[ELMA3] Реализация кастомного окна входа в систему
Стандартное окно входа в систему можно изменять. Изменению подлежит как графическая составляющая, так и функциональная.
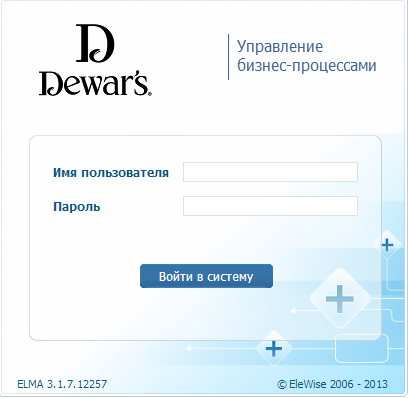
Пример измененного окна входа в систему:

Рис. 1. Пример кастомного окна авторизации
1. Изменен логотип компании.
2. Затемнена кнопка Войти в систему.
3. Изменена надпись в правом верхнем углу – Доброе утро!, вместо Управление бизнес-процессами.
4. Скрыта кнопка Запомнить меня на этом компьютере, для повышения информационной безопасности.
5. Изменена всплывающая подсказка.
При генерации страницы, все изображения загружаются из папки
C:\ELMA3\Web\Content\Images\Logon
Где Logo.png является основным изображением, а logon_button.png - кнопкой входа в систему. Путем редактирования этих файлов, можно добиться изменения внешнего вида входа в систему: вставить лого своей компании, изменить цвета.
Все остальное можно изменять редактируя cshmtlфайл LogOn, который находится в папке ELMA3\Web\Modules\EleWise.ELMA.BPM.Web.Security\Views\Account
LogOn.cshtml - это файл, который задает разметку с помощью языка разметки Razor. В случае, если Вы знакомы с этим языком, сложностей быть не должно. Для тех, кто еще не знаком с данным языком или с языком разметки HTML, для простоты навигации в коде, можно ориентироваться на теги <div>…</div>, например, часть кода отвечающая за логин начинается с <div id="login_div"> и заканчивается </div>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <div id="login_div"> <table width="100%"> <tr id="loginRow" style="display: none"> <td class="label_field"><span class="bluebold">@SR.Login</span> </td> <td>@Html.TextBox("login", "", new { @class= "text_width" })</td> </tr> <tr id="passwordRow" style="display: none"> <td class="label_field"><span class="bluebold">@SR.Password </span> </td> <td>@Html.Password("password", "", new { @class = "text_width" })</td> </tr> @Html.ExtensionZone("Security-LogOn-Token-select") <tr> <td colspan="2"> <div class="error"> @Html.ValidationSummary() </div> </td> </tr> <tr id="loginByCert" style="display: none"> <td colspan="2" style="text-align: center"> <a href="javascript:void(0)" onclick="redirect_to_cert()">@SR.T("Войти с использованием сертификата")</a> </td> </tr> <tr> <td colspan="2" class="blue" > @Html.CheckBox("rememberMe") @Html.Label("rememberMe", @SR.Remember) </td> </tr> <tr> <td colspan="2" class="td_login_button"><input type="submit" name="LogIn" value="@SR.Enter" class="login_button" /></td> </tr> </table> </div> |
Для того чтобы убрать возможность запомнить авторизованного пользователя, можно удалить следующую конструкцию:
1 2 3 4 5 | <tr id="rememberMeRow" style="display: none"> <td colspan="2" class="blue" style="padding-top:30px" > @Html.CheckBox("rememberMe") @Html.Label("rememberMe", @SR.Remember) </td></tr> |

Рис. 2. Окно авторизации системы
Для редактирования текста в правом-верхнем углу, и всплывающей подсказки, достаточно просто поменять текст здесь:
1 2 | @MvcHtmlString.Create(SR.T("Управлениебизнес-процессами")) |
Где тег <br/> является переносом строки, а в кавычках находится сам текст.
А эта конструкция отвечает за всплывающую подсказку, и в кавычках находится ее текст
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | function show_tip() { var conf = { content: { text: ’@MvcHtmlString.Create(SR.T("Для начала работы с системой войдите под логином admin с пустым паролем.Работая в системе, установите новый пароль."))’ }, position: { my: ’top left’, at: ’bottom left’, viewport: true }, show: ’focus’, hide: ’blur’ }; |
Для более глобальных изменений, недостаточно просто поменять текст и изменить изображения, например, создадим выпадающий список из существующих в системе пользователей. В этом примере используется подстановка пустого пароля. При необходимости можно по аналогии на форму добавить поле ввода пароля, чтобы пользователи не просто выбирали свою учетную запись из списка, но и проходили аутентификацию.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 | @{ Layout = null;}@using EleWise.ELMA.BPM.Mvc.Application@using Microsoft.Web.Mvc<head id="Head1" runat="server"> <title>@SR.Authorization</title> <link rel="icon" href="@Url.Image("#favicon.ico")" type="image/ico" /> <link rel="shortcut icon" href="@Url.Image("#favicon.ico")" type="image/ico" /> @Html.Link("~/Content/Logon1.css", "stylesheet", "text/css") <link type="text/css" href="@Url.Content("~/Content/jquery-ui-1.8.15.custom.css")" rel="stylesheet"/> <link type="text/css" href="@Url.Content("~/Content/telerik.common.min.css")" rel="stylesheet"/> <link type="text/css" href="@Url.Content("~/Content/telerik.office2007.min.css")" rel="stylesheet"/> <script type="text/javascript" src="@Url.Content("~/Scripts/JQuery/jquery-1.6.4.min.js")"></script> <script type="text/javascript" src="@Url.Content("~/Scripts/JQuery/jquery-ui-1.8.15.custom.min.js")"></script> <script type="text/javascript" src="@Url.Content("~/Scripts/JQuery/jquery.qtip.min.js")"></script> @Html.ExtensionZone("Security-LogOn-Token-head")</head><body class="logon"> <table style="width: 100%; text-align: center;"> <tr> <td class="td_center " align="center"> <div id="center_div"> <div id="logo_version"></div> <div id="logo_div"><div id="redaction_div"> //текст в правом-верхнем углу @MvcHtmlString.Create(SR.T("Управлениепроектами")) </div></div> <div id="login_div"> @using (Html.BeginForm()) { <div class="otherUserDiv"> //пароль и чек-бокс скрыты @Html.Hidden("password", "") @Html.Hidden("rememberMe", "false") //текст над выпадающим списком <span id="selectUser">@SR.T("Выберите пользователя")</span> //создание выпадающего списка из существующих пользователей @{ var users = UserManager.Instance.Find(u => u.Status == UserStatus.Active); var userListItems = users .Select(u => new SelectListItem { Text = u.GetShortNamePosition(), Value = u.UserName }); var dropDownList = Html.Telerik() .DropDownList() .Name("login") .BindTo(userListItems) .DropDownHtmlAttributes(new { style = "width:300px;" }) .HtmlAttributes(new { style = "width:300px;" }); } <div id="userSelector" class="align_left">@(dropDownList)</div> <div class="td_login_button align_center">@Html.SubmitButton("LogIn", SR.Enter, new { @class = "login_button" })</div> </div> } </div> <div class="bottom"> <span class="blue align_left"> ELMA @(VersionInfo.GetVersion<SR>()) </span> <a href="http://www.elma-bpm.ru" class="align_right copyright">© EleWise 2006 - @System.DateTime.Now.Year</a> </div> </div> </td> </tr> </table> @(Html.Telerik().ScriptRegistrar().jQuery(false).Scripts(script => script.Add("~/Scripts/telerik.combobox.js")))</body> |

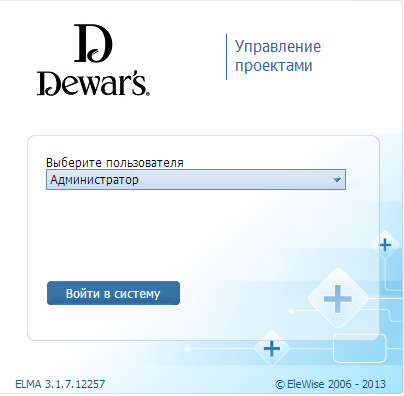
Рис. 3. Окно авторизации с возможностью выбора пользователей из выпадающего списка
Таким образом, кастомизировать окно входа в систему можно как угодно: без программирования можно изменить графическую составляющую и текст, а владея языком разметки Razor, можно даже создать окно логина с нуля.
В приложении есть готовые файлы LogOn в формате .txt.