[ELMA3] Изменение расположения кнопок перехода на форме задач БП с использованием разметки Razor
Внимание!
Представленная в этой статье информация актуальна для версий системы ниже 3.5.
Компания не несет ответственности за изменения, внесенные Вами в системные формы. После обновления системы на новую версию некоторые измененные Вами представления могут работать некорректно.
На пользовательской форме задачи вывести кнопки перехода стандартным образом можно так:
1 2 3 4 | @if (Model.Task.IsActive()){ @Html.Partial("WorkflowTask/Buttons", Model)} |
1 2 3 4 | @if (Model.Task.IsActive()){ @Html.Partial("WorkflowTask/My_Buttons", Model)} |
Теперь необходимо создать файл с именем My_Buttons.cshtml в папке ELMA3-Standart(Express)\Web\Modules\EleWise.ELMA.Workflow.Web\Views\Shared\WorkflowTask и скопировать в него приведенный ниже код:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | @using EleWise.ELMA.Workflow.BPMN.Diagrams.Elements@using EleWise.ELMA.Workflow.BPMN.Diagrams.Elements.Connectors@using EleWise.ELMA.Workflow.Diagrams.Elements@model EleWise.ELMA.Workflow.Web.Models.WorkflowTaskInfo@{ var executeUserFunc = (string)(ViewData["ExecuteUserFunc"] ?? ""); var prefix = (string)(ViewData["Prefix"] ?? ""); var doSubmit = (bool)(ViewData["DoSubmit"] ?? true);}<div style="padding:10px;"><table> @RenderConnectorByName(Model, "Еще задачка", executeUserFunc, prefix, doSubmit) @RenderConnectorByName(Model, "Снова задачка", executeUserFunc, prefix, doSubmit) <tr><td colspan="2" style="padding-top:16px; padding-bottom:16px;"><hr width = "99%" color = "red" noshade size = "3"></td></tr> @RenderConnectorByName(Model, "Конец", executeUserFunc, prefix, doSubmit)</table></div>@helper RenderConnectorByName(EleWise.ELMA.Workflow.Web.Models.WorkflowTaskInfo model, string name, string executeUserFunc, string prefix, bool doSubmit){ var connector = ((BPMNFlowElement)model.Element).StandardOutputFlows.FirstOrDefault(c => c.Name == name); if (connector != null) { @:@RenderConnector(connector, executeUserFunc, prefix, doSubmit) }}@helper RenderConnector(FlowConnectorElement connector, string executeUserFunc, string prefix, bool doSubmit){ var name = !string.IsNullOrEmpty(connector.Name) ? connector.Name : "-> " + (connector.EndElement != null ? connector.EndElement.Name : ""); var connectorId = "con" + @connector.Uid.ToString("n"); <tr> <td style="padding-bottom: 5px;"> <input type="button" id="@connectorId" name="@connectorId" value="@name" onclick="@(!string.IsNullOrEmpty(executeUserFunc) ? string.Format("{0}(’{1}’);", executeUserFunc, connector.Uid) : "")$(’#@(!string.IsNullOrEmpty(prefix) ? string.Format("{0}_", prefix) : "")SelectedConnectorUid’).val(’@connector.Uid’); @(doSubmit ? MvcHtmlString.Create("$(’form:first’).submit();") : MvcHtmlString.Empty)" /> </td> <td style="vertical-align:middle;"><span class="comment">@connector.Description</span></td> </tr>} |
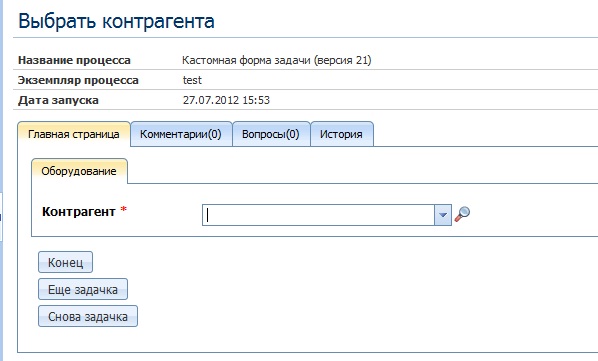
Стандартное расположение кнопок:

Рис.1. Стандартное расположение кнопок перехода на форме задачи
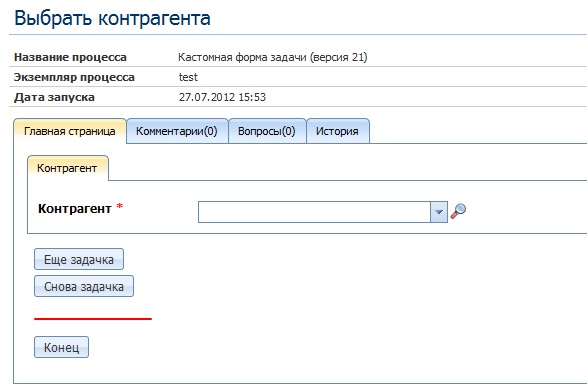
Измененное расположение кнопок перехода:

Рис. 2. Кастомное расположение кнопок перехода на форме задачи