[ELMA3] Добавление колонки с изображением в стандартный элемент "Dynamic Grid"
В системе имеется возможность добавить иконки для объекта, реализовать возможность выбора нужной иконки в зависимости не только от типа объекта, но и от пользовательских требований.
В примере показана реализация точки расширения для объекта IMyObject, созданного в модуле, который содержит базовый набор свойств и одно свойство типа Выпадающий список, элементами которого являются строковые значения: Звонок, Встреча, Письмо, ICQ. Для данного объекта, объединяющего 4 различных типа взаимоотношений, реализован механизм отображения различных иконок для каждого типа.
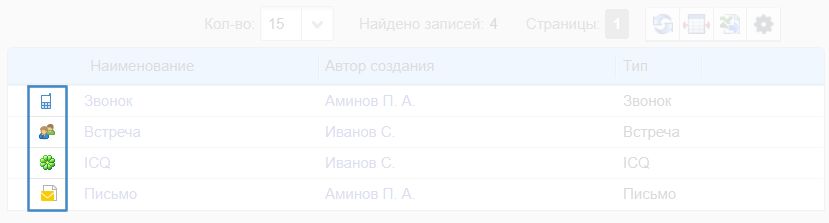
Пример отображения данных

Рис. 1. Пример отображения иконок в стандартном элементе "Dynamic Grid"
Методы расширения (интерфейса)
Точка расширения (интерфейс) IObjectIcon имеет два основных метода:
- public bool CheckType(Type type) – определяет тип объекта, для которого предназначено данное расширение, в качестве параметра передается объект.
- public string Icon(UrlHelper url, ObjectIconFormat format, object obj) – возвращает строку, содержащую адрес иконки.
Пример класса точки расширения
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | using System;using System.Web.Mvc;using EleWise.ELMA.ComponentModel;using EleWise.ELMA.Model.Services;using EleWise.ELMA.Web.Mvc.ExtensionPoints;using ObjectIconModule.Models;namespace ObjectIconModule.Web.ExtensionPoint{ [Component] public class ObjectIcon : IObjectIcon { public bool CheckType(Type type) { return InterfaceActivator.UID(type) == InterfaceActivator.UID<IMyObject>(); } public string Icon(UrlHelper url, ObjectIconFormat format, object obj) { var icon = "#x16/Task.png"; // # указывает на глобальную папку изображений "Каталог_установки_системы\Web\Content\Images" var myObject = obj as IMyObject; if (myObject != null) { if (myObject.Type.Value != null) switch (myObject.Type.Value) { case "Письмо": icon = "#x16/type_mail.png"; break; case "Встреча": icon = "#x16/type_meeting.png"; break; case "Звонок": icon = "#x16/type_call.png"; break; case "ICQ": icon = string.Format("{0}x16/icq.png", RouteProvider.ImageFolder); break; default: break; } } return icon; } }} |
Как можно заметить, в примере класса точки расширения используется выбор иконок из системных иконок, а также из иконок, добавленных непосредственно в модуль:
1.
1 | case "Звонок": icon = "#x16/type_call.png"; // type_call.png – иконка ELMA, расположенная по пути "Каталог_установки_системы\Web\Content\Images\x16" |
2.
1 | case "ICQ": icon = string.Format("{0}x16/icq.png", RouteProvider.ImageFolder); // icq.png – ваша иконка, которая расположена по пути "Каталог_установки_системы\Web\Modules\Ваш_модуль\Content\Images\x16" |
Чтобы использовать собственные иконки необходимо:
- В вашем решении создать необходимые каталоги, чтобы получить путь "/Content/Images/x16".
- Добавить в RouteProvider.cs следующий код:
public const string ImageFolder = "~/Modules/" + AreaName + "/Content/Images/";
Расширение используется в качестве первого атрибута к Html-хелперу «Html.Image()». Пример использования:
1 2 3 4 5 6 7 8 | @(DynamicGrid("MyObject", Model) .Columns(c => { c.For(" ").Template(m => @Html.Image(Url.ObjectIcon(ObjectIconFormat.x16, m), "")); c.For(m => m.Name).Link(m => Url.Entity(m)); c.For(m => m.Type); c.For(m => m.CreationAuthor); ) |
Ссылки на элементы API
IObjectIcon (для версии 3.13)