[ELMA3] Изменение стиля отображения контекстных переменных
В статье приведен пример Razor-формы, позволяющий применить стили отображения контекстных переменных простых (не ссылочных) типов: строка, число, дата и т.д. Данная форма может быть применена, когда требуется привлечь внимание пользователя к значению переменной.
В сценарии использованы:
- Message – контекстная переменная типа Строка;
- color:#CD5555 – код цвета отображения контекстной переменной;
- font-weight: bolder – полужирный шрифт.
Для того, чтобы добавить razor на форму, переходим в конструктор форм.
Чтобы создать форму процессной задачи через конструктор форм, необходимо сделать следующее:
- Открываем настройки задачи, переходим на вкладку Форма (контекст).
- Выбираем тип формы Конструктор форм и нажимаем Создать новую форму.
.png)
Рис. 1. Вкладка "Форма (контекст)" настроек задачи. Кнопка "Создать новую форму"
В конструкторе форм добавляем на форму элемент формы Панель, размещаем в любом месте формы.
.png)
Рис. 2. Вкладка Дизайнера "Формы". Панель инструментов. Кнопка "Панель"
В настройках панели переходим на вкладку Системные и нажимаем кнопку Редактировать.
.png)
Рис. 3. Окно настройки панели. Вкладка "Системные". Кнопка "Редактировать"
В открывшемся окне можно поменять название представления (не обязательно) и затем необходимо нажать кнопку ОК.

Рис. 4. Диалоговое окно выбора представления
В открывшемся окне нажимаем кнопку Изменить.
.png)
Рис. 5. Кнопка "Изменить"
Далее полностью заменяем имеющийся код на код, приведенный ниже.
1 2 3 4 5 6 | <style>#Entity_Message_ValueContainer {color:#CD5555;font-weight: bolder;}</style> |
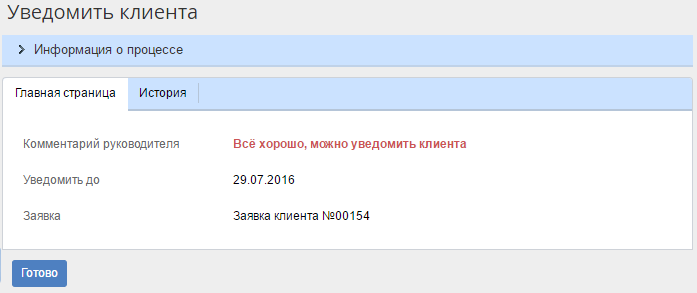
В результате контекстная переменная будет акцентирована так, как представлено на рисунке:

Рис. 6. Кастомное отображение переменной на форме задачи