BPMApps. Создание модуля с собственными привилегиями к объекту или модулю
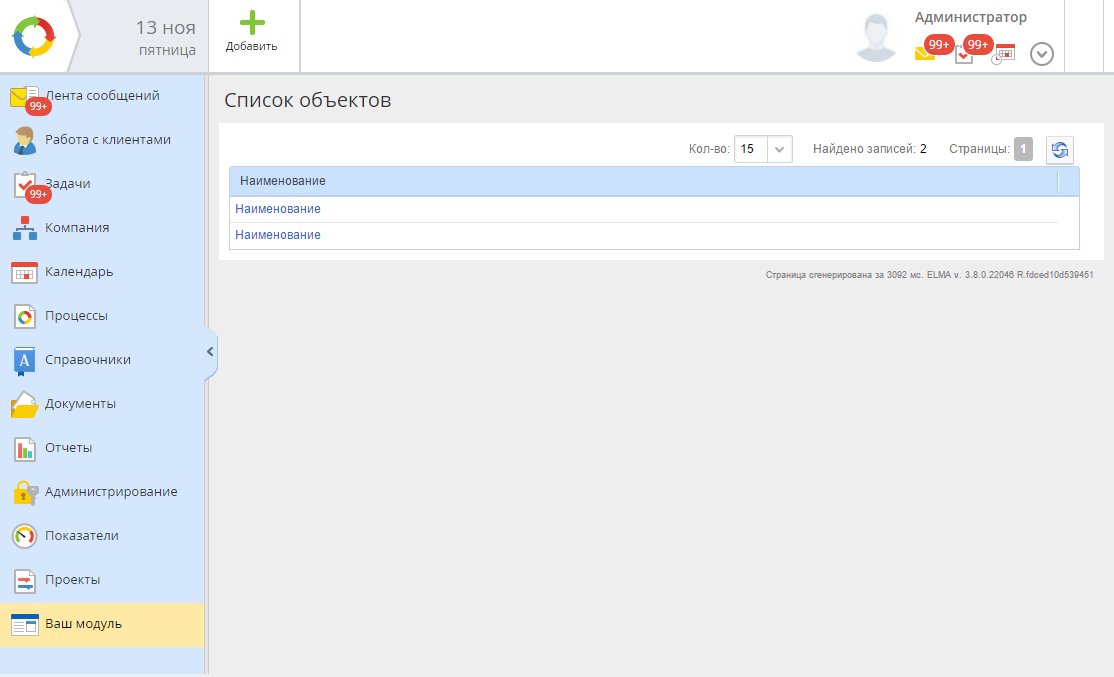
Пример отображения данных

Рис. 1. Страница со списком объектов MyObject

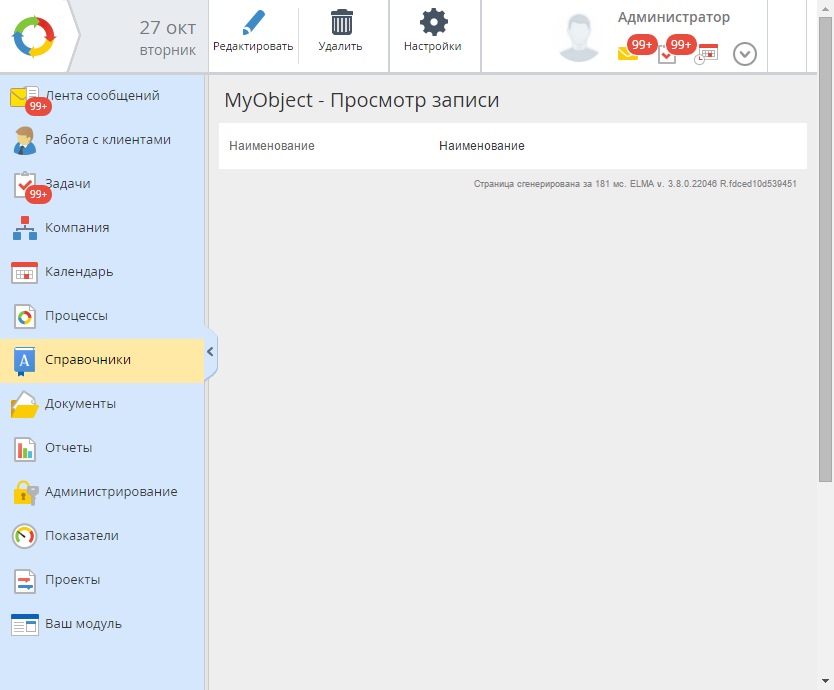
Рис. 2. Расширенная карточка объекта MyObject
Пример реализации
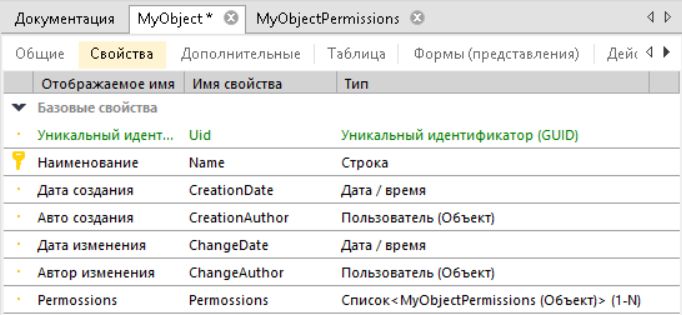
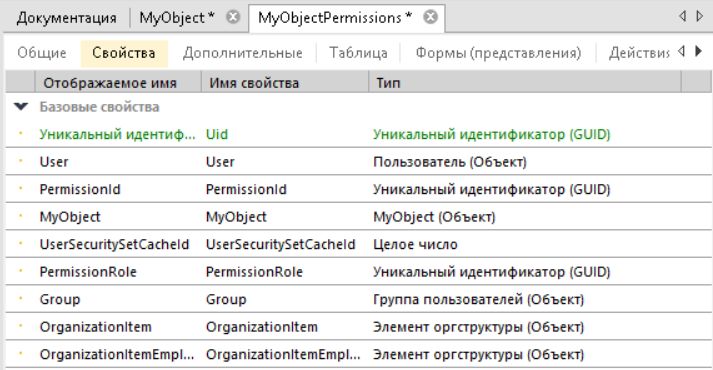
Перед созданием модуля необходимо создать объекты MyObject и MyObjectPermissions. Структура объектов:
 Рис. 3. Структура объекта MyObject
Рис. 3. Структура объекта MyObject

Рис. 4. Структура объекта MyObjectPermissions
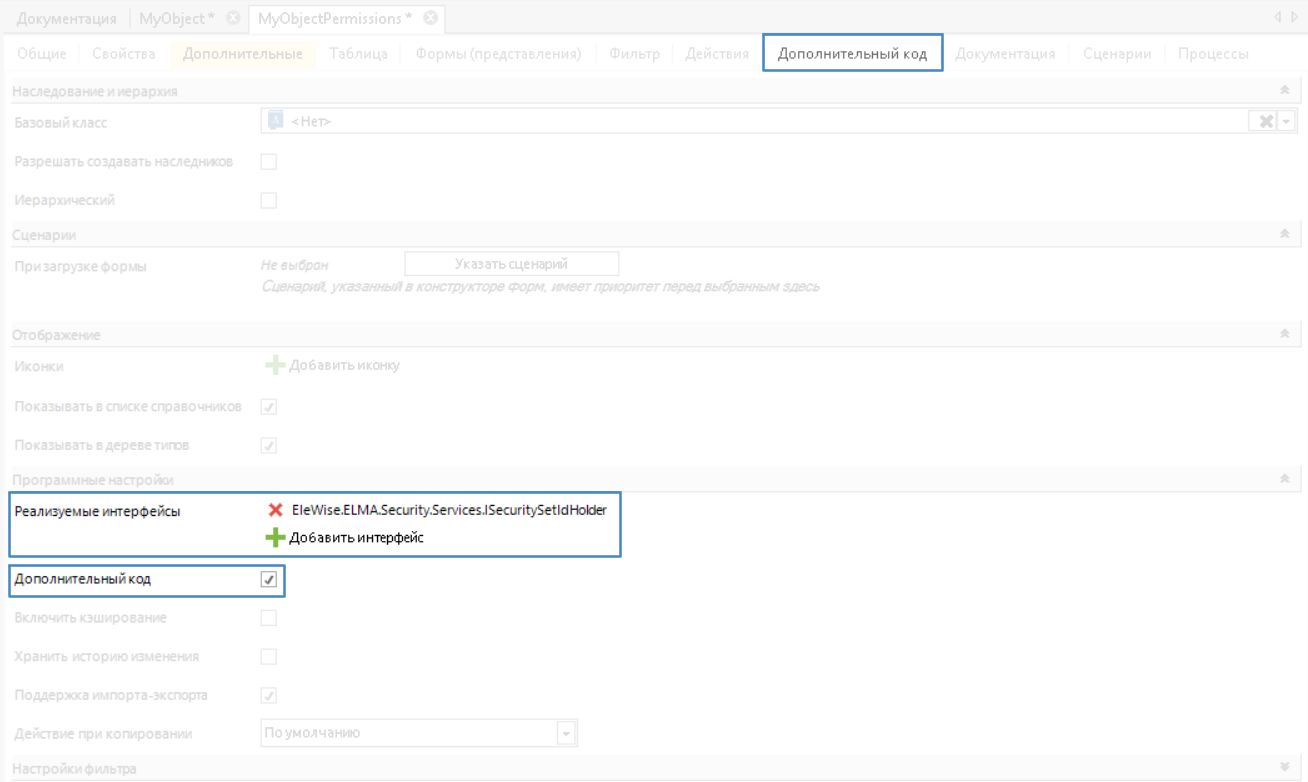
В объекте MyObjectSettings необходимо добавить реализуемый интерфейс EleWise.ELMA.Security.Services.ISecuritySetIdHolder, а также установить флажок Дополнительный код, как представлено на рис. 5.
 Рис. 5. Реализуемый интерфейс и установка галочки «Дополнительный код»
Рис. 5. Реализуемый интерфейс и установка галочки «Дополнительный код»
Дополнительный код:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 | using System;using EleWise.ELMA.Model.Entities;using EleWise.ELMA.Security.Models;using EleWise.ELMA.Security.Services;namespace EleWise.ELMA.ConfigurationModel{ public partial class MyObjectPermissions { public virtual IEntity Assigned { get //Получаем значение свойства в зависимости от обладателя привилегии { if (User != null) return User; if (Group != null) return Group; if (OrganizationItem != null) return OrganizationItem; if (this.OrganizationItemEmployee != null) return OrganizationItemEmployee; return null; } set //Определяем тип значения и задаем его в созданное свойство обладателя привилегии { if (value is User) User = (User)value; else if (value is UserGroup) Group = (UserGroup)value; else if (value is OrganizationItem) { var organizationItem = (OrganizationItem)value; if (organizationItem.ItemType == OrganizationItemType.Position) OrganizationItem = organizationItem; else OrganizationItemEmployee = organizationItem; } else throw new ArgumentException(value.ToString()); } } public virtual object Target { get { return MyObject; } // Получаем значение сущности, на которую предоставлена привилегия set { MyObject = (MyObject)value; } // Задаем значение свойства с приведением к типу } public virtual Guid TypeRoleId { get { return PermissionRole; } // Получаем значение set { PermissionRole = value; } // Задаем значение свойства } }} |
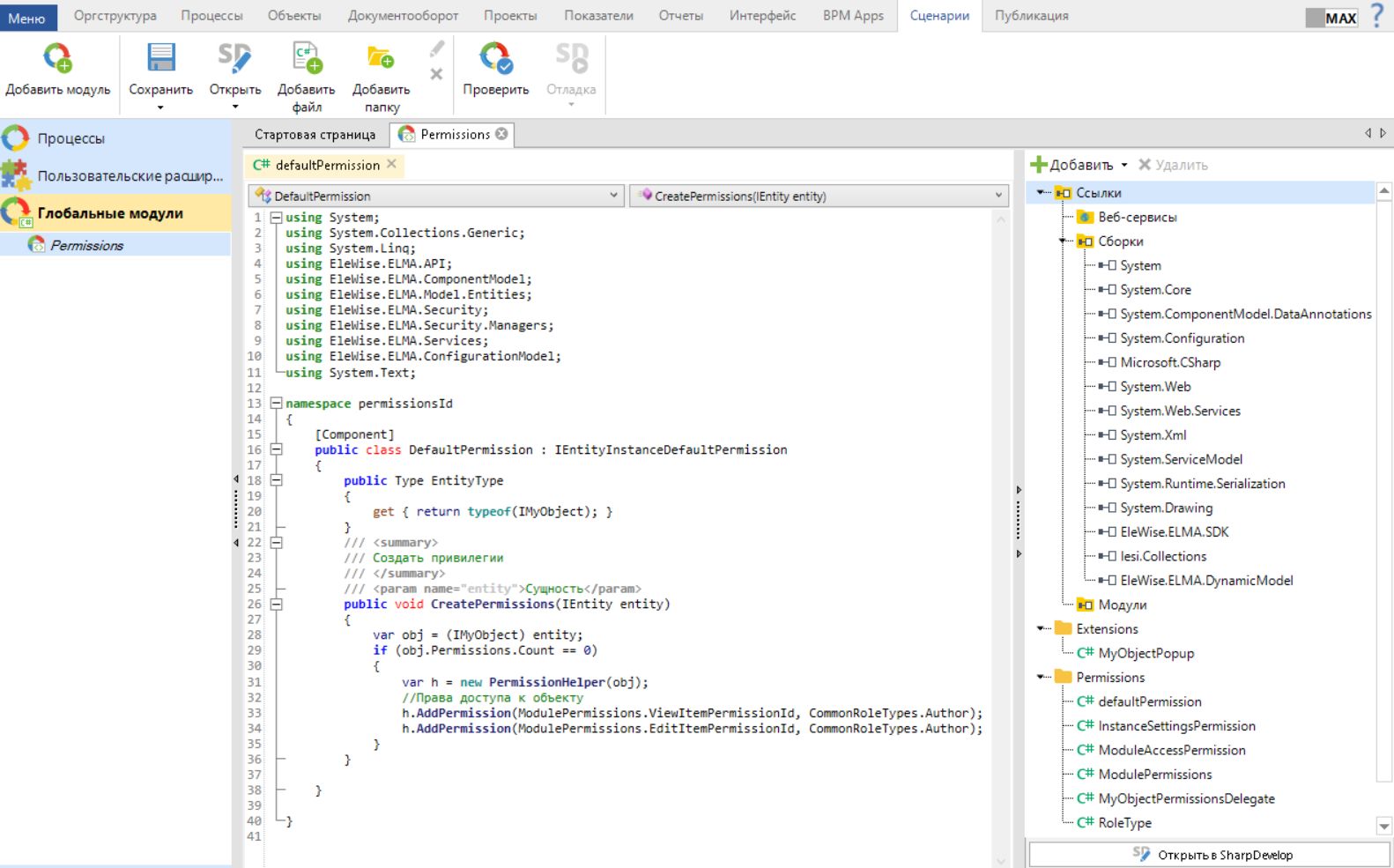
На вкладке Сценарии в подразделе Глобальные модули был создан новый модуль Permissions. В модулях можно реализовывать различные точки расширения, например, как в данном примере, реализовать права доступа, изменить ссылку на попап-окно и так далее. Для того, чтобы начать разработку модуля, необходимо нажать на кнопку Добавить файл, дать ему название и реализовать его. Данный файл эквивалентен классу в Visual Studio. В том случае, если необходимо подключить дополнительные сборки, следует в дереве справа вызвать контекстное меню (правой кнопкой мыши) и нажать на кнопку Добавить ссылку на сборку. Чтобы Ваш модуль начал работать, его необходимо опубликовать, а затем перезапустить сервер.
Для реализации точек расширения по добавлению собственных прав доступа была использована следующая статья.

Рис. 6. Структура модуля Permissions
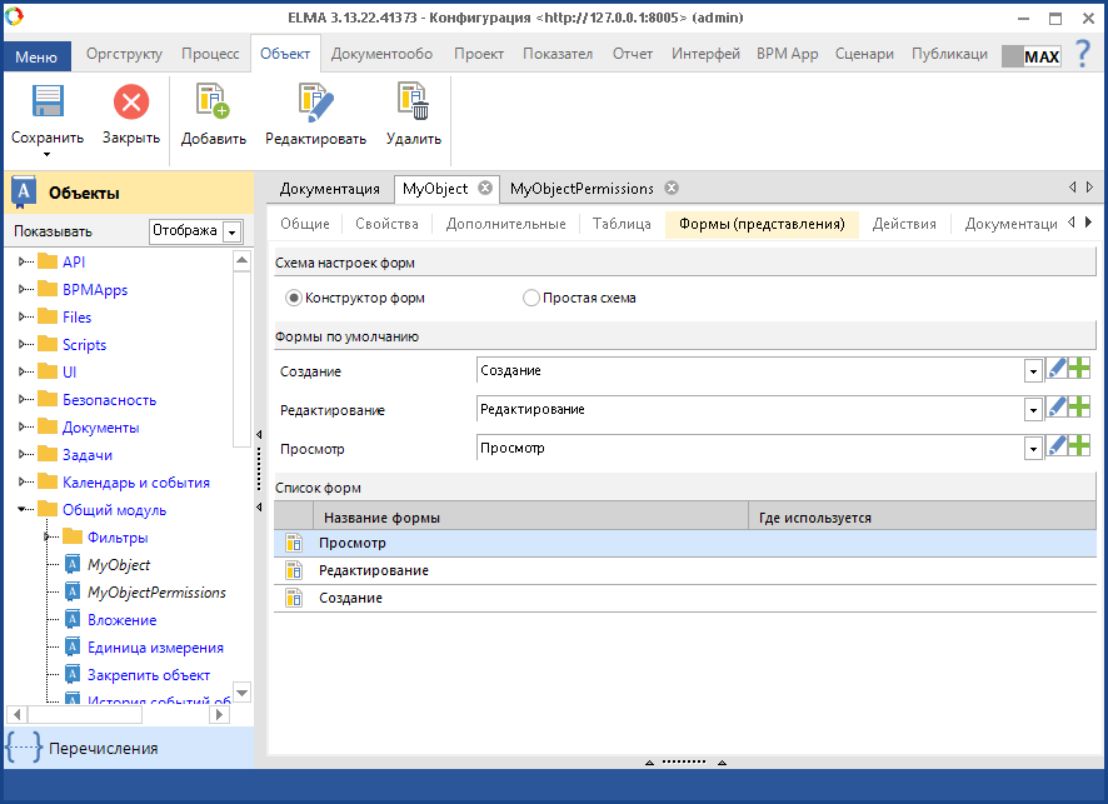
В объекте MyObject изменены представления просмотра и редактирования. Представления реализованы при помощи конструктора форм с дополнительным кодом для кнопки в тулбаре. Отображение карточки объекта MyObject представлено на рис. 1. Представление также реализовано в Дизайнере ELMA. Данная реализация необходима для добавления дополнительной кнопки в тулбаре формы просмотра объекта, в данном примере этой кнопкой является кнопка Настройки, представленной на рис. 2.
 Рис. 7. Конструктор форм объекта IMyObject
Рис. 7. Конструктор форм объекта IMyObject
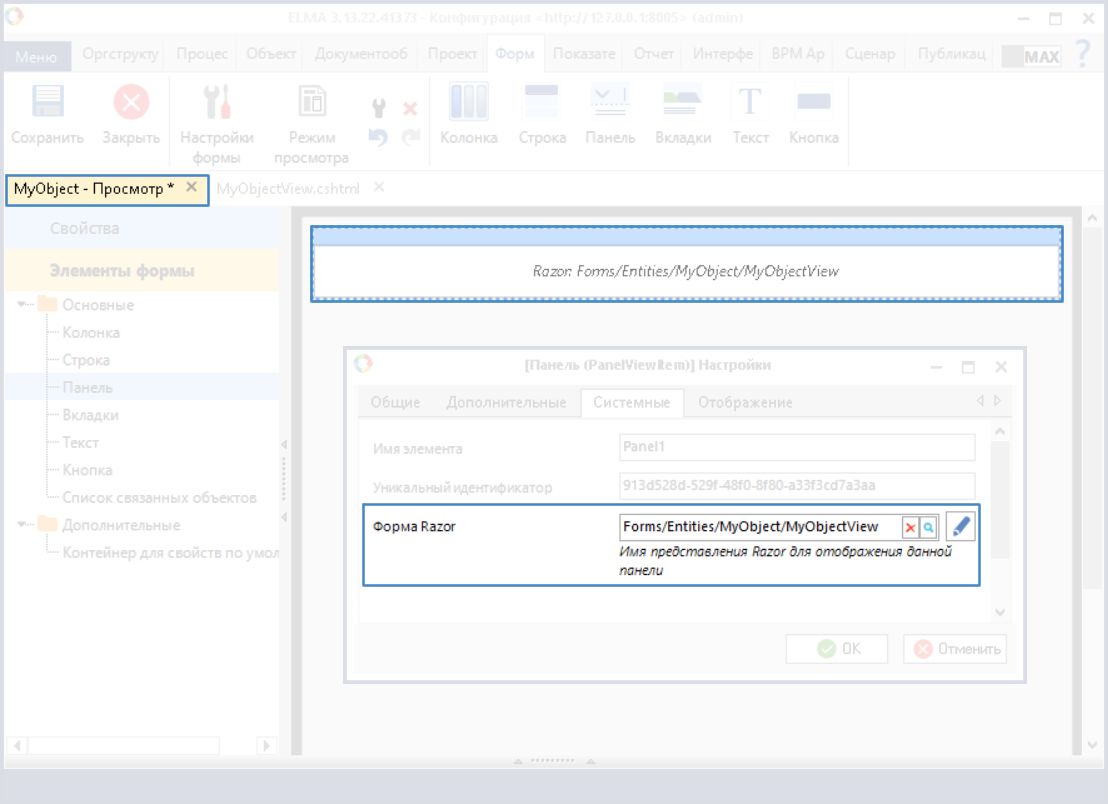
В формах Редактирование и Создание добавлено только одно поле Наименование, тогда как в форму Просмотр была добавлена панель с дополнительным кодом, которая представлена на рис. 8.
 Рис. 8. Панель с дополнительным кодом в форме "Просмотр" объекта IMyObject
Рис. 8. Панель с дополнительным кодом в форме "Просмотр" объекта IMyObject
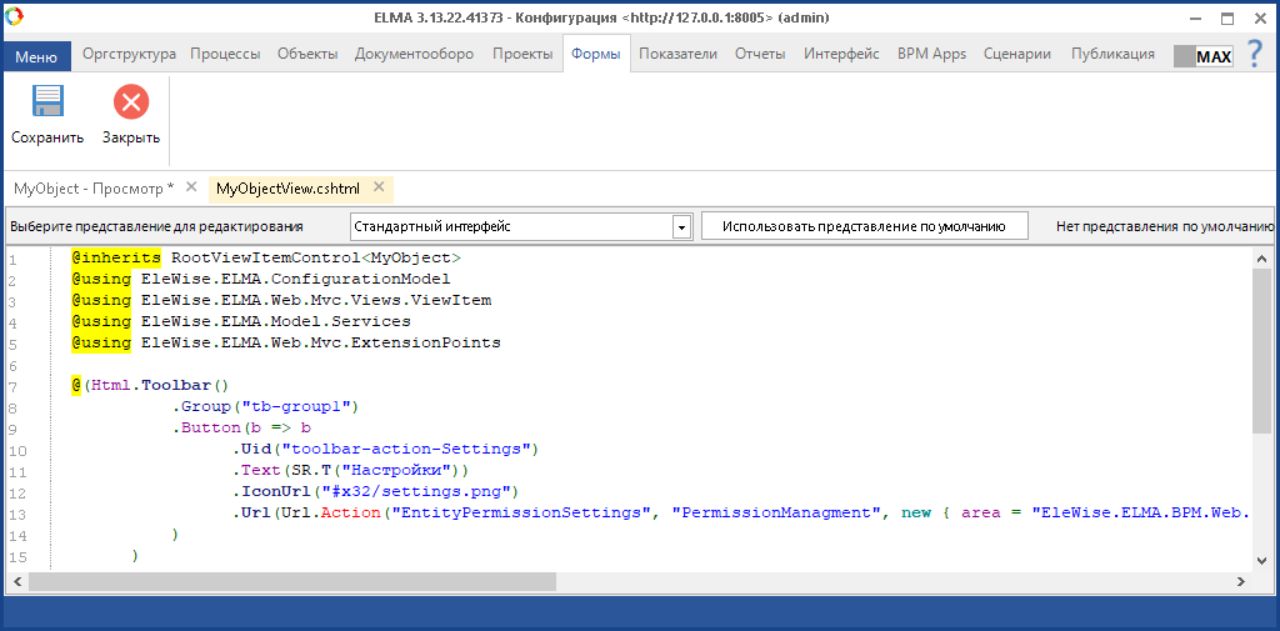
Код формы Razor MyObjectView:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | @inherits RootViewItemControl<MyObject>@using EleWise.ELMA.ConfigurationModel@using EleWise.ELMA.Web.Mvc.Views.ViewItem@using EleWise.ELMA.Model.Services@using EleWise.ELMA.Web.Mvc.ExtensionPoints@(Html.Toolbar() .Group("tb-group1") .Button(b => b .Uid("toolbar-action-Settings") .Text(SR.T("Настройки")) .IconUrl("#x32/settings.png") .Url(Url.Action("EntityPermissionSettings", "PermissionManagment", new { area = "EleWise.ELMA.BPM.Web.Security", id = Model.Id, type = EleWise.ELMA.Model.Services.InterfaceActivator.TypeOf<IMyObject>().AssemblyQualifiedName })) ) ) |

Рис. 9. Пример создания представления MyObjectView в Дизайнере
В данном примере помимо реализации прав доступа была реализована страница со списком объектов IMyObject. На вкладке Интерфейс была добавлена новая страница. В контекст страницы был добавлен блок с единственным полем Наименование типа MyObject. В контроллере был использован следующий код:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 | using System;using System.Collections.Generic;using System.Linq;using System.Text;using EleWise.ELMA.Model.Common;using EleWise.ELMA.Model.Entities;using EleWise.ELMA.Model.Managers;using EleWise.ELMA.Model.Types.Settings;using EleWise.ELMA.ConfigurationModel;using Permissions;using EleWise.ELMA.API;using EleWise.ELMA.UI.Controllers;using EleWise.ELMA.UI.Models;using EleWise.ELMA.UI.Results;namespace EleWise.ELMA.UI.Pages{ /// <summary> /// Контроллер страницы "Список объектов" /// </summary> public partial class ObjectsListController : PageController<ObjectsList.Index> { /// <summary> /// Загрузка страницы /// </summary> public override void Index_Load (PageLoadViewModel<ObjectsList.Index> page) { var current = PublicAPI.Portal.Security.User.GetCurrentUser(); bool visible = false; if (PublicAPI.Services.Security.HasPermission(current, ModulePermissions.ModuleAccessPermission)) { visible = true; var myObjectItems = PublicAPI.Objects.UserObjects.UserMyObject.Find(FetchOptions.All); foreach (var item in myObjectItems) { var block = EntityManager<ObjectsList.Index_SpisokObjektov>.Create(); block.Object = (MyObject)item; page.Context.SpisokObjektov.Add (block); } } page.Form.For(c => c.SpisokObjektov).Visible(visible); } /// <summary> /// Add /// </summary> /// <param name="page"></param> public virtual void Add (PageViewModel<ObjectsList.Index> page) { var uid = PublicAPI.Objects.UserObjects.UserMyObject.TypeUid.ToString(); page.RedirectToUrl(string.Format("/Common/Catalogs/Add?uid={0}", uid)); } }} |
В коде контроллера также присутствует реализация для кнопки, которая была добавлена на вкладке Панель кнопок. Данная кнопка будет отвечать за создание новой записи в объекте. Как можно заметить, при нажатии на кнопку будет совершен переход по адресу "/Common/Catalogs/Add?uid=, который отвечает за добавление новой записи в объект MyObject.
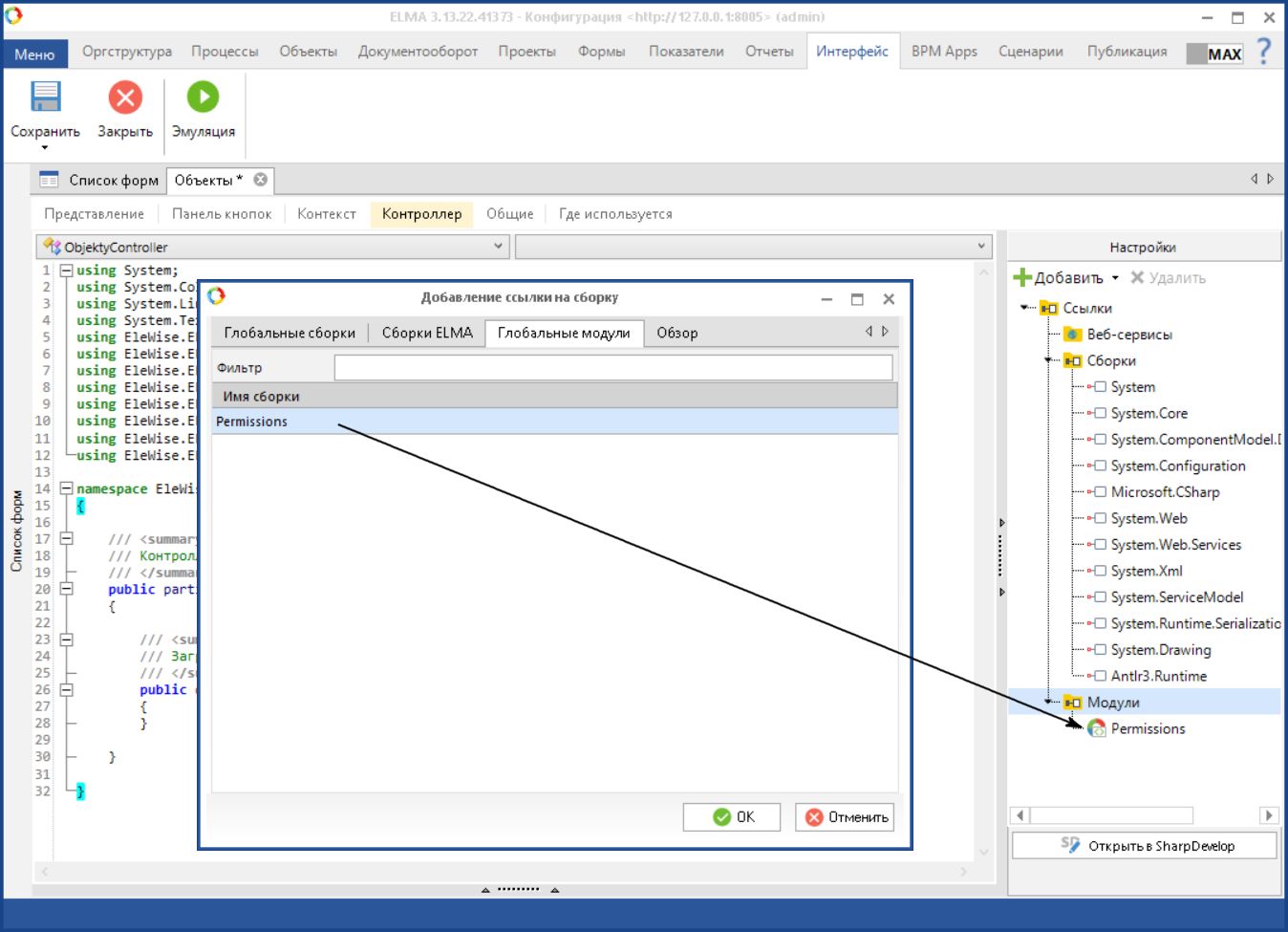
Как Вы можете заметить, в коде контроллера страницы используется проверка прав доступа к модулю, реализованная в модуле Permissions. Чтобы появилась возможность использовать методы модуля, необходимо подключить его. Для этого нужно в дереве справа нажать правой кнопкой мыши, затем появится контекстное меню, где можно выбрать Добавить ссылку на сборку, в появившемся окне перейти на вкладку Глобальные модули и выбрать доступный модуль, в котором реализованы необходимые методы. После добавления модуля он должен появиться в дереве справа в папке Модули.

Рис. 10. Добавление модуля в ссылки
Чтобы страница стала доступна в веб-приложении, её необходимо опубликовать, перезапуск сервера при этом не требуется.
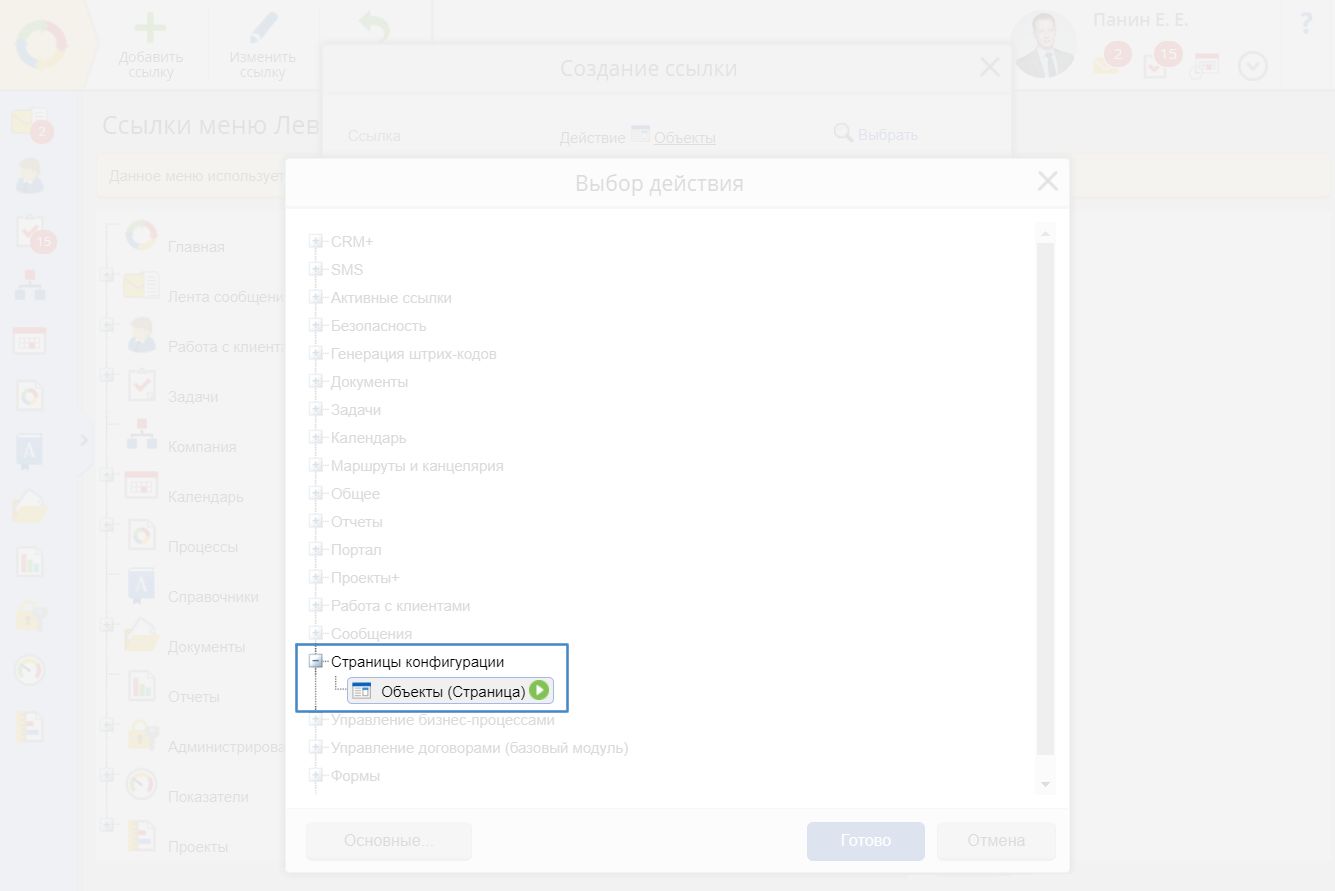
Чтобы использовать созданную Вами страницу, можно добавить новый пункт меню в интерфейсах в администрировании, в котором при добавлении ссылки в появившемся диалоговом окне нажать на кнопку Дополнительно, в появившемся дереве найти пункт Страницы конфигурации и выбрать Вашу страницу. Теперь при переходе в созданный Вами пункт меню будет осуществлен переход на Вашу страницу.
 Рис. 11. Добавление пункта меню со ссылкой на страницу
Рис. 11. Добавление пункта меню со ссылкой на страницу

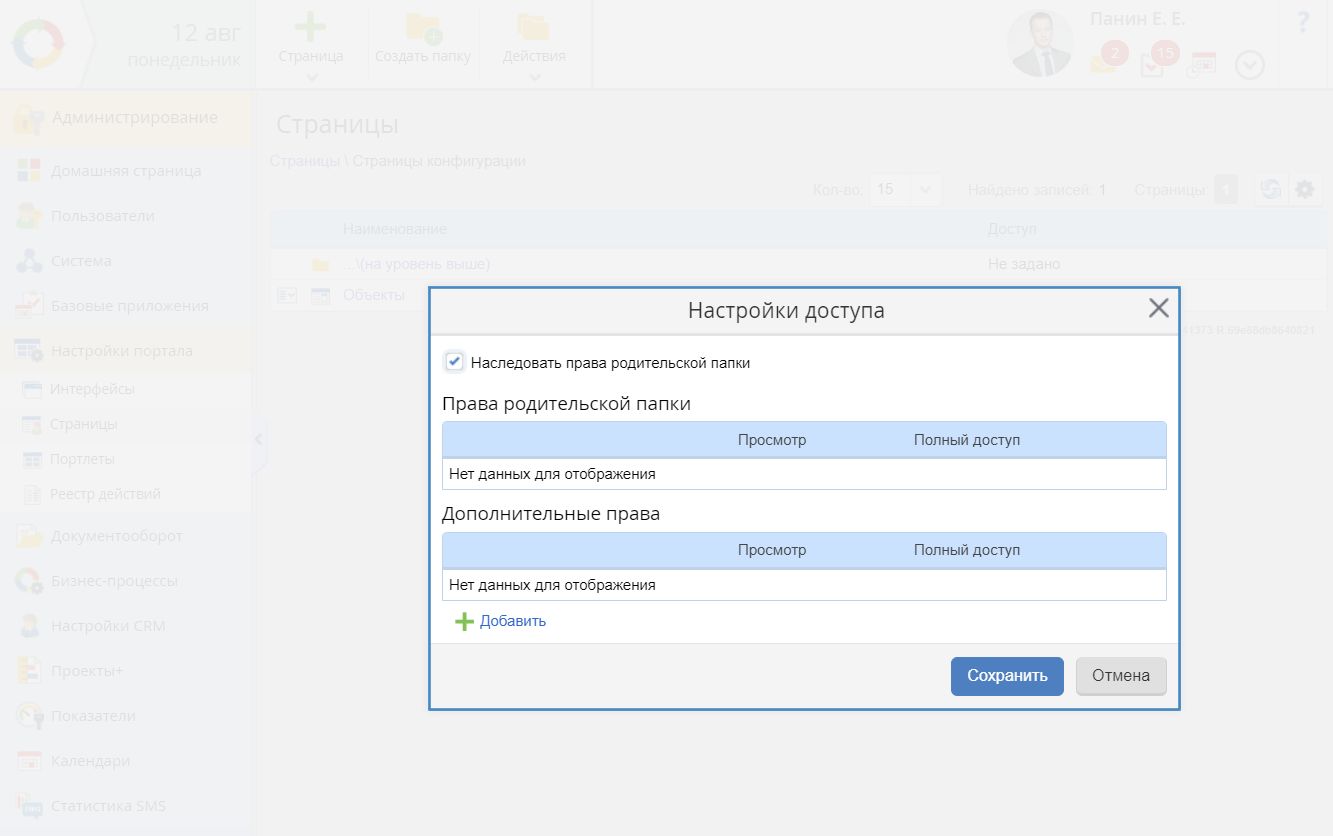
Рис. 12. Добавление прав доступа на страницу