[ELMA3] Сложный отчет с ссылками с использованием разметки на языке Razor
Рассмотрим вариант последнего примера отчета, но с использованием разметки на языке Razor.
Для этого в дизайнере перейдем на вкладку Настройки отображения и выберите Макет отчета - .NET Razor.
Вкладка Макет отчета изменится на вкладку Макет отчета (.NET Razor), перейдем на нее и увидим пустое поле для ввода Razor разметки.
Подробнее о языке Razor можно прочитать на в вводной статьеперейдя по этой ссылке.
Создадим макет отчета с использованием Мастера шаблонов.
.png)
Работа с мастером шаблонов подробно описана в этой статье.
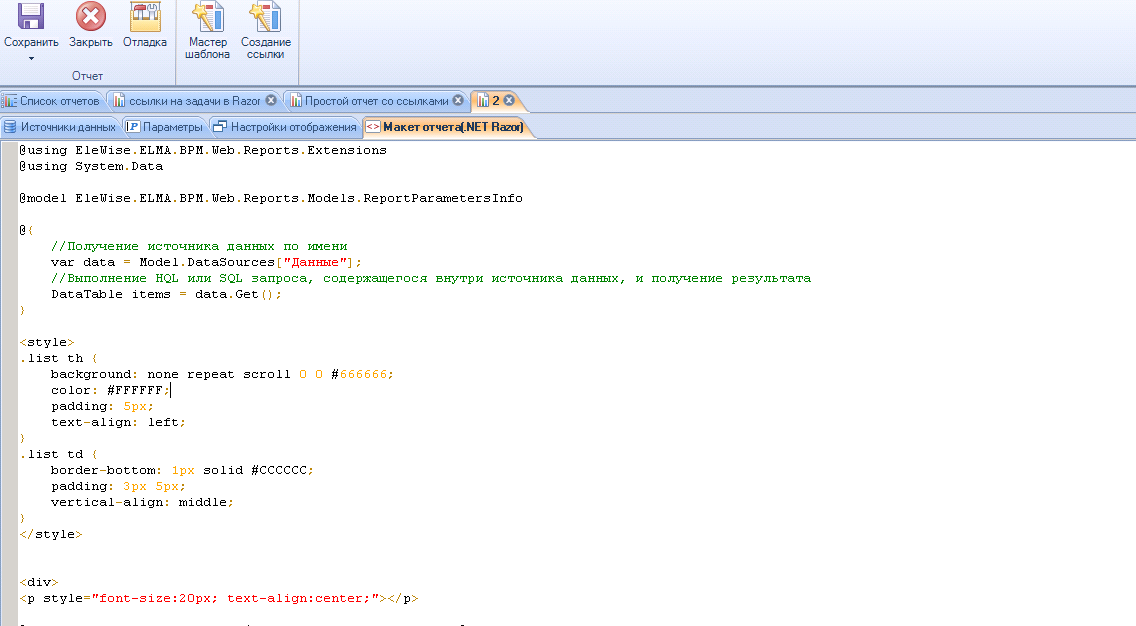
В итоге получим сформированный по шаблону код.

В начале рассмотрим пример простой ссылки на профиль в Elma автора задачи.
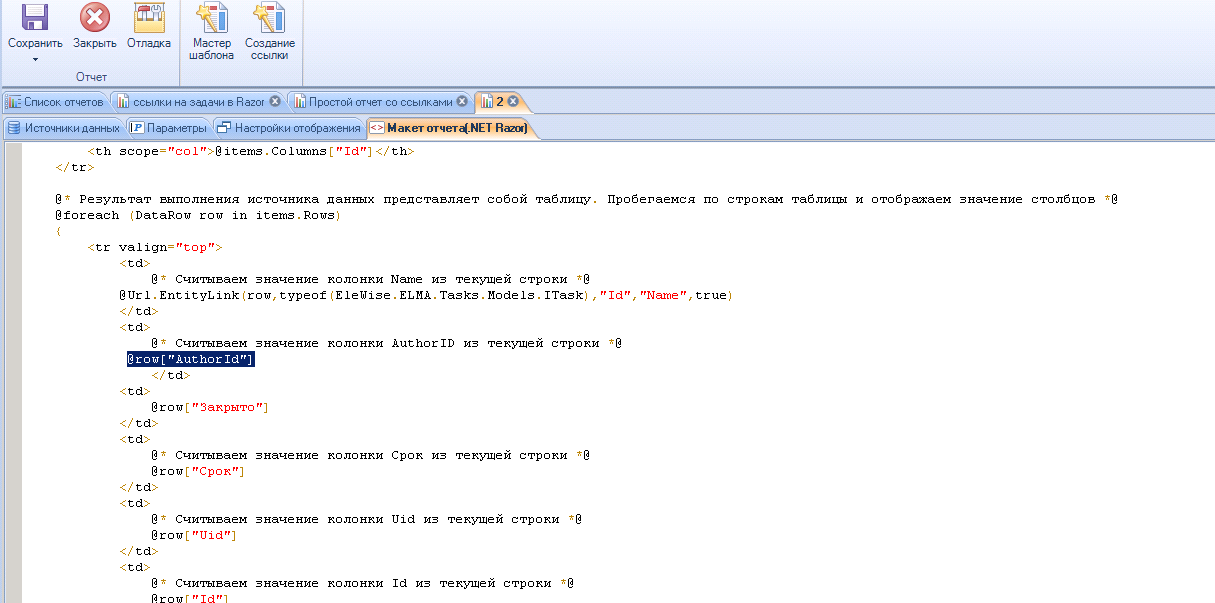
Для того, чтобы вставить гиперссылку к полю с автором (для упрощении SQL-кода будем использовать только идентификатор, без получения полного имени и должности), найдем фрагмент кода, формирующий это поле:
1 2 3 4 | <td> @* Считываем значение колонки AuthorId из текущей строки *@ @ Строка ["AuthorId"]</ TD> |
Удалим строку @row["AuthorId"] и нажмем кнопку Создание ссылки.

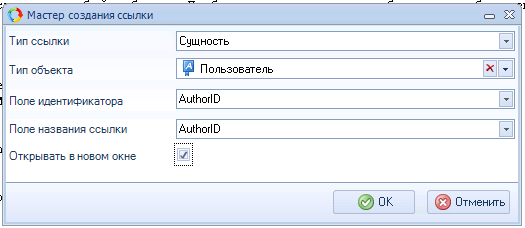
Появится окно мастера создания ссылок, где потребуется заполнить поля в соответствии с нашим отчетом:
Тип ссылки – сущность, то есть объект в системе Elma, не являющийся отчетом.
Тип объекта – пользователь.
Поле идентификатора – AuthorId – это поле, которое мы получаем SQL-запросом.
Поле названия ссылки – AuthorId – это поле, которое будет отображаться как название ссылки. В данном случае это Id Автора задачи.
Открывать в новом окне – Да – установите флажок, если хотите, чтобы ссылка открывалась в новом окне.

После нажатия на кнопку Ок, получим следующий фрагмент кода:
1 2 3 4 | <td> @* Считываем значение колонки AuthorID из текущей строки *@ @ Url.EntityLink (строка, TypeOf (EleWise.ELMA.Security.Models.IUser), "AuthorID", "AuthorID", правда) </ TD> |
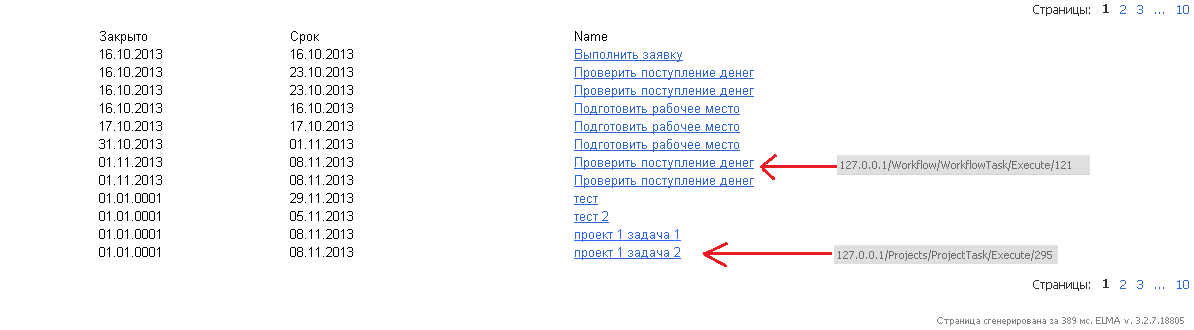
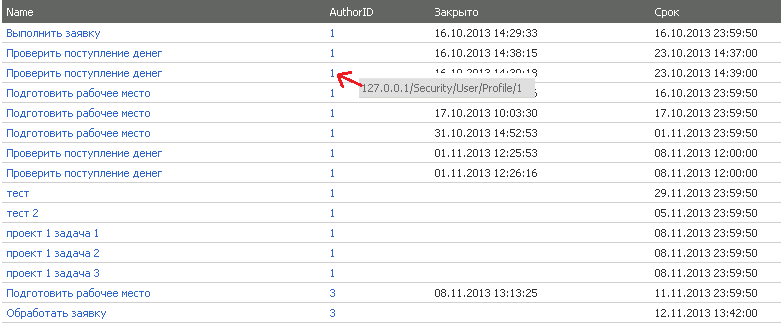
Запускаем отладку и видим получившийся отчет. Постоянная часть ссылки выбрана автоматически, то есть нажатие на поле с идентификатором автора задачи открывает в новом окне его профиль.

Теперь рассмотрим вариант создания ссылки на задачи разных типов.
Для этого воспользуемся стандартной конструкцией языка Razor (в данном случае эта конструкция полностью аналогична конструкции языка HTML)
1 | <a href="адрес ссылки">отображаемое имя</a> |
Найдем фрагмент кода, формирующий поле с отображением имени задачи
1 2 3 4 | <td> @* Считываем значение колонки Name из текущей строки *@ @ Строка ["Имя"]</ TD> |
Вставим код, формирующий ссылку, на языке Razor:
1 2 3 4 5 6 7 8 | <td> @* Считываем значение колонки Name из текущей строки *@ @ Если (@ строка ["Uid"]. ToString () == "20404079-49d9-4068-9de5-4ecd2c750868") { <a href="/Projects/ProjectTask/Execute/@row["Id"].ToString()"> @ подряд ["Имя"] </> } Еще { <a href="/Workflow/WorkflowTask/Execute/@row["Id"].ToString()"> @ подряд ["Имя"] </> }</ TD> |
В результате получаем отчет по проектным и процессным задачам со ссылками.