[ELMA3] Создание портлета для просмотра видео
В данной статье рассматривается создание кастомного портлета, в котором можно будет разместить видеофайлы для непосредственного просмотра пользователями системы ELMA. Наполнять данный портлет видеофайлами сможет пользователь системы, не имеющий доступа к Дизайнеру ELMA.
Реализация портлета в Дизайнере ELMA
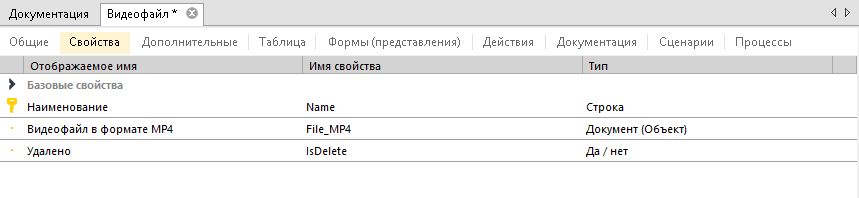
В первую очередь необходимо создать объект Видеофайл в Дизайнере ELMA со следующими свойствами (рис. 1):
- Наименование – тип Строка, является наименованием;
- Видеофайл в формате MP4 – тип Документ;
- Удалено – тип Да/Нет. Данное свойство необходимо для того, чтобы в справочнике помечать, нужно ли отображать то или иное видео.

Рис. 1. Свойства объекта "Видеофайл"
Создав новый объект, опубликуем его и перезапустим сервер ELMA.
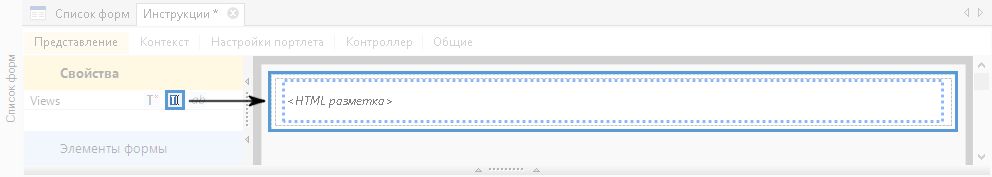
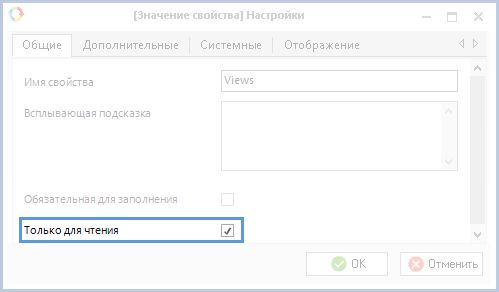
На вкладке Интерфейс Дизайнера ELMA создаем портлет Инструкции. На вкладке Контекст добавляем свойство Views типа HTML-разметка. Затем переходим на вкладку Представление и переносим на форму только значение свойства Views (рис. 2). Устанавливаем для данного свойства флажок Только для чтения (рис. 3).

Рис. 2. Портлет "Инструкции". Вкладка "Представление"

Рис. 3. Диалоговое окно настройки значения свойства. Вкладка "Общие". Флажок "Только для чтения"
Переходим на вкладку Контроллер.
Подключаем следующие пространства имен:
using EleWise.ELMA.ConfigurationModel;
using EleWise.ELMA.Documents.Models;
Метод "Content_Load"
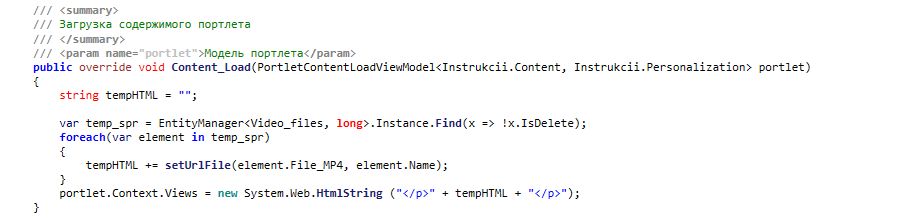
Рассмотрим содержимое метода Content_Load (рис. 4).
Текст сценария:
string tempHTML = "";
var temp_spr = EntityManager<Video_files, long>.Instance.Find(x => !x.IsDelete);
foreach(var element in temp_spr)
{
tempHTML += setUrlFile(element.File_MP4, element.Name);
}
portlet.Context.Views = new System.Web.HtmlString ("</p>" + tempHTML + "</p>");В данном методе создаем переменную tempHTML типа Строка, которая будет аккумулировать результат работы цикла foreach(). Также перед циклом в переменную temp_spr записываем список всех найденных записей справочника Видеофайл, у которых отсутствует отметка Удалено. Далее в цикле foreach() вызываем метод setUrlFile(), передавая в качестве аргументов документ из справочника и его наименование. Результат работы метода записывается в переменную tempHTML.
 Рис. 4. Пример реализация метода "Content_Load" в Дизайнере ELMA
Рис. 4. Пример реализация метода "Content_Load" в Дизайнере ELMA
Метод "setUrlFile()"
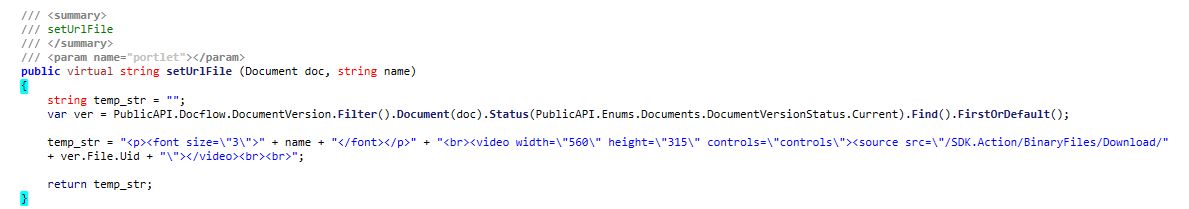
Рассмотрим реализацию метода setUrlFile() (рис. 5).
Текст сценария:
public virtual string setUrlFile (Document doc, string name)
{
string temp_str = "";
var ver = PublicAPI.Docflow.DocumentVersion.Filter().Document(doc).Status(PublicAPI.Enums.Documents.DocumentVersionStatus.Current).Find().FirstOrDefault();
temp_str = "<p><font size=\"3\">" + name + "</font></p>" + "<br><video width=\"560\" height=\"315\" controls=\"controls\"><source src=\"/SDK.Action/BinaryFiles/Download/" + ver.File.Uid + "\"></video><br><br>";
return temp_str;
}Метод setUrlFile() принимает в качестве параметров переменные типов Документ и Строка, возвращая результат типа Строка. В самом методе создадим переменную temp_str типа Строка, которая будет возвращать результат. Далее создадим переменную ver, которая будет содержать в себе текущую версию передаваемого документа. После чего в переменную temp_str запишем в виде строки – html-разметку.

Рис. 5. Пример реализации метода "setUrlFile" в Дизайнере ELMA
Данная разметка содержит в себе ключевой тег <video>, который добавляет, воспроизводит и управляет настройками видеоролика на веб-странице. Путь к файлу задается через атрибут src или вложенный тег <source>. В качестве файла передаем ссылку на ранее созданную версию документа. Укажем значения таких атрибутов как width и height, которые отвечают за размер видео в браузере при загрузке страницы. Также стоит отметить не менее важный атрибут controls, который добавляет панель управления к видеоролику. В качестве значения указывается controls, также допустимо писать атрибут без значения.
Публикуем портлет в Дизайнере ELMA и переходим к веб-приложению ELMA.
Проверка работы портлета в веб-приложении
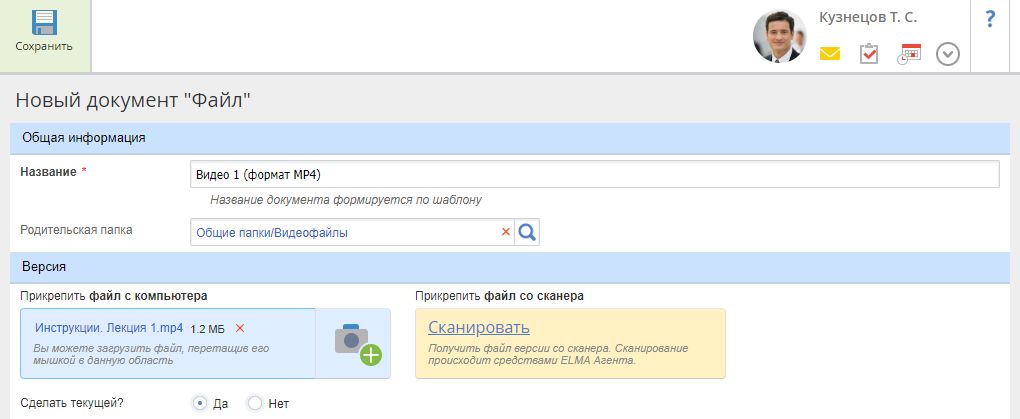
В веб-приложении ELMA создадим документ типа Файл – "Видео 1 (формат MP4)", в качестве текущей версии укажем файл с расширением .MP4 (рис. 6).

Рис. 6. Создание документа "Видео 1 (формат MP4)"
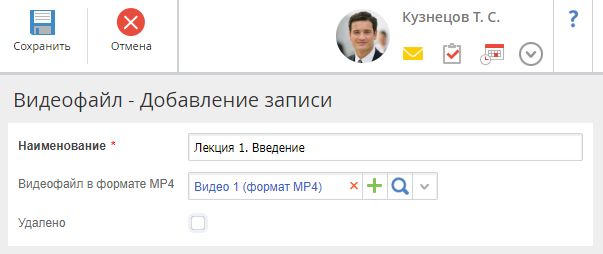
Создадим первую запись в справочнике Видеофайл. Следует иметь в виду, что поле Наименование будет отвечать не только за наименование конкретной записи, но и за название видео в портлете (рис. 7).

Рис. 7. Создание записи в справочнике "Видеофайл"
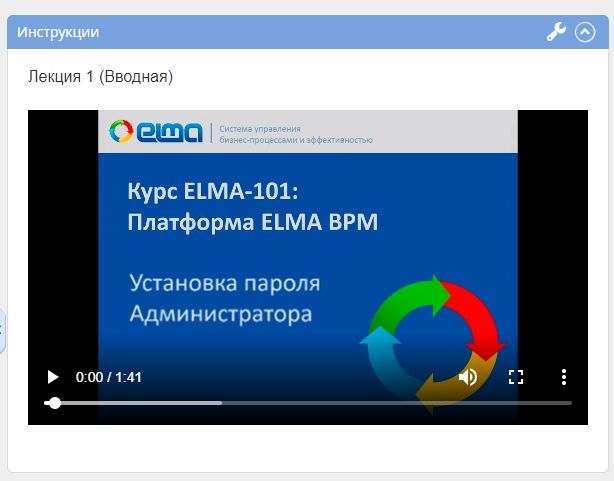
Добавляем портлет Инструкции на главную страницу веб-приложения и проверяем его работу (рис. 8).

Рис. 8. Портлет "Инструкции" в веб-приложении ELMA
Убедившись в корректности работы портлета, проверим возможность добавления видеофайлов в портлет. Для этого создадим еще один документ в системе ELMA типа Файл (рис. 9).

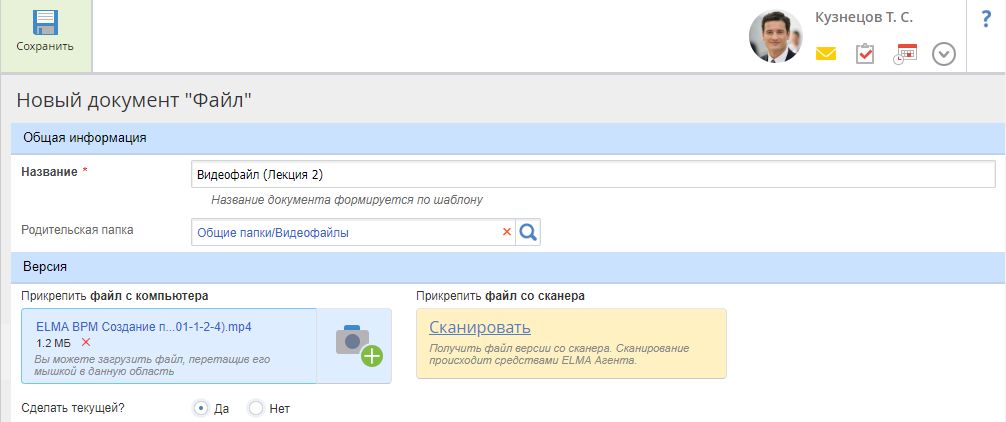
Рис. 9. Создание документа "Видеофайл (Лекция 2)" в системе ELMA
А затем добавим новую запись в справочник Видеофайл (рис. 10).

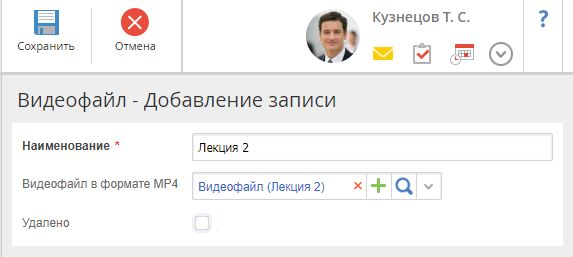
Рис. 10. Создание новой записи справочника "Видеофайл" в системе ELMA
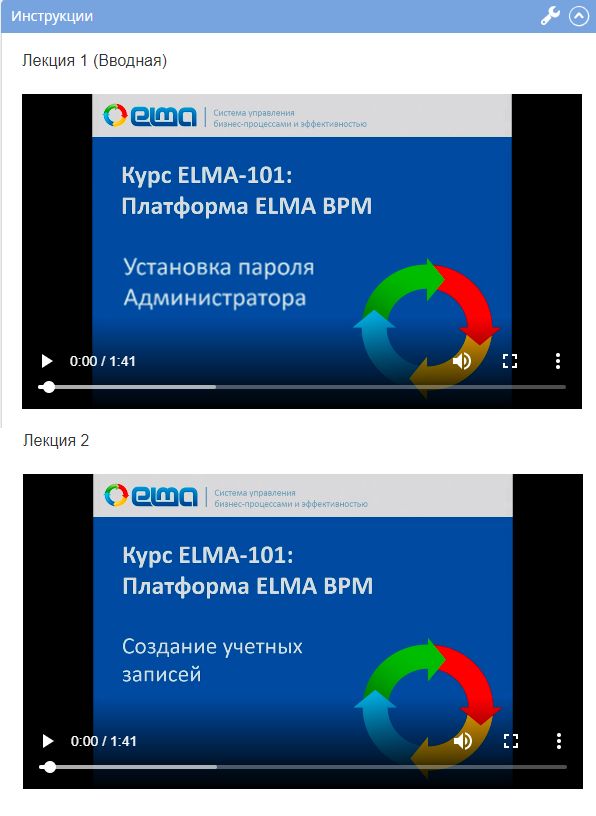
Переходим на страницу веб-приложения ELMA, где размещен портлет Инструкции, и обновляем страницу в браузере. Получим результат, представленный на рис. 11.

Рис. 11. Портлет "Инструкции" в веб-приложении ELMA
Реализация портлета доступна в следующих веб-браузерах:
- Google Chrome;
- Internet Explorer;
- Mozilla FireFox;
- Opera;
- Yandex.
В случае, если веб-браузер не поддерживает HTML5, видео не будет отображаться. В этом случае рекомендуется отобразить ссылку на скачивание файла. Это можно сделать, заменив часть кода (присвоение значения переменной temp_spr):
temp_str = "<p><font size=\"3\">" + name + "</font></p>" + "<br><video width=\"560\" height=\"315\" controls=\"controls\"><source src=\"/SDK.Action/BinaryFiles/Download/"
+ ver.File.Uid + "\">Ваш браузер не поддерживает HTML5. Для скачивания файла нажмите <a href=\"/SDK.Action/BinaryFiles/Download/" + ver.File.Uid + "\">здесь.</a></video><br><br>";Таким образом, при отсутствии поддержки HTML5 содержимое тегов <video><source> будет полностью игнорироваться за исключением вставки, которая содержит ссылку на нужный файл:
Ваш браузер не поддерживает HTML5. Для скачивания файла нажмите <a href=\"/SDK.Action/BinaryFiles/Download/" + ver.File.Uid + "\">здесь.</a>