.NovoeSvoystvo", a => {a.Required = true; a.Html.style.width = "400px";})

Форма просмотра
Чтобы добавить свойство объекта Проект на форму просмотра, необходимо в файле CommonInfo.cshtml добавить строку:
@Html.Property("NovoeSvoystvo")
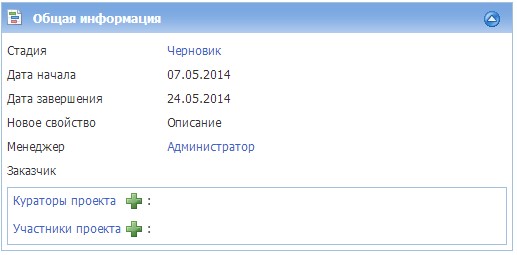
В нашем случае мы добавляем данную строку между датой окончания проекта и менеджером.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <table width="100%" class="project-viewGroup"> @if (!isTemplate) { <tr> <td>@SR.T("Стадия")</td> <td> @if (Model.ProjectLifeCycleStage != null) { <span>@Html.Display(m => m.ProjectLifeCycleStage)</span> } </td> </tr> } @Html.Property(m => m.StartDate) @Html.Property(m => m.FinishDate) @Html.Property("NovoeSvoystvo") @Html.Property(m => m.Manager) @if (Model.Manager != currentUser && Model.CreationAuthor != null) { @Html.Property(m => m.CreationAuthor, a => a.Name = SR.T("Автор")) } @Html.Property(m => m.Contractor) @if (isTemplate && Model.LifeCycle != null) { @Html.Property(m => m.LifeCycle, a => a.Name = SR.T("Жизненный цикл")) } </table> |

Более подробно о разметке Razor можно почитать в статье Использование разметки Razor для создания собственных форм объектов и документов.