[ELMA3] Добавление колонок таблицы в стандартный элемент "Dynamic Grid"
В системе имеется возможность добавить колонки в динамически формируемую таблицу, сформировав разметку для нее на стороне сервера. Расширить можно любую DynamicGrid, если у неё задействован метод ApplyExtensions, такой таблицей, например, является таблица с задачами.
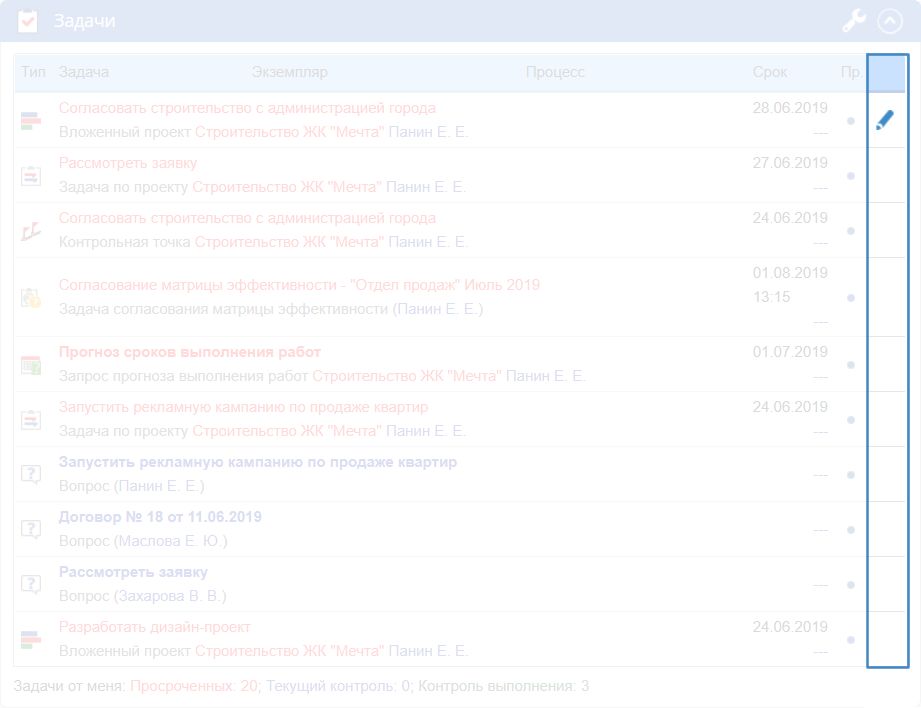
Пример отображения данных в системной таблице с задачами

Рис. 1. Добавление колонки списку задач в системном портлете "Задачи"

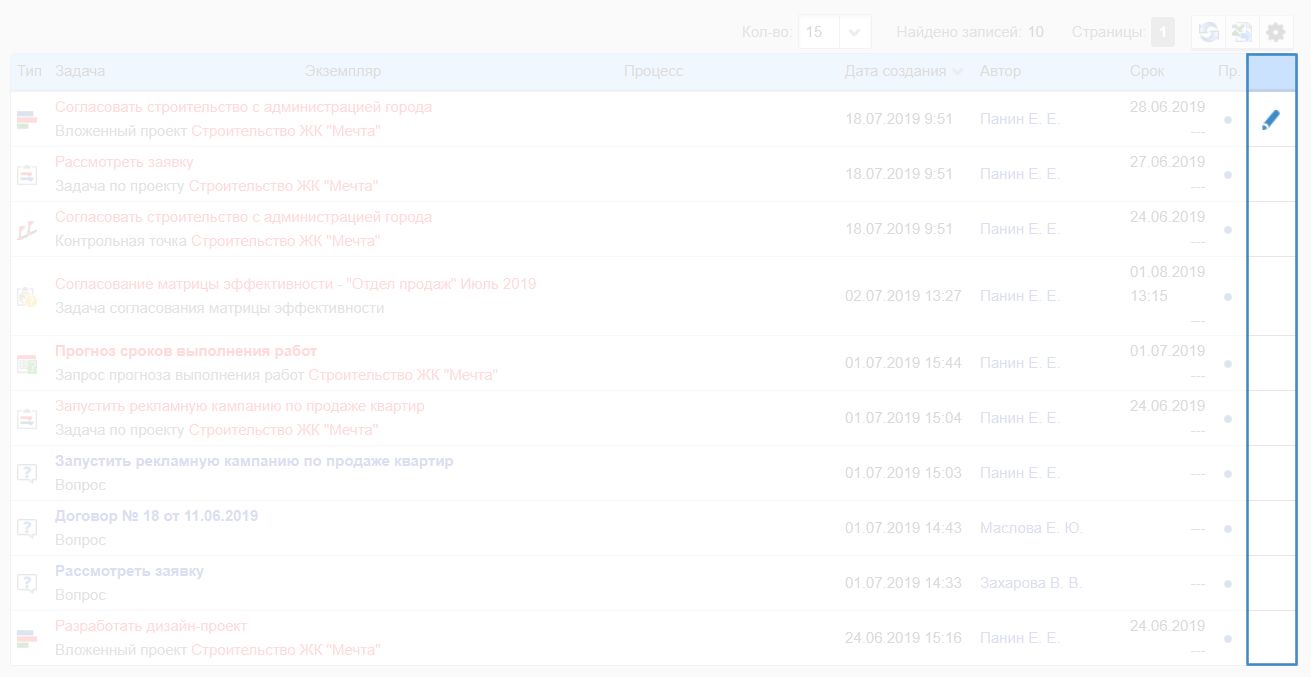
Рис. 2. Добавление колонки к таблице со списком задач
Методы расширения (интерфейса)
Точка расширения (интерфейс) IDynamicGridExtension имеет два основных метода:
- bool MatchUniqueName(string uniqueName) – определяет таблицу, для которой предназначено данное расширение, в качестве параметра передается уникальное имя расширения.
- public void Apply<T>(EleWise.ELMA.Web.Mvc.Html.Grids.DynamicGridBuilder<T> builder) where T : class – определяет действия, которые необходимо произвести для построителя таблицы. В нашем примере добавляются две колонки, для каждой из которых формируется разметка.
- Дополнительный метод public int MaxOrder() предназначен для задания позиции колонки редактирования. Это необходимо для того, чтобы при добавлении новых колонок в грид в веб-части, колонки с редактированием и удалением записи всегда находились последними.
Пример класса точки расширения
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 | [Component]public class DynamicGridExtensionAll : IDynamicGridExtension{ public bool MatchUniqueName(string uniqueName) { if (uniqueName == "AllTasks" || uniqueName == "MyTasksPortletGrid") //Будет применено к гридам задач и к гриду в портлете с задачами return true; else return false; } public void Apply<T>(DynamicGridBuilder<T> builder) where T : class { var moduleGridBuilder = GetUid(builder); var workflowActions = new TaskWorkflowActions(); Func<int> order = MaxOrder; if (moduleGridBuilder != null) // Применение только к тем объектам, которые указаны в функции GetUid { Func<ITask, MvcHtmlString> column = task => { if (task == null || !workflowActions.IsAvailableEdit(TaskBaseManager.Instance.LoadOrNull(task.Id), UserManager.Instance.GetCurrentUser())) //Проверка прав на редактирование задачи return MvcHtmlString.Empty; return MvcHtmlString.Create( String.Format(@"<a href=""{0}"">{1}</a>", builder.Html.Url().Action("Edit", "Task", new { area = "EleWise.ELMA.BPM.Web.Tasks", id = task.Id }), builder.Html.Image("#x16/edit.png", SR.T("Редактировать")) ) ); }; var lastColumn = builder.Grid.Columns.Count; builder.Columns( c => c.Insert( lastColumn, m => column(m as ITask) , columnOrder: order).Width("1%").NotSortable().NotResizable()); } } public int MaxOrder() { return int.MaxValue; } public Guid? GetUid<T>(EleWise.ELMA.Web.Mvc.Html.Grids.DynamicGridBuilder<T> builder) where T : class { if (builder is DynamicGridBuilder<ITaskBase>) return InterfaceActivator.UID<ITaskBase>(); return null; }} |
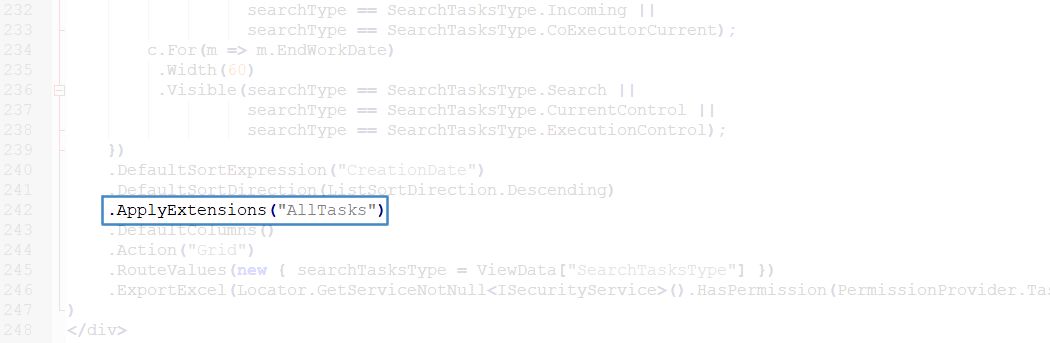
Чтобы указать верный uniqueName, необходимо найти в исходных файлах веб-части представление с гридом (обычно имя файла называется Grid.cshtml) и найти метод ApplyExtensions (Рис. 4).
 Рис. 3. Метод "ApplyExtensions" в представлении с гридом
Рис. 3. Метод "ApplyExtensions" в представлении с гридом
В данном примере необходимо обратить внимание на функцию GetUid<T>(EleWise.ELMA.Web.Mvc.Html.Grids.DynamicGridBuilder<T> builder), которая возвращает UID типа ITaskBase, что означает следующее: данное расширение будет применено только к объектам типа ITaskBase.
В методе Apply происходит отрисовка таблицы следующим образом: колонка отрисовывается всегда, но иконка "карандаша" появится только в том случае, если тип задачи соответствует типу ITask (Пользовательская задача-поручение) и у пользователя есть права на редактирование этой задачи.