[ELMA3] Точка расширения для отображения ленты сообщений всех типов объектов
|
Пространство имен: |
EleWise.ELMA.Messages.Components.Feed |
|
Точка расширения: |
DefaultFeedObjectGroupExtension |
Краткое описание
Не рекомендуется использовать интерфейс IFeedObjectGroupExtension, так как при его изменении не гарантируется сборка ваших модулей.
Точка расширения является компонентом и регистрируется в системе с уровнем ServiceScope.Shell.
Методы точки расширения
1 2 3 4 5 | /// <summary>/// Проверка, поддержки точкой расширения указанного типа объекта./// </summary>/// <param name="objectTypeUid">Уникальный идентификатор типа объекта.</param>public virtual bool IsSupport(Guid objectTypeUid) |
Возвращает true, если данная точка расширения поддерживает работу для указанного типа объекта, иначе false. Должен быть переопределено в наследуемом классе.
1 2 3 4 5 | /// <summary>/// Наименование типа сообщения./// </summary>/// <param name="objectTypeUid">Уникальный идентификатор типа объекта.</param>public virtual string MessageTypeName(Guid objectTypeUid) |
Возвращает название типа сообщения. По умолчанию, используется название объекта (свойство DisplayName из метаданных объекта). Может быть переопределено в наследуемом классе.
Свойства точки расширения
1 2 3 4 | /// <summary>/// Класс для отрисовки типа сообщения./// </summary>public virtual string MessageTypeCssClass |
Возвращает название класса стиля, определенного в файлах *.css. По умолчанию, "FeedTypeDefault"). Может быть переопределено в наследуемом классе.
1 2 3 4 | /// <summary>/// Подсказка в поле ввода быстрого комментария./// </summary>public virtual string CommentaryDescription |
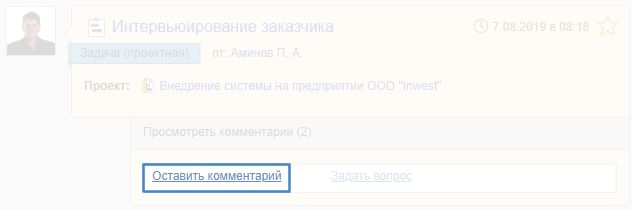
Определяет текст в поле быстрого ввода комментария в ленте сообщений.

По умолчанию используется SR.T("Оставить комментарий"). Может быть переопределено в наследуемом классе.
Пример использования (на базе модуля Календарь)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | /// <summary> /// Точка расширения для отображения сообщений событий календаря. /// </summary> [Component(Order = 500)] public class CalendarEventFeedObjectGroupExtension : DefaultFeedObjectGroupExtension { /// <summary> /// Проверка, поддержки точкой расширения указанного типа объекта. /// </summary> /// <param name="objectTypeUid">Уникальный идентификатор типа объекта.</param> /// <returns></returns> public override bool IsSupport(Guid objectTypeUid) { return MetadataLoader.IsBaseOrChildClass<ICalendarEvent>(objectTypeUid); } /// <summary> /// Наименование типа сообщения. /// </summary> public override string MessageTypeName(Guid objectTypeUid) { return SR.T("Событие в календаре"); } /// <summary> /// Класс для отрисовки типа сообщения. /// </summary> public override string MessageTypeCssClass { get { return "FeedTypeCalendarEvent"; } } } |
В методе IsSupport определяется принадлежность проверяемого типа объекта к ICalendarEvent, а также всем его наследникам, таким как IDocumentCalendarEvent и т.д. Если возвращается true, то будут вызваны другие методы и свойства данной точки расширения.
Метод MessageTypeName возвращает наименование типа объекта, как он будет отображаться в ленте сообщений. При этом проверка на тип объекта не производится, так как она уже была сделана ранее в методе IsSupport.
Свойство MessageTypeCssClass определяет класс стиля, который будет использоваться при отрисовки элемента ленты сообщений в пользовательском интерфейсе. При этом, как отрисовывать, указывается в Feed.css модуля Календарь:
1 2 3 4 5 6 7 8 9 10 11 12 | /* Feed */div.FeedTypeCalendarEvent div.FeedObjectTypeTitle-Left { background: url("/Modules/EleWise.ELMA.BPM.Web.Calendar/Content/Images/feedtype-title-CalendarEvent-l.png") no-repeat;}div.FeedTypeCalendarEvent div.FeedObjectTypeTitle-Right { background: url("/Modules/EleWise.ELMA.BPM.Web.Calendar/Content/Images/feedtype-title-CalendarEvent-r.png") no-repeat;}div.FeedTypeCalendarEvent div.FeedObjectTypeTitle-Text { background-color: #FFCAD2; border-color: #FEA5AF;} |
Свойство CommentaryDescription в модуле не определяется, так как используется значение по умолчанию.