[ELMA3] Динамическая форма создания и редактирования объекта Контрагент
С помощью конструктора форм можно управлять видимостью и обязательностью заполнения контекстных переменных на формах создания и редактирования объектов. К сожалению, в системных объектах, в отличии от пользовательских, нельзя использовать сценарии в конструкторе форм, поэтому мы воспользуемся javascript и Razor-формой.
В данном примере мы рассмотрим создание динамической формы для системного объекта Контрагент, а именно, сделаем фильтр для одного объекта, зависящий от другого.
Создание справочников
Для создания динамической формы создания и редактирования объекта Контрагент необходимо создать в системе два справочника, в одном из которых будет ссылка на другой.
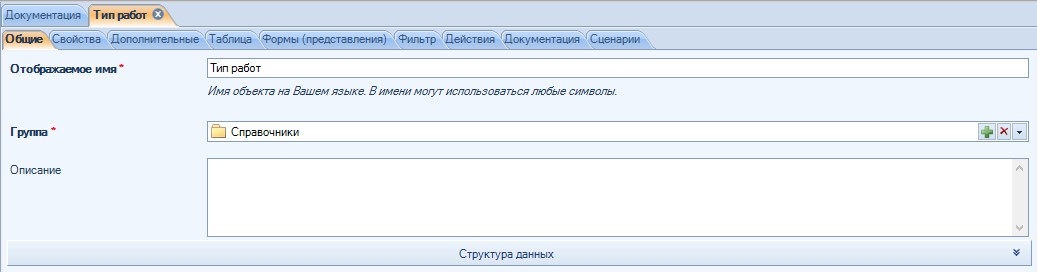
Создаем справочник Тип работ, по которому будем фильтровать:


Сохраняем и публикуем Тип работ.
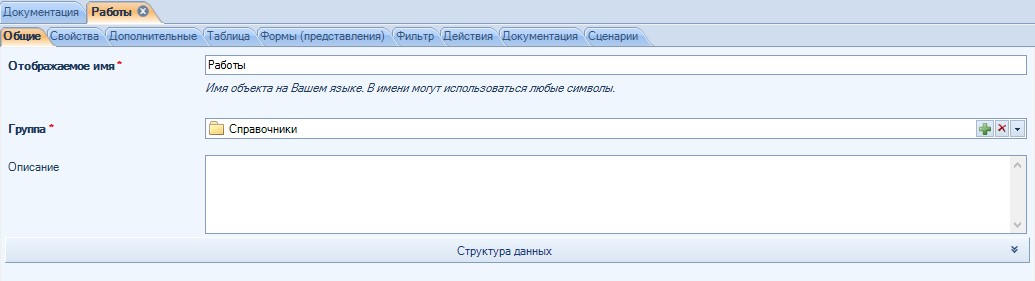
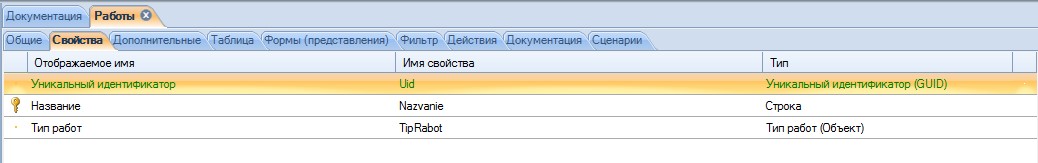
Создаем справочник Работы, который в дальнейшем будем фильтровать:

В справочнике Работы создаем свойство с типом Тип работ:

Сохраняем и публикуем Работы
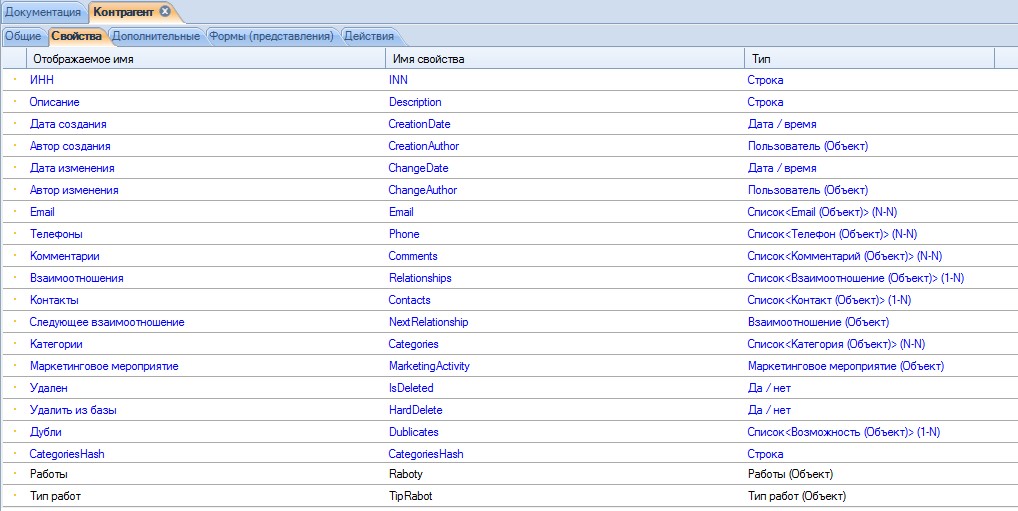
Добавляем с объект Контрагент два свойства с типами Работы и Тип работ:

Сохраняем и публикуем Контрагент, перезапускаем сервер.
Создание формы
В папке \UserConfig\WebApplication\Modules\EleWise.ELMA.CRM.Web\View (если такого пути нет, его необходимо создать) создаем файл Contractor_create.cshtml.
Содержимое файла Contractor_create.cshtml:
1 2 3 4 5 6 7 8 9 10 | <script type=’text/javascript’>function setFilter(id){ var selectUrl = id > 0 ? "/Common/Entity/Select?uid={uid_object1}&filterProviderUid=3d23090b-7809-40aa-beec-b19042591a82&filterProviderData={object1_attribute}%3D"+id : "/Common/Entity/Select?uid={uid_object1}"; $(’#Entity_{object1_name}_Id’).data(’tComboBox’).ajax.selectUrl=selectUrl;}$(document).ready(function(){ $(’#Entity_{object2_name}_Id’).bind(’valueChange’, function(e){setFilter(e.value);}); setTimeout("setFilter($(’#Entity_{object2_name}_Id’).val())", 100);});</script> |
где
{uid_object1} – UID первого объекта, который нужно фильтровать и в котором есть ссылка на второй. Его можно посмотреть в адресной строке браузера в веб-интерфесе, открыв справочник:
.png)
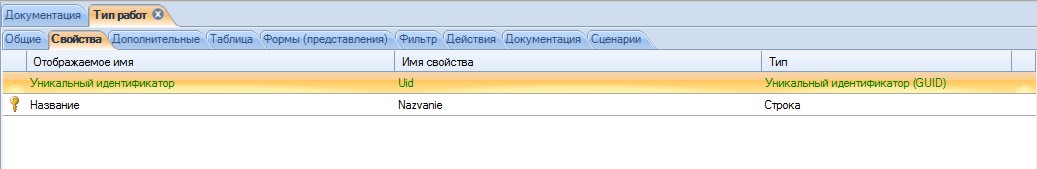
{object1_attribute} – имя свойства в первом объекте, которое имеет тип второго объекта:
.png)
{object1_name} – имя первого свойства в объекте Контрагент, которое нужно фильтровать:
.png)
{object2_name} – имя второго свойства в объекте Контрагент, по которому будем фильтровать:
.png)
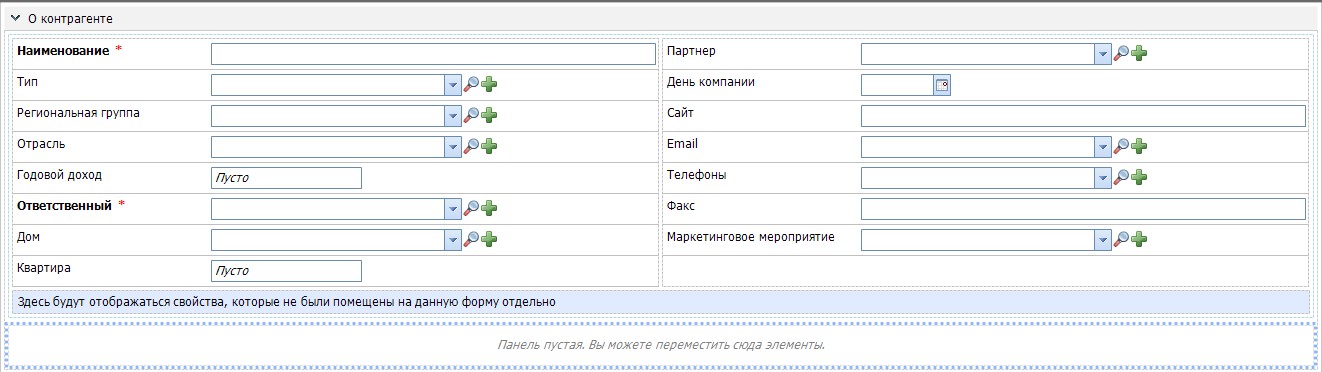
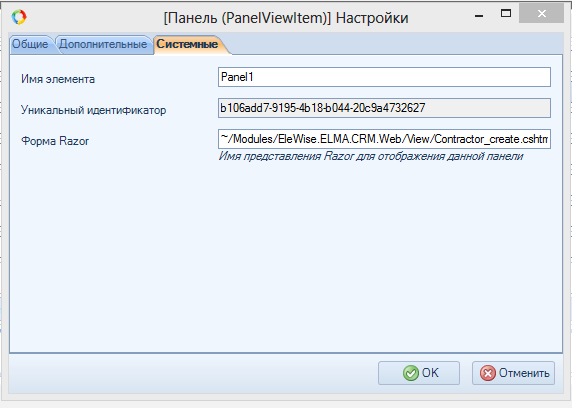
На форму создания и редактирования объекта Контрагент добавляем панель:

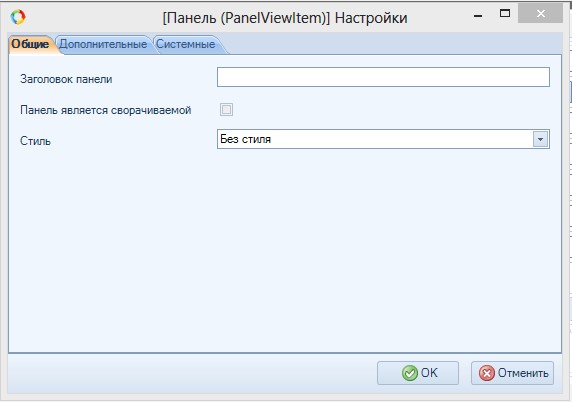
В настройках панели, во вкладке Общие, указываем Стиль – Без стиля, чтобы ее не было видно на форме.

Во вкладке Системные указываем путь к Razor-форме: ~/Modules/EleWise.ELMA.CRM.Web/View/Contractor_create.cshtml

Содержимое файла Contractor_create.cshtml для данного примера:
1 2 3 4 5 6 7 8 9 10 11 | <script type=’text/javascript’>function setFilter(id){ var selectUrl = id > 0 ? "/Common/Entity/Select?uid=e4b32ba2-9966-4047-9eef-8bf8cc53542a&filterProviderUid=3d23090b-7809-40aa-beec-b19042591a82&filterProviderData=TipRabot%3D"+id : "/Common/Entity/Select?uid=e4b32ba2-9966-4047-9eef-8bf8cc53542a"; $(’#Entity_Raboty_Id’).data(’tComboBox’).ajax.selectUrl=selectUrl;}$(document).ready(function(){ $(’#Entity_TipRabot_Id’).bind(’valueChange’, function(e){setFilter(e.value);}); setTimeout("setFilter($(’#Entity_{object2_name}_Id’).val())", 100);});</script> |
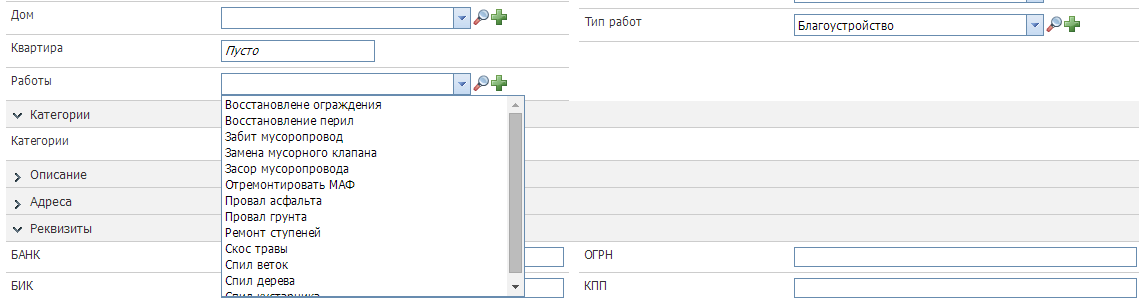
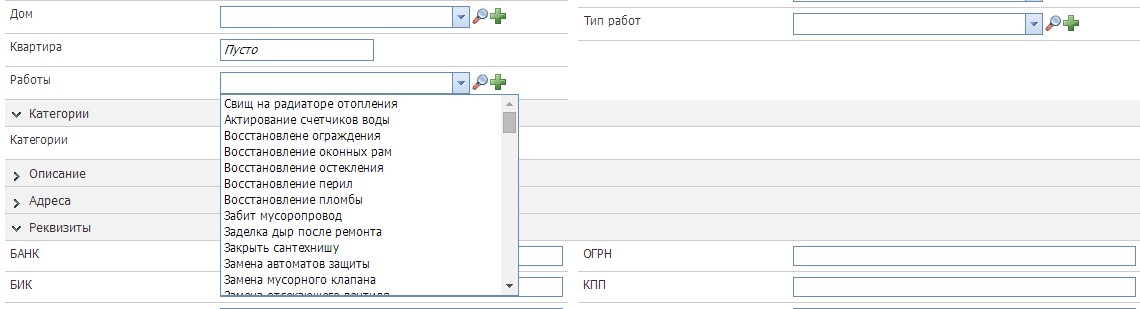
В результате, до указания типа работ, получаем полный список работ:

После указания типа работ, получаем отфильтрованный список: