[ELMA3] Вывод таблицы с чек-боксами
Данная Razor-форма упрощает работу с переменными типа Да/нет в блоках: для того, чтобы присвоить значение, не требуется открытие строки блока на редактирование.
Для корректной работы Razor-формы необходимо:
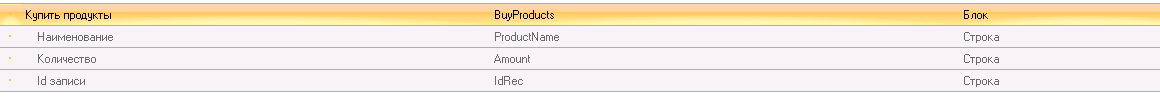
- наличие блока в контексте. В блоке должно быть свойство типа Строка, в которое записывается Id текущей записи блока. Пример:

Рис. 1. Свойства типа "Строка" в блоке
- строчная контекстная переменная (ProductString), которая заполняется по определенному шаблону.
После того, как блок был заполнен вручную, необходимо выполнение следующего сценария:
1 2 3 4 5 | foreach(var tmpProduct in context.BuyProducts){ tmpProduct.IdRec = tmpProduct.Id.ToString(); // записываем Id строки context.ProductString += "#" + tmpProduct.Id.ToString() + "~0"; // # - разделитель между записями блока, ~0 – запись не выбрана, ~1 – запись выбрана } |
Для того, чтобы добавить Razor на форму, переходим в конструктор форм.
Чтобы создать форму процессной задачи через конструктор форм, необходимо сделать следующее:
- открываем настройки задачи, переходим на вкладку Форма (контекст);
- выбираем тип формы Конструктор форм и нажимаем Создать новую форму.
.png)
Рис. 2. Вкладка "Форма (контекст)" настроек задачи. Кнопка "Создать новую форму"
В конструкторе форм добавляем на форму элемент формы Панель, размещаем в том месте, где должна быть отображена таблица.
.png)
Рис. 3. Вкладка Дизайнера "Формы". Панель инструментов. Кнопка "Панель"
В настройках панели переходим на вкладку Системные и нажимаем кнопку Редактировать.
.png)
Рис. 4. Окно настройки панели. Вкладка "Системные". Кнопка "Редактировать"
В открывшемся окне можно поменять название представления (не обязательно) и нажать кнопку ОК.

Рис. 5. Диалоговое окно выбора представления
В открывшемся окне нажимаем кнопку Изменить.
.png)
Рис. 6. Кнопка "Изменить"
Далее полностью заменяем имеющийся код на код, приведенный ниже.
Пример Razor-формы:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 | @model EleWise.ELMA.Workflow.Web.Models.WorkflowTaskInfo@using System.Web.Mvc.Html@using System.Collections@System.Web.Mvc.Html.InputExtensions.Hidden(Html, "Entity.ProductString", ((dynamic)Model.Entity).ProductString)@{ var ProductList = ((IEnumerable)((dynamic)Model.Entity).BuyProducts).Cast<dynamic>().ToArray(); }<div style="overflow:hidden;"> <div style="width: 961px;" id="_7cad3d1d54444bf1bcbcc26f52478e72_10130_container"> <div class="t-widget t-grid" id="_7cad3d1d54444bf1bcbcc26f52478e72_10130" provider="00000000-0000-0000-0000-000000000000"> <div class="t-grid-header"> <div class="t-grid-header-wrap"> <div class="JCLRgrips" style="width: 371px;"> @* общая ширина таблицы + 1*@ <div class="JCLRgrip" style="left: 201px; height: 28px;"> @* 201 - ширина первого столбца + 1*@ <div class="JCLRgripInner"></div> <div class="JColResizer" style="cursor:e-resize"></div> </div> <div class="JCLRgrip" style="left: 301px; height: 28px;"> @* 301 - ширина первых друх столбцов + 1*@ <div class="JCLRgripInner"></div> <div class="JColResizer" style="cursor:e-resize"></div> </div> <div class="JCLRgrip" style="left: 371px; height: 28px;"> @* 371 - суммарная ширина столбцов*@ <div class="JCLRgripInner"></div> <div class="JColResizer" style="cursor:e-resize"></div> </div> </div> <table cellspacing="0" class="resize-mode-gui locked-mode JColResizer" id="_7cad3d1d54444bf1bcbcc26f52478e72_10130_table" style="width: 0px;"> <colgroup> <col style="width:200px"> @* ширина первого столбца*@ <col style="width:100px"> @* ширина второго столбца*@ <col style="width:70px"> @* ширина третьего столбца*@ </colgroup> <tbody> <tr> <th class="t-header t-first-header" scope="col" style="width: 200px;"> @*200 - ширина первого столбца*@ <span class="t-header-content" ALIGN="center">Наименование</span> @* наименование первого столбца*@ </th> <th class="t-header t-header" scope="col" style="width: 100px;"> @* 100 - ширина второго столбца*@ <span class="t-header-content" ALIGN="center">Количество</span> @* наименование второго столбца*@ </th> <th class="t-header t-last-header" scope="col" style="width: 70px;"> @* 70 - ширина последнего столбца*@ <span class="t-header-content" ALIGN="center">Куплено</span> @* наименование последнего столбца*@ </th> </tr> </tbody> </table> </div> </div> <div class="t-grid-content" style="height:100%;padding-bottom:1px"> <table cellspacing="0" class="resize-mode-gui locked-mode" style="width: 371px;"> <colgroup> <col style="width:200px"> <col style="width:100px"> <col style="width:70px"> </colgroup> <tbody> @for(var i=0; i<ProductList.Length; i++) { var b = ProductList[i]; @* получаем i-ую запись блока*@ <tr class="t-last-row"> <td class="t-first" ALIGN="center" valign = "middle">@(b.ProductName)</td> @* получаем значение свойства ProductName записи блока*@ <td ALIGN="center">@(b.Amount)</td> @* получаем значение свойства Amount записи блока*@ <td class="t-last" align ="center"><input id="check_@(b.IdRec)" onclick="BL_Click(@(b.IdRec))" type="checkbox"></td> @* выводим чек-бокс, который будет работать со свойством IDRec записи блока*@ </tr> } </tbody> </table> </div> </div> </div></div> <script type="text/javascript"> $(document).ready(function () { $(’#TaskCustomFieldsPanel_title’).hide(); $(’#TaskCustomFieldsPanel’).hide(); var ArrIDProducts = ’@(Html.ViewData.TemplateInfo.GetFullHtmlFieldId("Entity.ProductString"))’; @*получаем Id ProductString*@ var prodId = $( "input[name=’__DynamicFormSettings.DynamicFormsProviderData’]" ).val(); var StListProd = $(’#’+ArrIDProducts).val(); @*плучаем значение ProductString*@ var prodlist = $.cookie("prodList"+prodId); @* получаем из cookie предыдущее значение (чтобы при обновлении не исчезали галочки)*@ if(prodlist == null) { prodlist = StListProd; @*если значения в cookie нет, берем то, что получили из контекста*@ } else{ $(’#’+ArrIDProducts).val(prodlist); @*если есть значение, сохраняем из cookie*@ } var StPort = window.location.port; var StHost = window.location.host; @*получаем значение true/false по каждому элементу *@ var list = prodlist.split(’#’); $.each(list, function(index, value) { var item = value.split(’~’); var id = item[0]; var checked = item[1]; var inputElement = $(’#check_’+id); if(checked == ’1’){ inputElement.prop(’checked’, true); } else{ inputElement.prop(’checked’, false); } }) }); function BL_Click(StCancel) { var StEntityProd = ’@(Html.ViewData.TemplateInfo.GetFullHtmlFieldId("Entity.ProductString"))’; @*получаем Id ProductString*@ var StListProd = $(’#’ + StEntityProd).val(); @*плучаем значение ProductString*@ var PozSubstr = StListProd.indexOf("#" + StCancel); @*получаем Id выбранного элемента*@ var TmpIdTask = "" + StCancel; var SizeSubstr = TmpIdTask.length; var taskId = $( "input[name=’__DynamicFormSettings.DynamicFormsProviderData’]" ).val();@*получаем Id задачи*@ if(PozSubstr>(-1)) { var StSubstrTask = StListProd.substr(PozSubstr+1, SizeSubstr); @*получаем Id*@ var StSubstr_2 = StListProd.substr(PozSubstr + SizeSubstr +2, 1); @*получаем значение - 0 или 1*@ @*присваиваем новое значение признака*@ if(StSubstr_2=="0") { StListProd = StListProd.replace("#" +StCancel+ "~0", "#" +StCancel+ "~1"); $(’#’+StEntityProd).val(StListProd); } if(StSubstr_2=="1") { StListProd = StListProd.replace("#" +StCancel+ "~1", "#" +StCancel+ "~0"); $(’#’+StEntityProd).val(StListProd); } } $.cookie("prodList"+taskId, StListProd); }</script> |
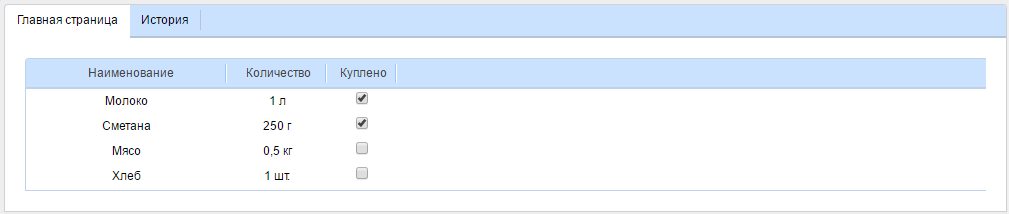
Пример отображения:

Рис. 7. Пример блока с чек-боксами