Редактор HTML
В HTML-редакторе (рис. 1) в системе ELMA создается и форматируется содержимое веб-документов и HTML-портлетов.

Рис. 1. HTML-редактор при создании веб-документа
 |
Выпадающее меню правки текста:
|
 |
Выпадающее меню вставки объектов:
|
 |
Выпадающее меню с возможностью изменения отображения структуры страницы:
|
 |
Выпадающее меню форматирования текста:
|
 |
Выпадающее меню работы с таблицей:
Пункты меню Вставить таблицу, Ячейка, Строка, Столбец также доступны при нажатии правой кнопкой мыши по выделенному тексту.
|
 | |
 |
Выпадающее меню выбора стиля оформления выделенного текста.
|
 |
Выпадающее меню выбора шрифта выделенного текста.
|
 |
Выпадающее меню выбора размера шрифта выделенного текста.
|
|
|
Применение полужирного начертания к выделенному тексту.
|
|
|
Применение курсивного начертания к выделенному тексту.
|
|
|
Применение подчеркивания к выделенному тексту.
|
|
|
Изменение цвета выделенного текста.
|
|
|
Изменение фона выделенного текста.
|
|
|
Выравнивание выделенного текста по левому полю.
|
|
|
Выравнивание выделенного текста по центру страницы.
|
|
|
Выравнивание выделенного текста по правому полю.
|
|
|
Выравнивание выделенного текста по ширине страницы.
|
|
|
Добавление нумерации к выделенному тексту.
|
|
|
Добавление маркеров к выделенному тексту.
|
|
|
Уменьшение отступа от поля до абзаца.
|
|
|
Увеличение отступа от поля до абзаца.
|
|
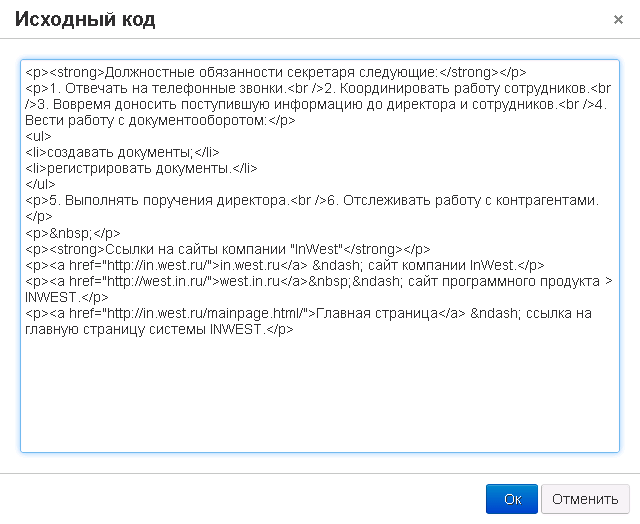
Открытие окна Исходный код (рис. 2) для просмотра и/или редактирования HTML-кода веб-документа. Для сохранения внесенных изменений необходимо нажать на кнопку Ок.
|

Рис. 2. Окно "Исходный код" с HTML-кодом веб-документа
Гиперссылка может быть добавлена несколькими способами. Для этого необходимо:
-
выделить требуемый текст, правой кнопкой мыши вызвать контекстное меню и нажать на кнопку Вставить ссылку (рис. 3);

Рис. 3. Контекстное меню. Кнопка "Вставить ссылку"
-
выделить требуемый текст и в верхнем меню HTML-редактора нажать на кнопку Вставить – Вставить ссылку (рис. 4);

Рис. 4. HTML-редактор. Кнопка "Вставить – Вставить ссылку"
-
без выделения текста в требуемом месте формы правой кнопкой мыши вызвать контекстное меню и нажать на кнопку Вставить ссылку или в верхнем меню HTML-редактора нажать на кнопку Вставить – Вставить ссылку.
В открывшемся диалоговом окне (рис. 5) необходимо заполнить требуемые поля и нажать на кнопку Ок.

Рис. 5. Диалоговое окно "Вставить ссылку"
Для добавления действия необходимо в верхнем меню HTML-редактора нажать на кнопку ELMA – Добавить действие. В открывшемся окне (рис. 6) необходимо выбрать требуемое действие.

Рис. 6. Окно выбора создаваемого действия
Для создания доступны следующие виды действий:
При нажатии на кнопку Дополнительно будет открыто окно с полным набором возможный действий из реестра действий системы ELMA.
При нажатии на данную кнопку открывается диалоговое окно, в котором необходимо нажать на кнопку Выбрать, в открывшемся окне (рис. 7) выбрать требуемый процесс и нажать на кнопку Выбрать.

Рис. 7. Окно выбора процесса
Далее системой ELMA будет предложен список входных переменных (рис. 8), значения которых могут быть заданы. Таким образом, при запуске данного процесса из веб-документа, значения заполненных переменных будут автоматически подставлены.

Рис. 8. Окно заполнения входных переменных
После заполнения требуемых входных переменных необходимо нажать на кнопку Далее для открытия окна Настройка внешнего вида.
При нажатии на данную кнопку открывается окно (рис. 9), в котором необходимо заполнить требуемые поля и нажать на кнопку Далее. Подробнее о создании задачи см. соответствующий раздел справки.

Рис. 9. Окно заполнения полей для создания задачи
После заполнения требуемых переменных необходимо нажать на кнопку Далее для открытия окна Настройка внешнего вида.
При нажатии в веб-документе на данную кнопку автоматическая отправка задачи не происходит. Открывается страница создания задачи с автоматически заполненными полями, которые могут быть изменены пользователем. Для отправки данной задачи необходимо в верхнем меню страницы создания задачи нажать на кнопку Сохранить.
При нажатии на данную кнопку открывается диалоговое окно (рис. 10), в котором необходимо выбрать тип создаваемого документа и нажать на кнопку Далее. Будет открыто окно Настройка внешнего вида.

Рис. 10. Окно выбора типа документа
При нажатии в веб-документе на данную кнопку автоматическое создание документа не происходит. Открывается страница создания документа с автоматически заполненными полями, которые могут быть изменены пользователем. Для создания данного документа необходимо в верхнем меню страницы создания документа нажать на кнопку Сохранить.
При нажатии на данную кнопку открывается диалоговое окно (рис. 11), в котором необходимо заполнить требуемые поля и нажать на кнопку Далее. Будет открыто окно Настройка внешнего вида.

Рис. 11. Окно заполнения полей для создания сообщения
При нажатии в веб-документе на данную кнопку автоматической отправки сообщения не происходит. Открывается страница создания сообщения с автоматически заполненными полями, которые могут быть изменены пользователем. Для отправки данного сообщения необходимо нажать на кнопку Отправить сообщение.
При нажатии на данную кнопку открывается диалоговое окно (рис. 12), в котором необходимо заполнить требуемые поля и нажать на кнопку Далее. Будет открыто окно Настройка внешнего вида.

Рис. 12. Окно заполнения полей для создания события
При нажатии в веб-документе на данную кнопку автоматического создания события не происходит. Открывается страница создания события с автоматически заполненными полями, которые могут быть изменены пользователем. Для сохранения данного события необходимо нажать на кнопку Сохранить.
При нажатии на данную кнопку открывается диалоговое окно (рис. 13), в котором необходимо выбрать требуемый справочник и нажать на кнопку Далее. Будет открыто окно Настройка внешнего вида.

Рис. 13. Окно выбора справочника
При нажатии в веб-документе на данную кнопку автоматического создания записи справочника не происходит. Открывается страница создания записи справочника, на которой необходимо заполнить требуемые поля и нажать на кнопку Сохранить.
При нажатии на данную кнопку открывается диалоговое окно (рис. 14), в котором необходимо выбрать из выпадающего списка, с помощью кнопки  или загрузить в систему новый документ и нажать на кнопку Далее. Будет открыто окно Настройка внешнего вида.
или загрузить в систему новый документ и нажать на кнопку Далее. Будет открыто окно Настройка внешнего вида.

Рис. 14. Окно выбора документа
При нажатии в веб-документе на данную кнопку происходит автоматическое открытие карточки указанного документа.
При нажатии на данную кнопку открывается диалоговое окно (рис. 15), в котором необходимо выбрать из выпадающего списка или с помощью кнопки  требуемого пользователя и нажать на кнопку Далее. Будет открыто окно Настройка внешнего вида.
требуемого пользователя и нажать на кнопку Далее. Будет открыто окно Настройка внешнего вида.

Рис. 15. Окно выбора пользователя
При нажатии в веб-документе на данную кнопку происходит автоматическое открытие карточки указанного пользователя системы ELMA.
При нажатии на данную кнопку открывается диалоговое окно (рис. 16), в котором необходимо выбрать из выпадающего списка или с помощью кнопки  требуемую страницу и нажать на кнопку Далее. Будет открыто окно Настройка внешнего вида.
требуемую страницу и нажать на кнопку Далее. Будет открыто окно Настройка внешнего вида.

Рис. 16. Окно выбора страницы
При нажатии в веб-документе на данную кнопку происходит автоматический переход на указанную страницу системы.
При нажатии на данную кнопку открывается диалоговое окно (рис. 17), в котором необходимо выбрать с помощью кнопки  требуемую папку и нажать на кнопку Далее. Будет открыто окно Настройка внешнего вида.
требуемую папку и нажать на кнопку Далее. Будет открыто окно Настройка внешнего вида.

Рис. 17. Окно выбора папки
При нажатии в веб-документе на данную кнопку происходит автоматический переход на страницу указанной папки.
После заполнения всех требуемых полей при создании действия открывается диалоговое окно (рис. 18) с несколькими блоками, в каждом из которых могут быть изменены требуемые поля (текст и размеры кнопки, внешний вид), а также доступен предпросмотр кнопки.

Рис. 18. Окно настройки внешнего вида кнопки
После завершения данной настройки для сохранения внесенных изменений необходимо нажать на кнопку Готово. В HTML-редакторе отобразится настроеная кнопка.
После сохранения веб-документа, его карточка будет выглядеть следующим образом (рис. 19):

Рис. 19. Карточка веб-документа с добавленными кнопками-действиями
См. также:

